What's a Custom Page?
This page is a Custom Page! Look up at the URL. Back to the help article.
Custom Pages are great when you want to retain the top navigation of your ReadMe project, but also want a custom look below the search bar.
What's different?
- No left sidebar navigation
- No table of contents on the right, even when headers are used
- Different URL path (subfolder is /page instead of /docs)
- No Suggested Edits
- No page voting
- No "updated x days ago"
Custom Pages are not affected by versioning and are shared. If you delete a Custom Page it will be removed from everywhere.
What's the same?
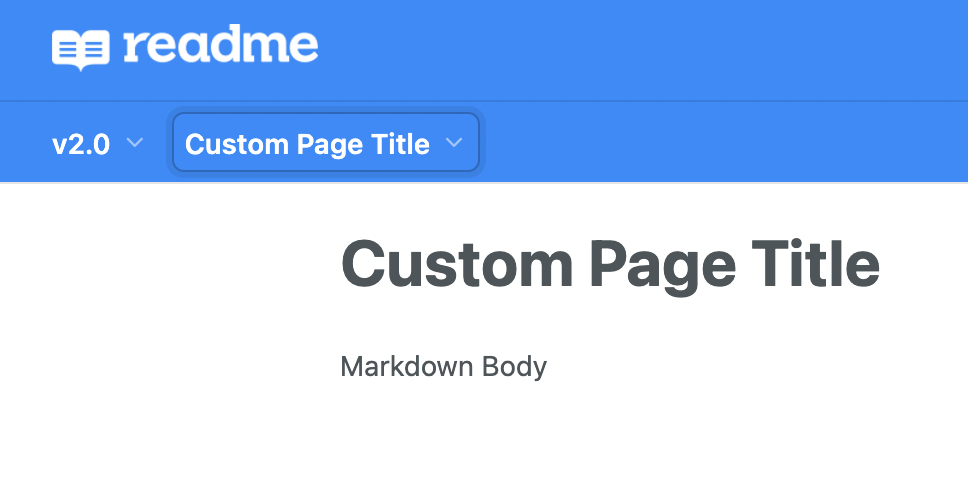
With a dropdown subheader layout, the Page Title appears in the breadcrumb navigation.

NoteThe Custom Page Title occupies the space of a Section in the breadcrumb navigation but it does not create a permanent Section in the drop-down menu.
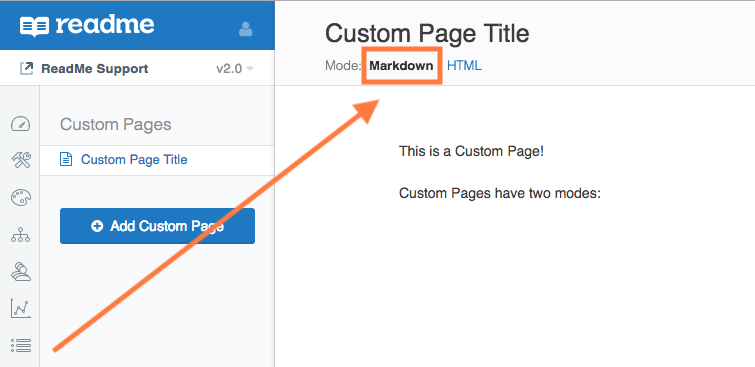
Modes
Custom Pages have two modes:
- Markdown: The standard mode used in Documentation section

- HTML: The code is sanitized. If you want to include CSS or JavaScript, do so in Appearance > Custom Javascript/Stylesheet.