ReadMe Refactored
November 21st, 2024
Over the past year, we’ve been reimagining, reinventing and refactoring every single part of ReadMe. And now, it’s here! New updates include a new editing UI, MDX components, syncing with GitHub, My Developers, and more. Read our blog and docs for more details.
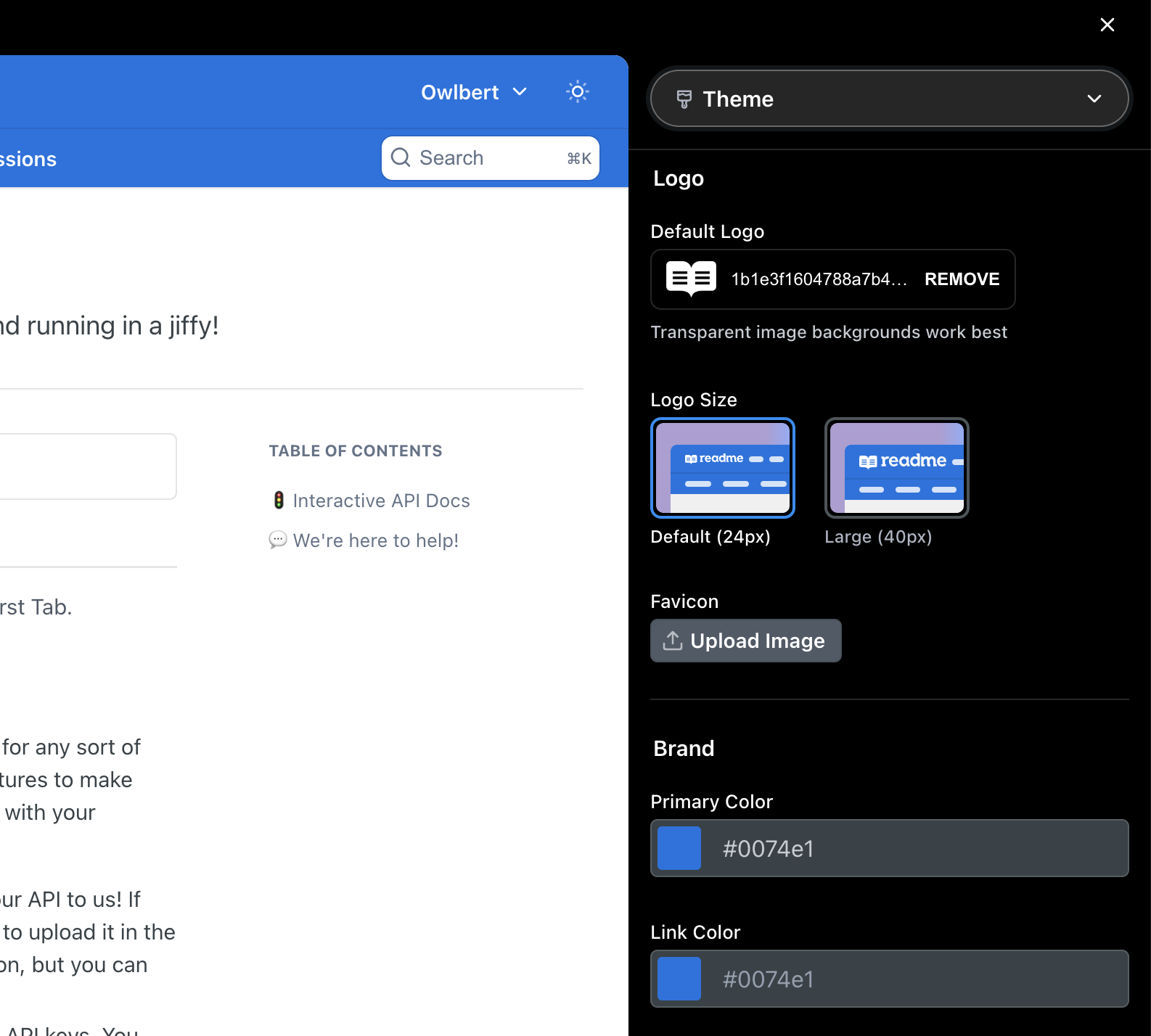
New Editing UI

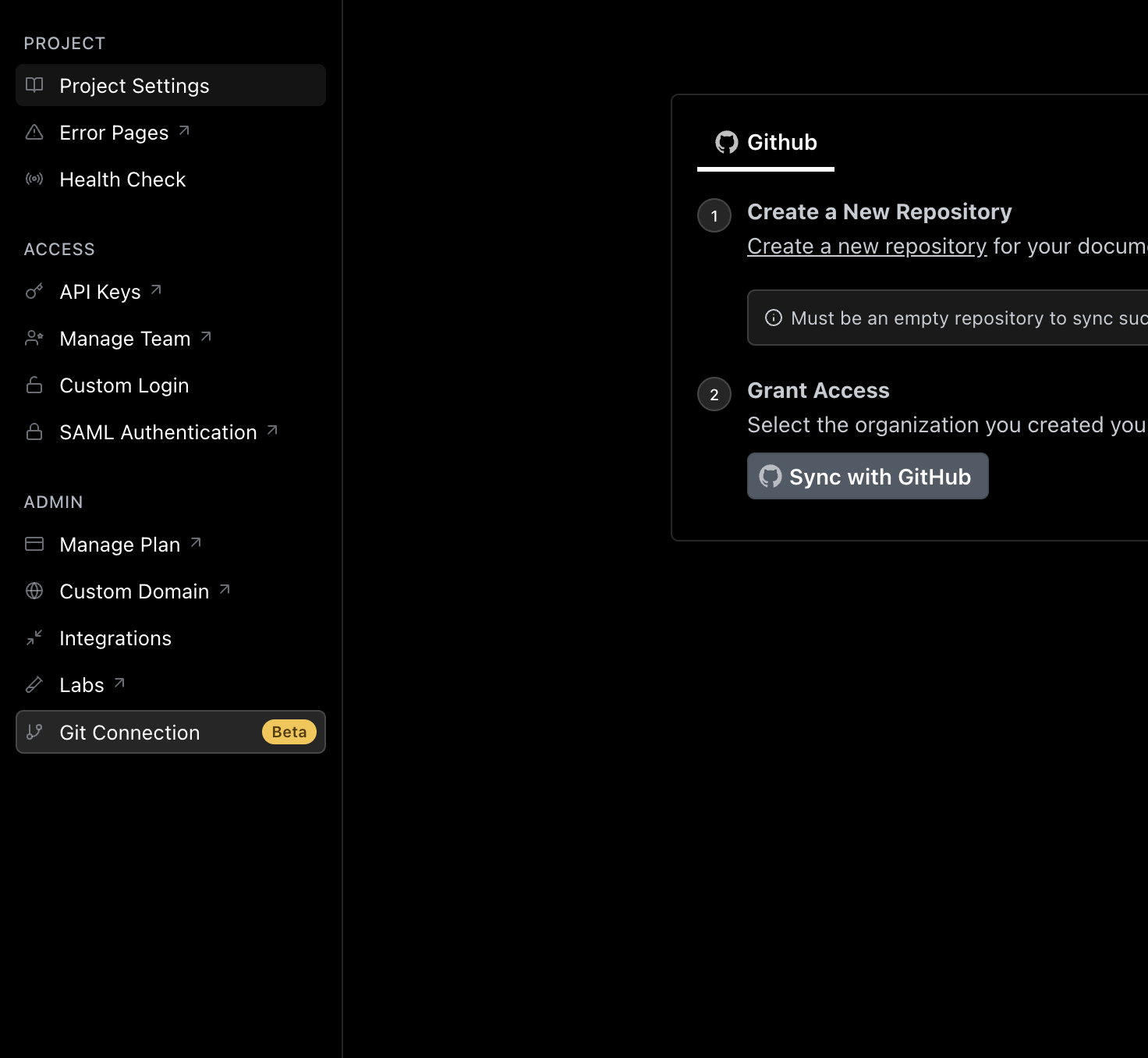
Sync with GitHub

It’s now easier to see changes as you make them with Site Navigation, Appearance, Custom CSS, and more appearing as you edit. And now you can sync content changes, including Guides, OAS files, References, Recipes, and Custom Pages with GitHub.
MDX & New Editor Blocks


We've added support for MDX and new editor components, including columns, tabs, accordions, and Mermaid. Read the docs
Refactored Some improvements are only available once your project has been upgraded.
New Features & Improvements
- My Developers: The new My Developers helps you learn how developers interact with your API and reach out to them if they get stuck. Refactored
- Page History: Changes in page history now show the difference between each change, instead of comparing to what’s live Refactored
🐛 Bugs Eaten (by Owlbert)
- Developer Dashboard: Fixed an issue with our webhook testing flow
- Developer Dashboard: Fixed an issue with fresh data not appearing right away after setting up
- Custom HTML: Fixed an issue where footer HTML wasn’t appearing in all pages
- Editor: Fixed an issue with performance when working with a large amount of pages
- Accessibility: Fixed various accessibility issues with missing labels and color contrast
- Admin Menu: Fixed an issue with icon consistency