Owlet Update (November Edition)
Hello and welcome to a special World Cup-themed November edition of the Owlet Update! How is this Changelog post World Cup-themed, you might ask? Well due to the ongoing global recession and the rising cost of World Cup sponsorships, all we could afford was a single soccer ball emoji at the end of this paragraph. The last month brought many exciting developments, including kicking off the dark mode rollout, even more ways to personalize your developer experience, and much more. Details below! ⚽
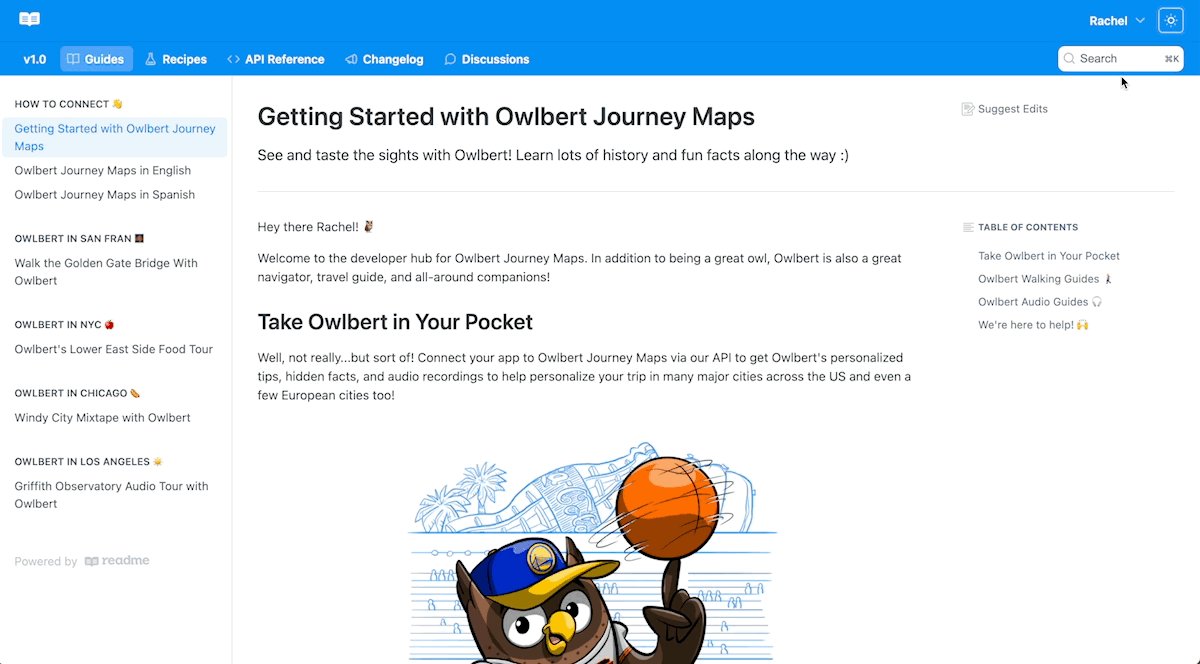
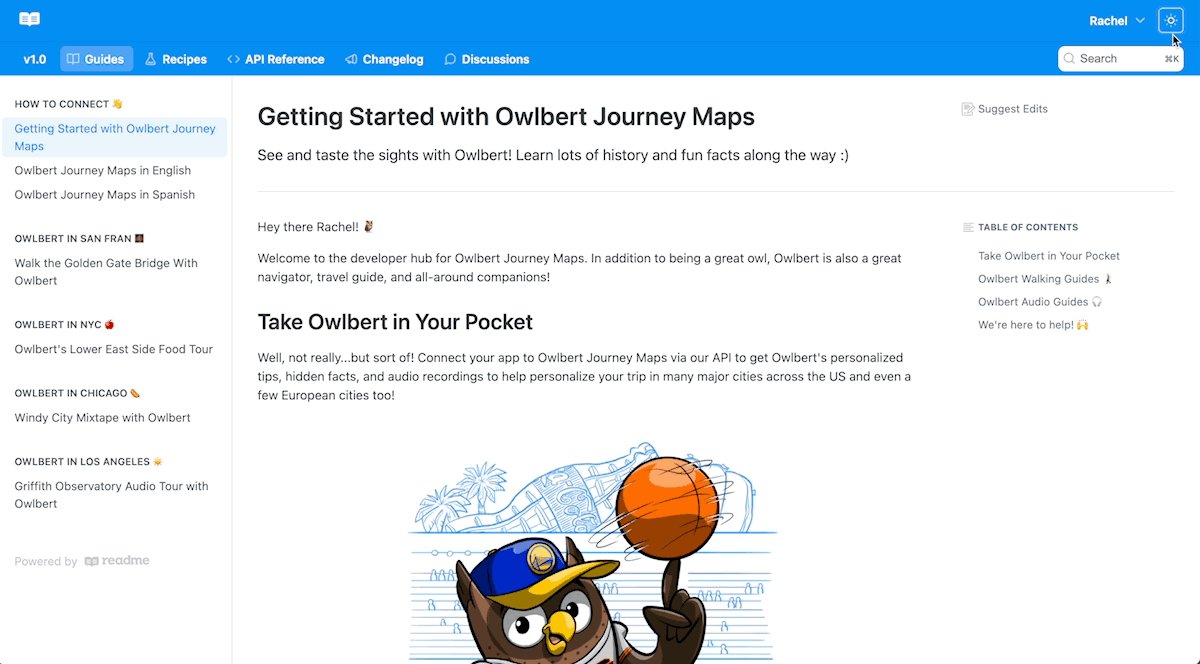
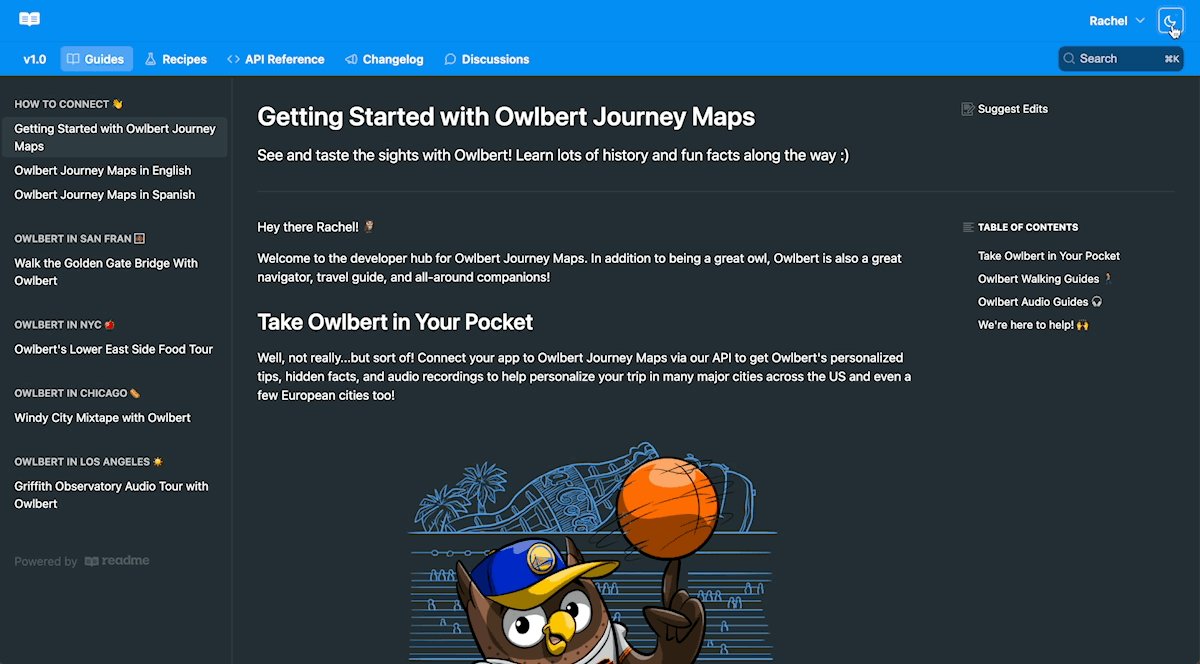
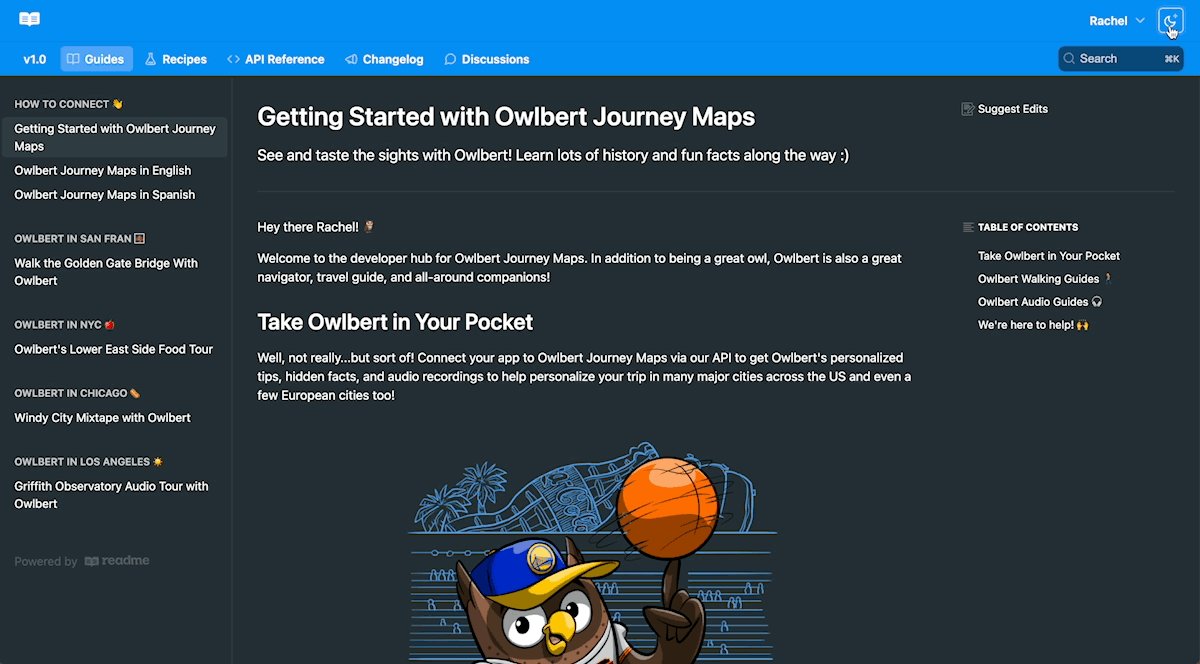
- Dark mode toggles for all 🌚 chances are, either you or somebody you know has strong opinions (perhaps overly so) about whether docs should be in dark or light mode. Well your developer hub no longer has to pick a side! If your project doesn't use custom CSS (hang tight CSS wizards, it's just around the corner for y'all!), you now have the ability to add a dark mode toggle to your developer hub. Check out the overview doc for info on how to enable dark mode and how to write custom CSS properly.

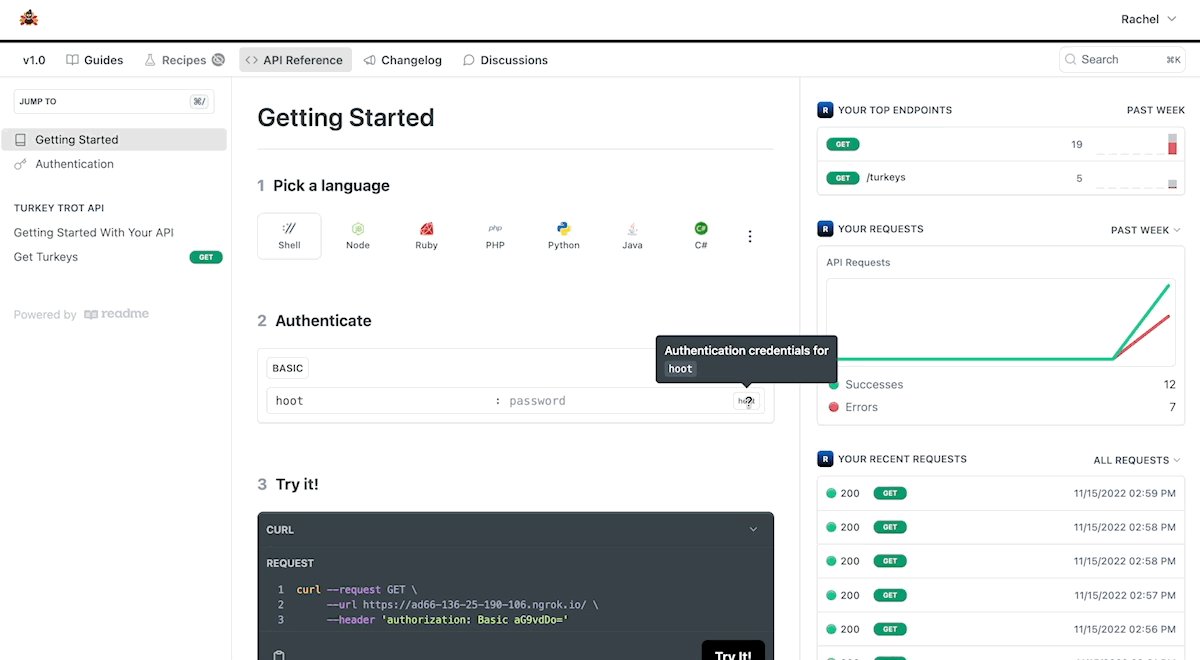
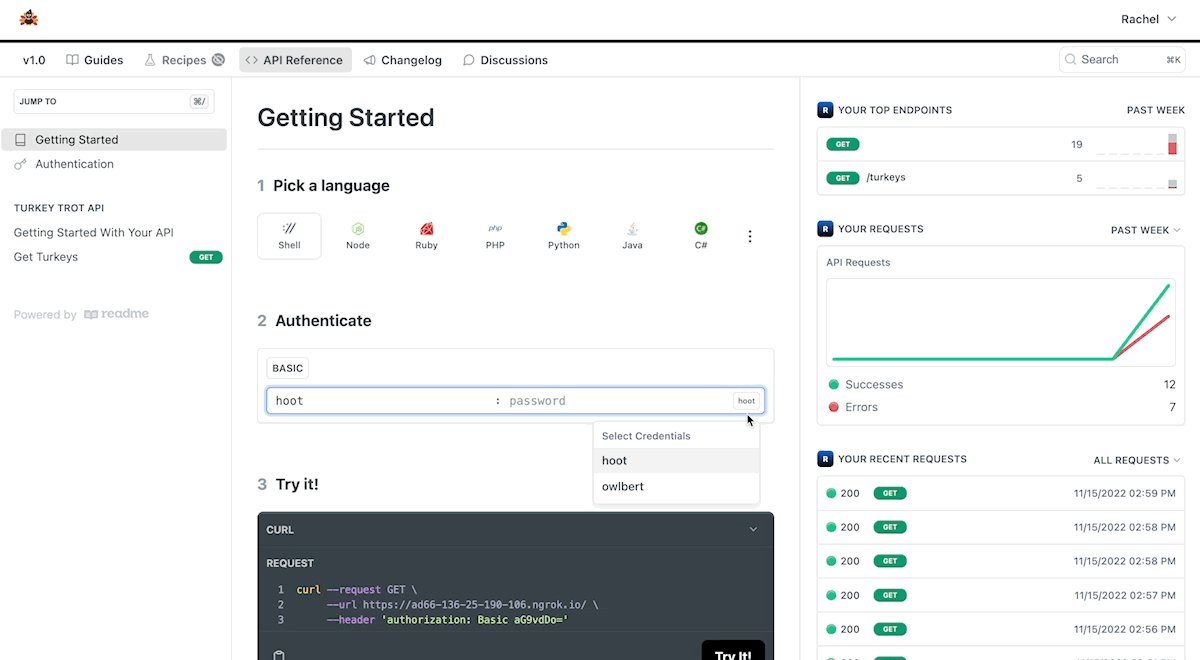
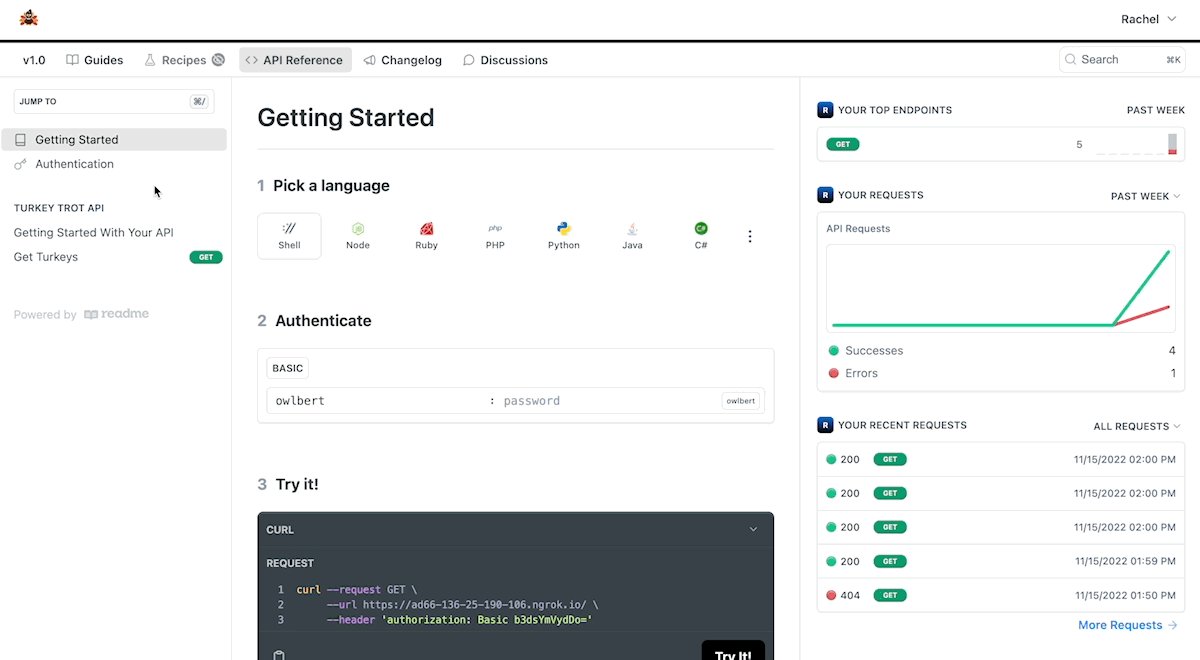
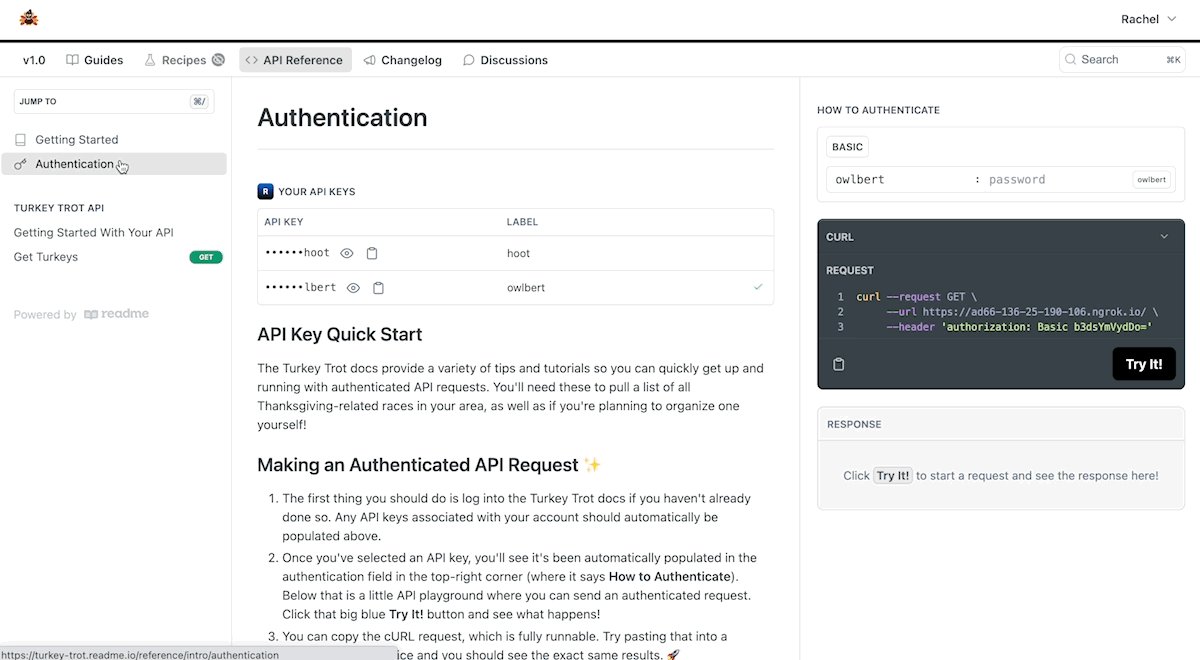
- Personalized onboarding pages in the API Reference 🔑 building off the momentum of Personalized Docs comes a new experience for your users in the API reference in the form of new Getting Started and Authentication pages. These personalized pages show your users their API keys, request history, as well as interactive instructions on how to get started with your API. Your users will make that first successful call in no time! Get the details in the overview doc.

- A revamped ReadMe knowledge base
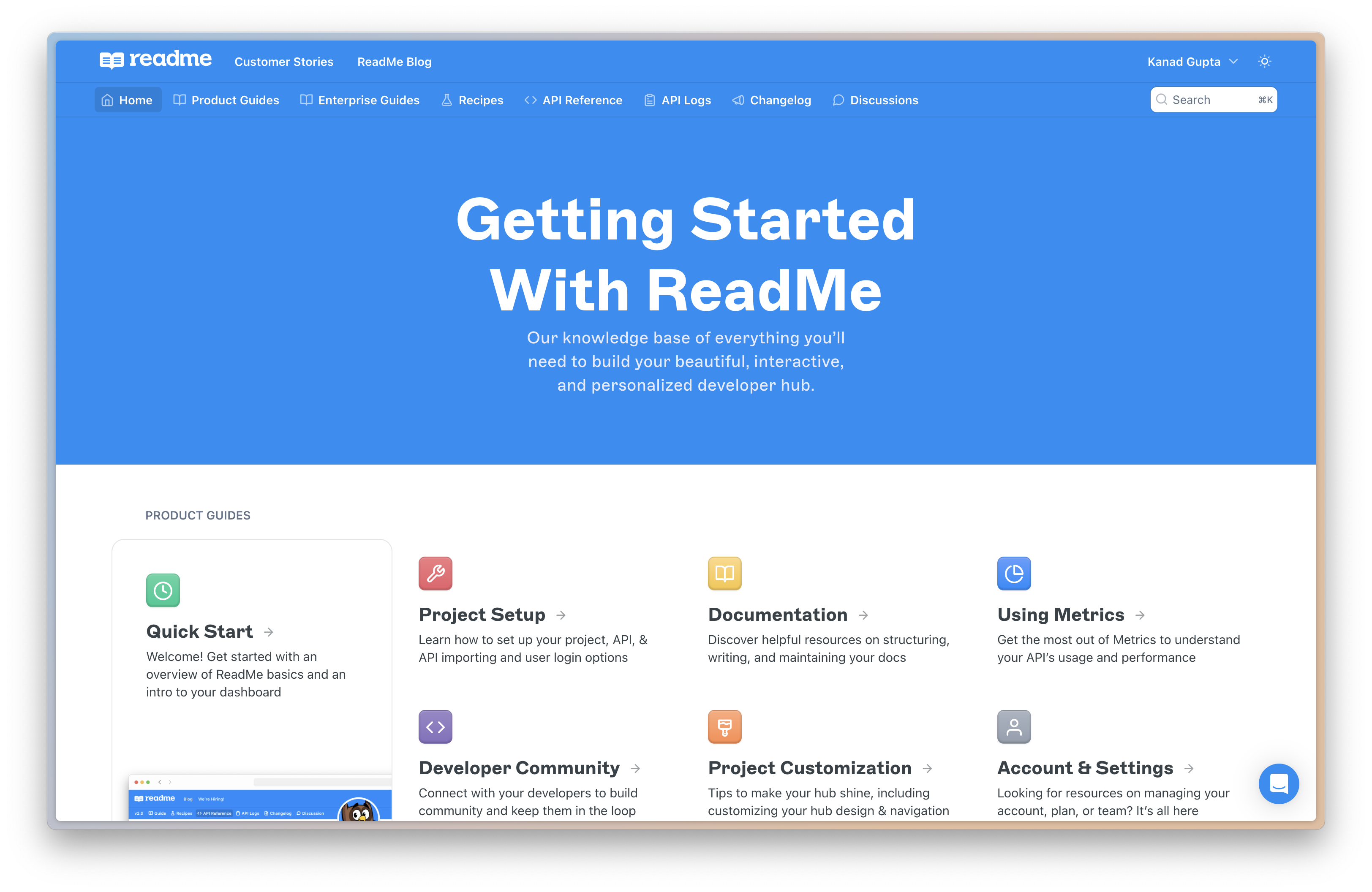
 unless you exclusively read the Changelog and nothing else (and if you do, please email me so I can send you a fruit basket), you may have noticed some changes in our docs! We have a sleek new global landing page and we've completely overhauled our content structure to better reflect how we think about ReadMe. We're still ironing out a few kinks so if you notice anything out of place or any broken links, feel free to suggest an edit or contact us.
unless you exclusively read the Changelog and nothing else (and if you do, please email me so I can send you a fruit basket), you may have noticed some changes in our docs! We have a sleek new global landing page and we've completely overhauled our content structure to better reflect how we think about ReadMe. We're still ironing out a few kinks so if you notice anything out of place or any broken links, feel free to suggest an edit or contact us.

- Support for importing Postman Collections 📬 now if you import a Postman Collection into ReadMe via any of our API definition import methods (file upload, CLI, GitHub Actions, etc.), we'll handle it the same way that we handle any ol' OpenAPI or Swagger definition and render it in your API Reference. Get the details on how this all works in our docs.
- That's an Aka-mighty fine developer hub 💙 it was also Thanksgiving in the U.S. this past week, so we've been extra thankful for our amazing customers, including Akamai! Before ReadMe, they struggled to create a unified experience across their docs — now, they have a hub that works better for internal and external users alike. Read their story here.
That's "owl" for now, folks! As always, thanks for being a part of the ReadMe community.
—Kanad and the ReadMe team
What is the Owlet Update?Thanks for tuning in to another edition of our Owlet Update—an owlet-sized update (posted to the ReadMe Changelog) on the product updates we're shipping here at ReadMe. We'd love to hear what you think of these updates at [email protected]!