Discussions
How can we render a multipart request correctly?
3 years ago by Henrique
Today we have the following request:
curl --request POST \
--url http://{host} \
--header 'Content-Type: multipart/form-data' \
--header 'Authorization: Bearer <TOKEN>' \
--form '
service={
"id": "svc12345",
"sourceType": "my-alerting-solution",
"sourceInstance": "my-company",
"name": "my-service",
"description": "The one and only service with 110% uptime",
"data": {
"number_of_incidents": "2",
"monitoring_dashboard": "https://my-company.my-alerting-solution.com/my-service"
}
};type=application/json'
--form 'bom=@<file>'
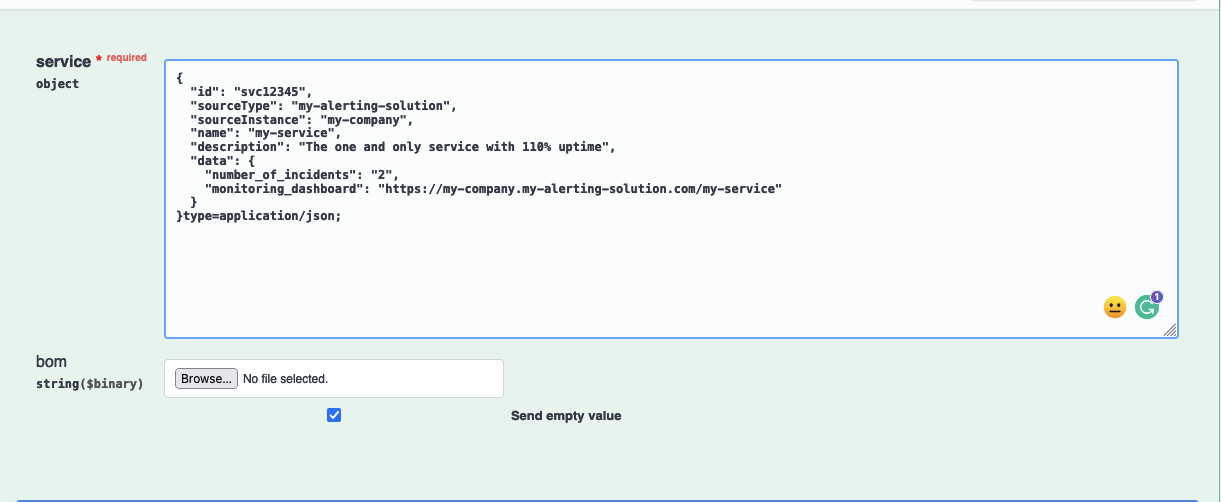
But when we see it on Readme it's rendered like this:

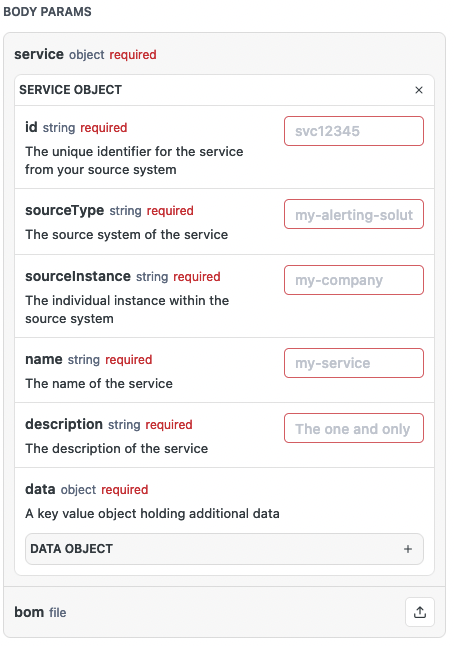
Is there a way to render it like this and not as a form:

Thanks