New Features & Improvements
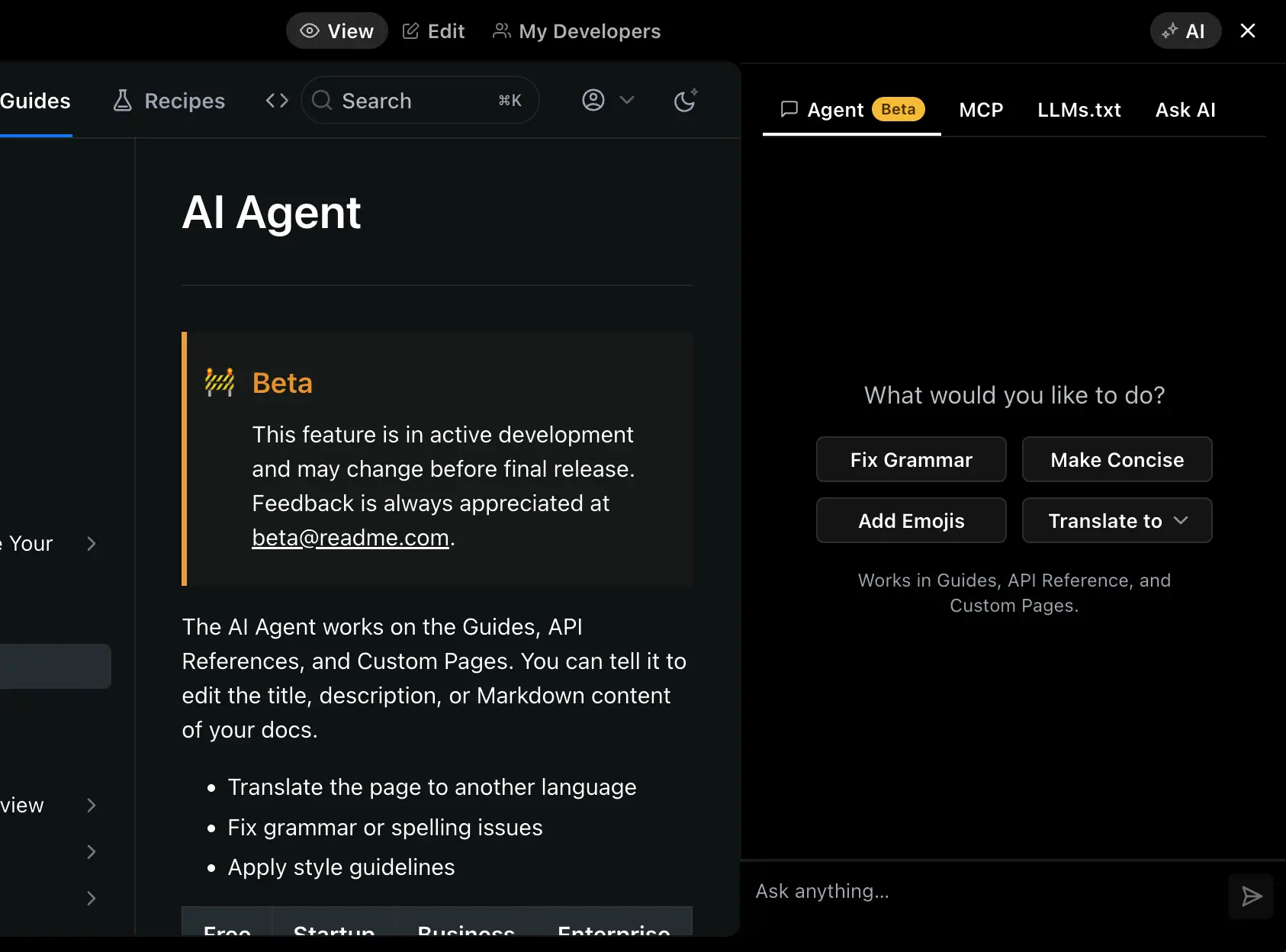
- AI: Added the ability to clear chat with AI Agent Refactored
- Editor: Improved the rendering of mermaid code snippets to differentiate them from code that is displayed
Bugs Eaten (by Owlbert) 🐛
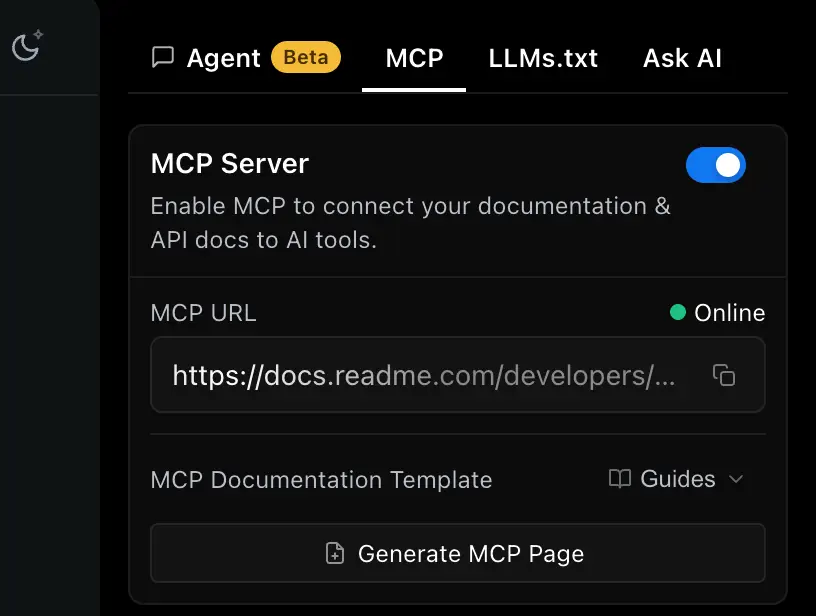
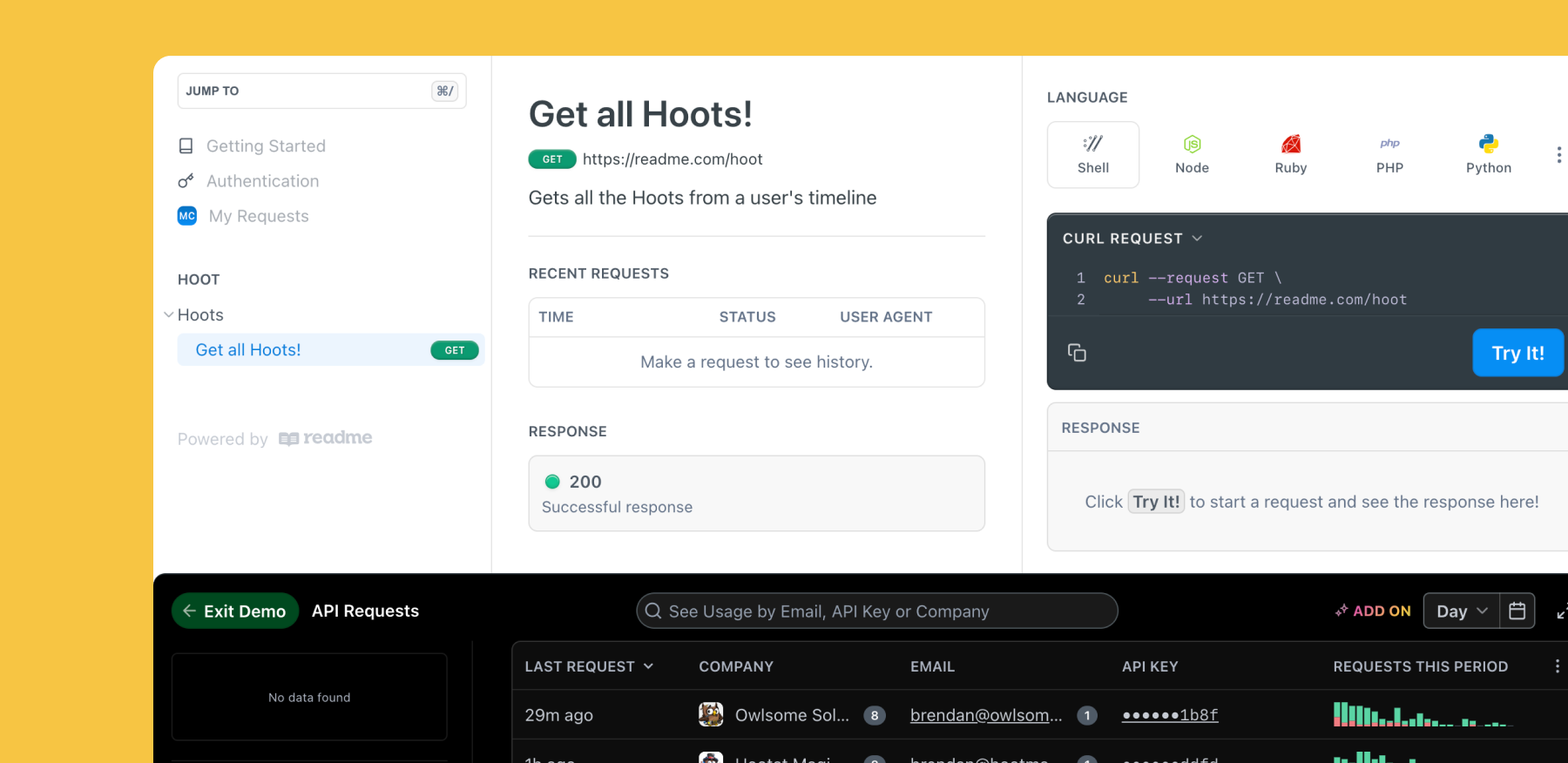
- AI: Fixed the displayed MCP configuration URL for Enterprise projects Refactored
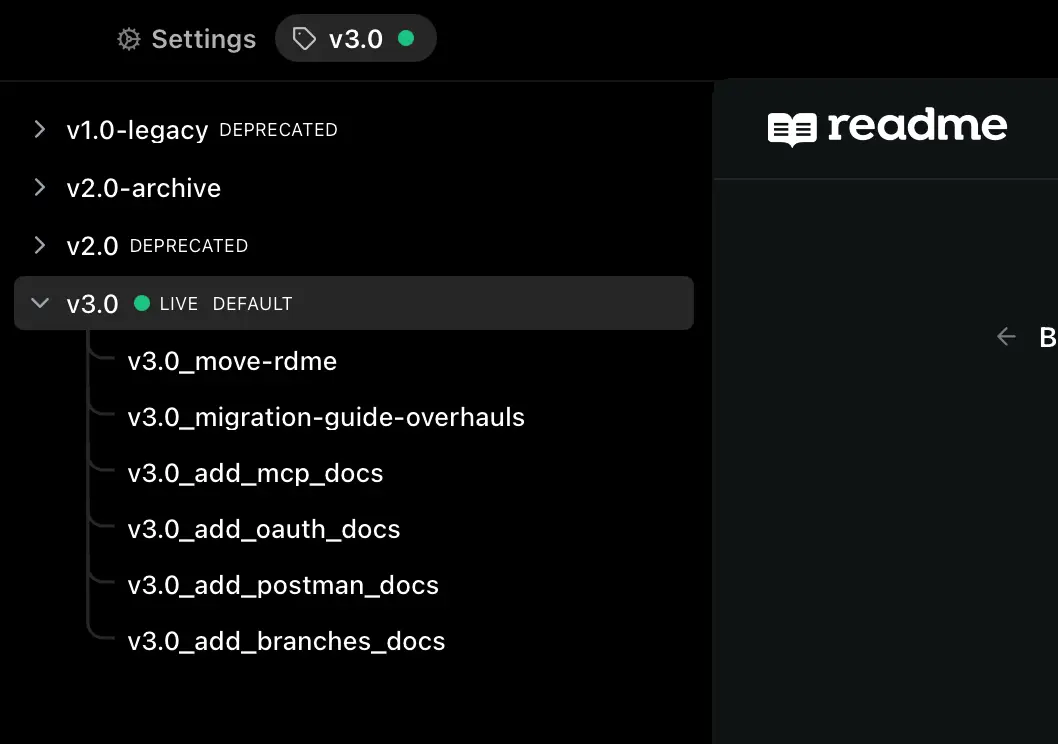
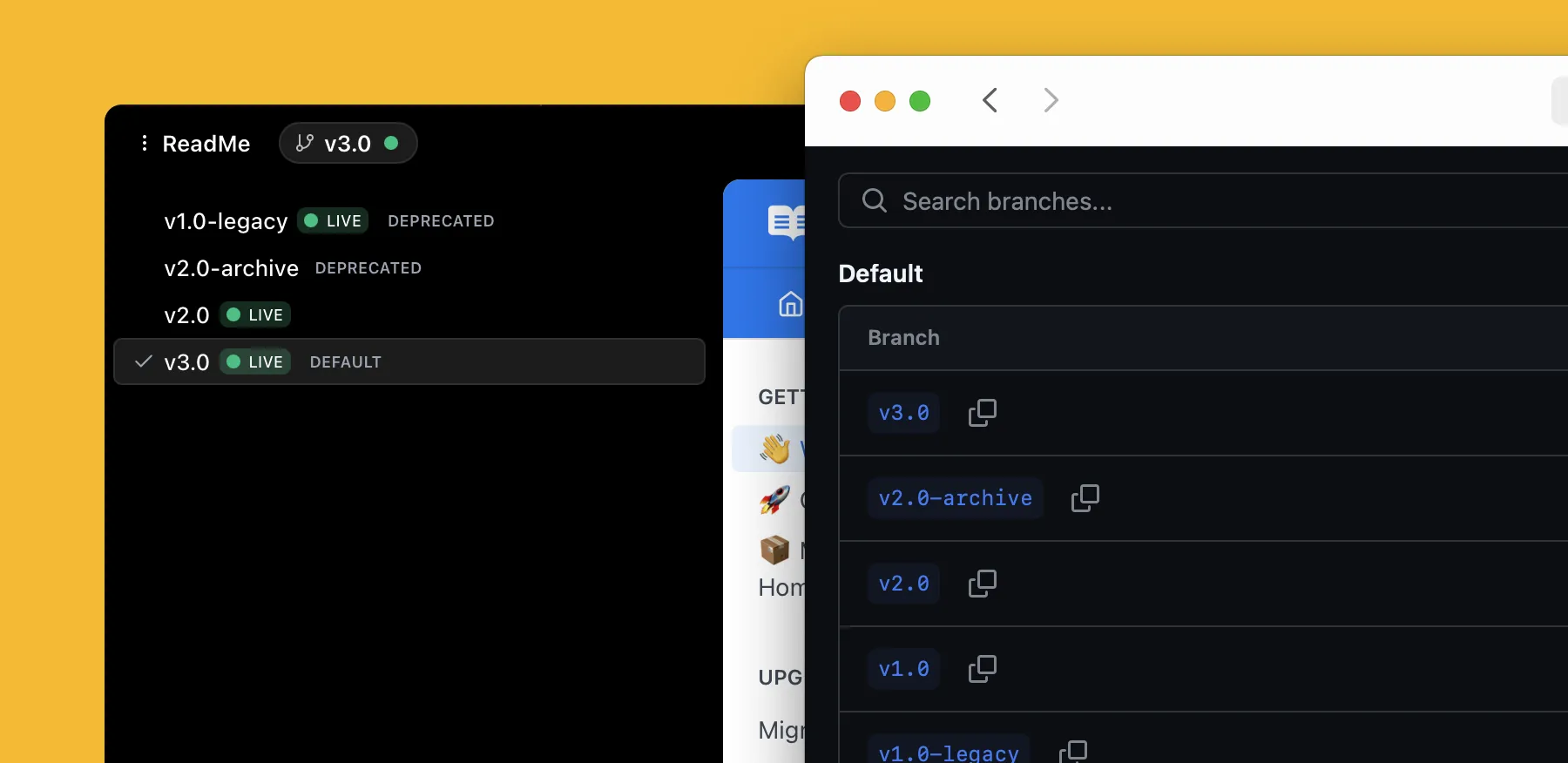
- Branching: Fixed styling for the save changes to branch button Refactored
- UI:
- Fixed spacing in header UI on mobile
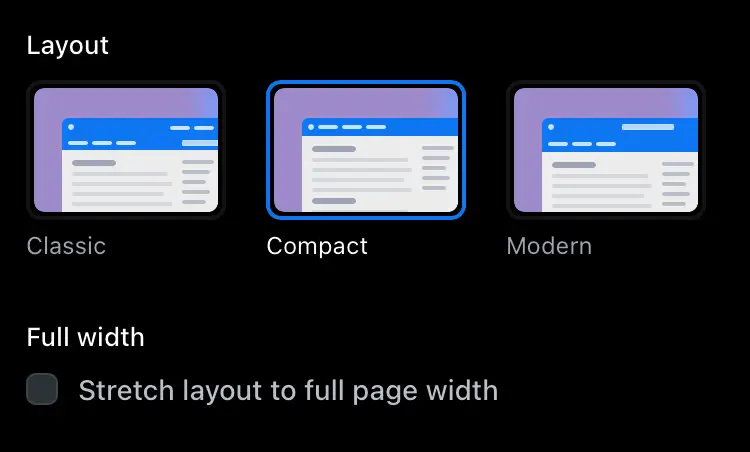
- Fixed hiding the user controls in the new Compact theme Refactored
- Fixed an issue with admin controls in refactored sporadically not rendering Refactored
- Improved the Search modal to better distinguish search results from page content
- Fixed an issue where linking to a heading in view mode would scroll back to the top of the page Refactored
- SEO: Fixed an issue where pages would have duplicate SEO meta tags
- Editor: Fixed an issue with saving image configuration in the editor
Refactored Some improvements are only available once your project has been upgraded.