Added
Owlet Update (October Edition)
October 31st, 2022
Hello and welcome to a Libra/Scorpio/Halloween/Spooky/Fall/Autumn/Leaves/Apple/PSL-themed Owlet Update! This last month was busy here at ReadMe, with some exciting developer hub design updates, a new GitHub partnership and a couple major open-source project releases. More below! ♎ ♏ 🎃 👻 🍁 🍂 🍎 ☕
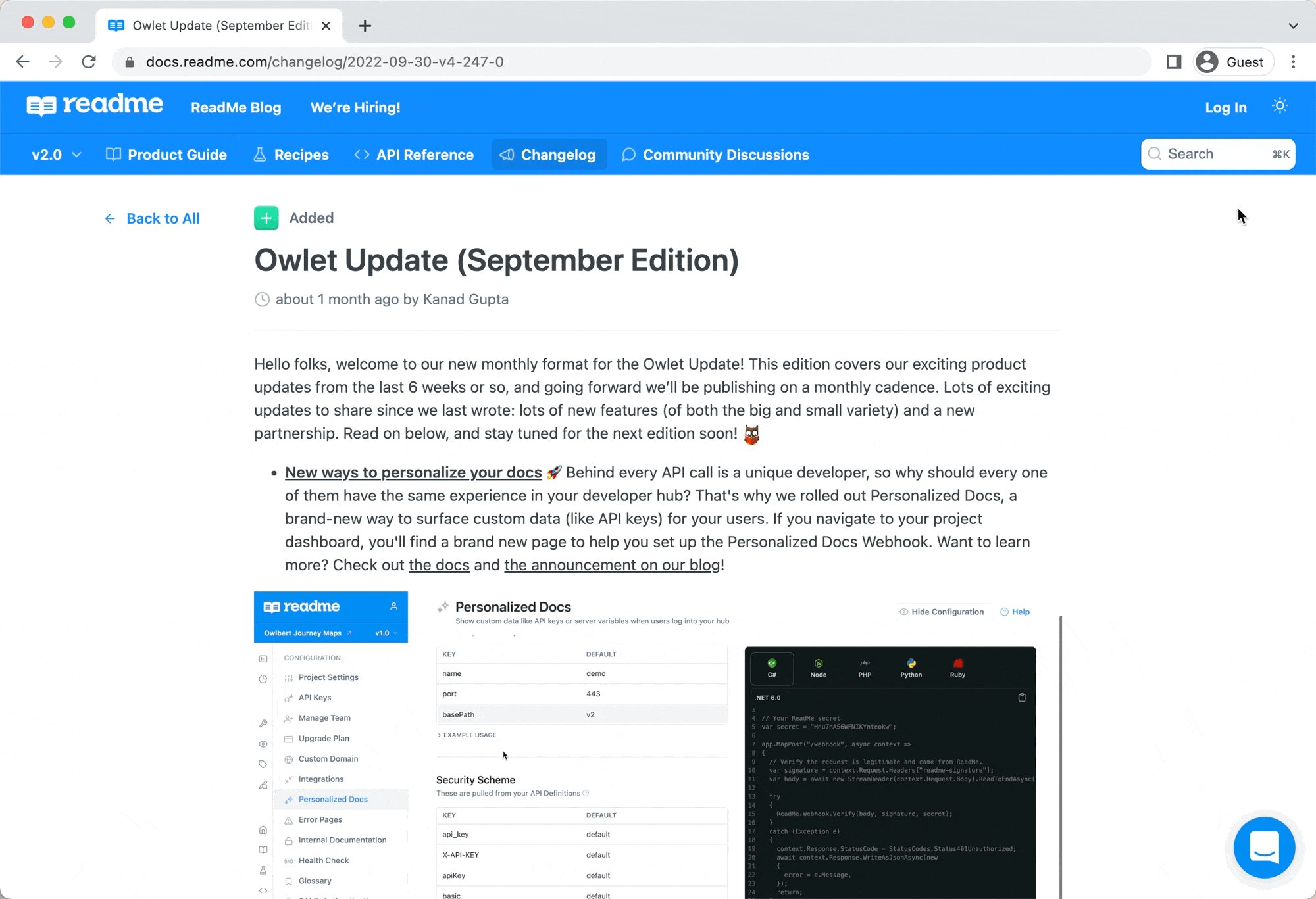
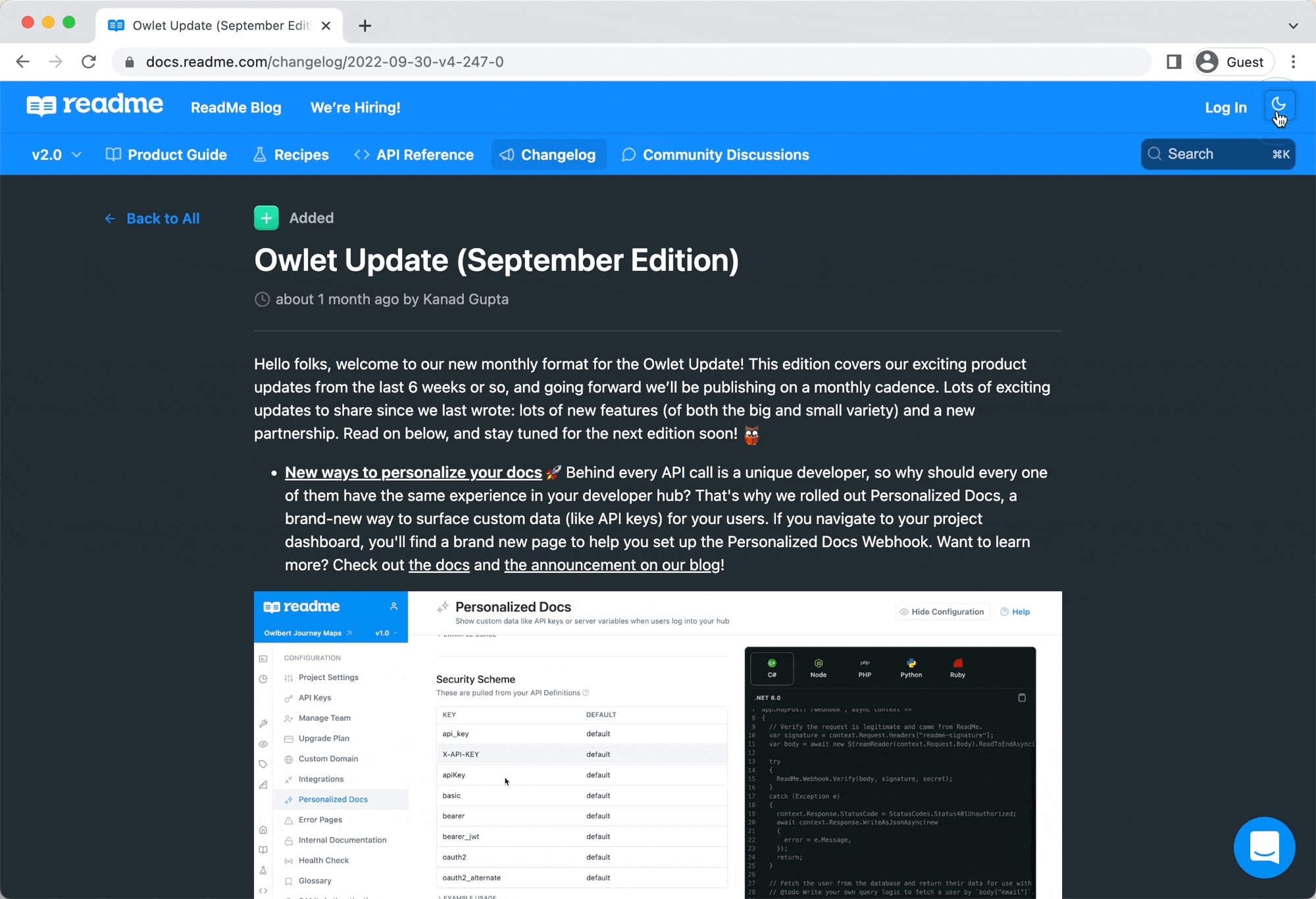
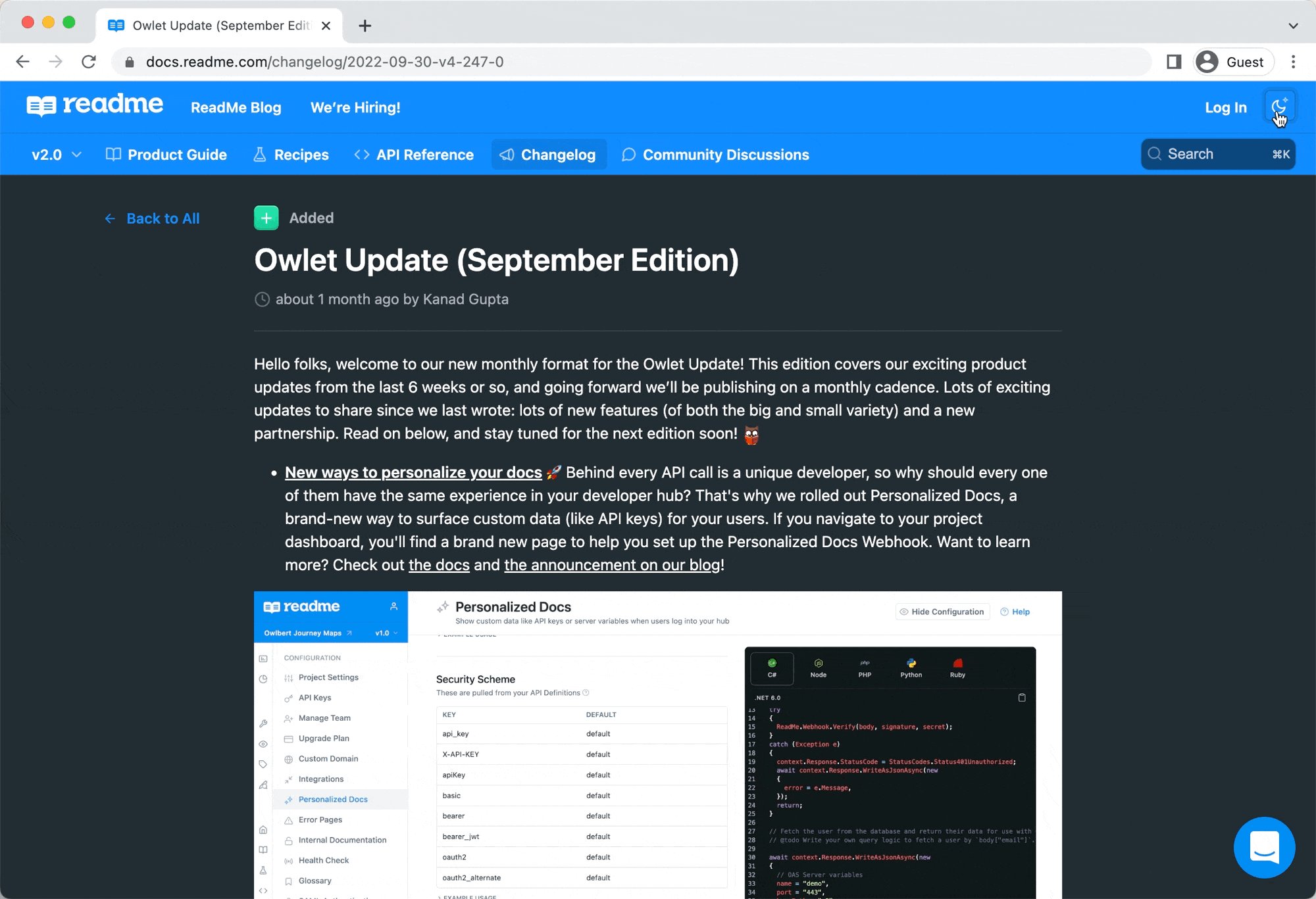
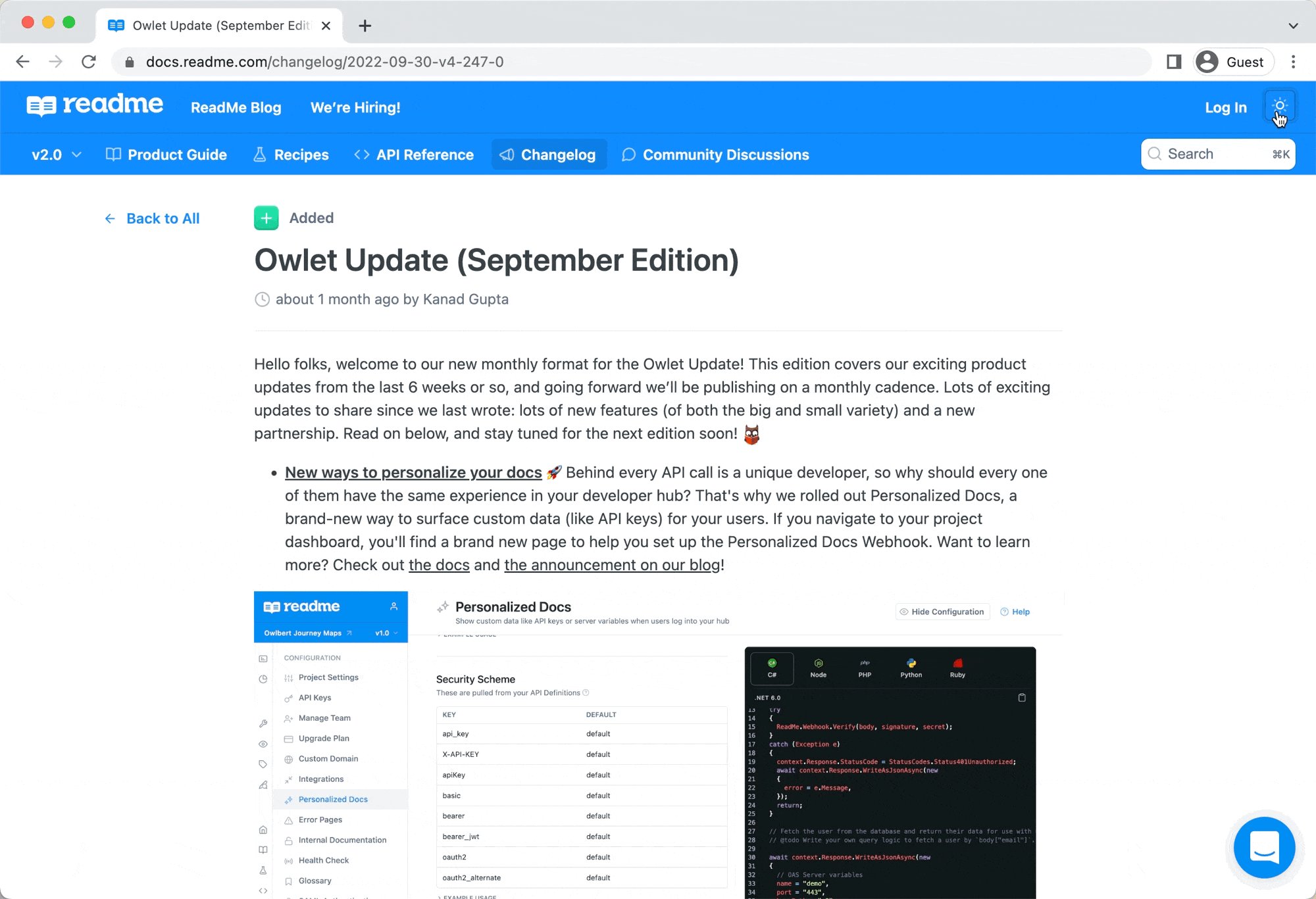
- Dark Mode Preview 🌚 For several months now, we've been doing a lot of behind-the-scenes work on Dark Mode — coming soon to a developer hub near you! While there's still a bit of work left before it's ready for a wider release, you can now check out a preview of this in the ReadMe docs (a.k.a. the docs you're currently reading). Try the little ☀️ / 🌙 toggle in the top-right corner of the page 👀

Dark mode, coming soon to a developer hub near you!
[email protected]🌊 Version 🎱 ofrdme(ReadMe's official command-line interface and GitHub Action) features a brand new onboarding experience for setting up a GitHub Actions workflow (see a demo below!), as well as an improved login experience and a handy reducer tool (useful for debugging problematic paths or tags in your OpenAPI definition). Oh, and as part of this launch, we're officially a GitHub Technology Partner! Check out the announcement on our blog to learn more about this massive release.
[email protected]🚀 We'll have more to say soon, but version 5.0 of theapiSDK is now out! It leverages a new approach to generating a beautiful SDK client for your OpenAPI definition, complete with types, parameter descriptions, and an improved response pattern. TypeScript, JavaScript, CommonJS, ES Modules, you name it! Check out our brand new docs to learn more.- All of your validation errors at once 💥 Now when uploading an OpenAPI definition to ReadMe (or when validating a definition with
rdme openapi:validate), you'll get all of your validation errors in one go, as opposed to the previous dance of fixing an error, revalidating, seeing another error, fixing that, and so on. - Refreshed Changelog Icons 🎨 You may have noticed the icons on our Changelog (like the green ➕ at the top of this page) look a little different! And you'd be correct.
That's "owl" for now, folks! As always, thanks for being a part of the ReadMe community.
—Kanad and the ReadMe team
What is the Owlet Update?Thanks for tuning in to another edition of our Owlet Update—an owlet-sized update (posted to the ReadMe Changelog) on the product updates we're shipping here at ReadMe. We'd love to hear what you think of these updates at [email protected]!