Specifying Child Path Names
You can customize the URL structure for parent projects so that the child project will be mapped to a particular value.
By default, your child projects will be mapped to the subdomain for the particular project. If your parent's subdomain is parent-test and the child project's subdomain is child-test, then a page URL would be mapped to potentially something like https://parent-test.readme.io/child-test.
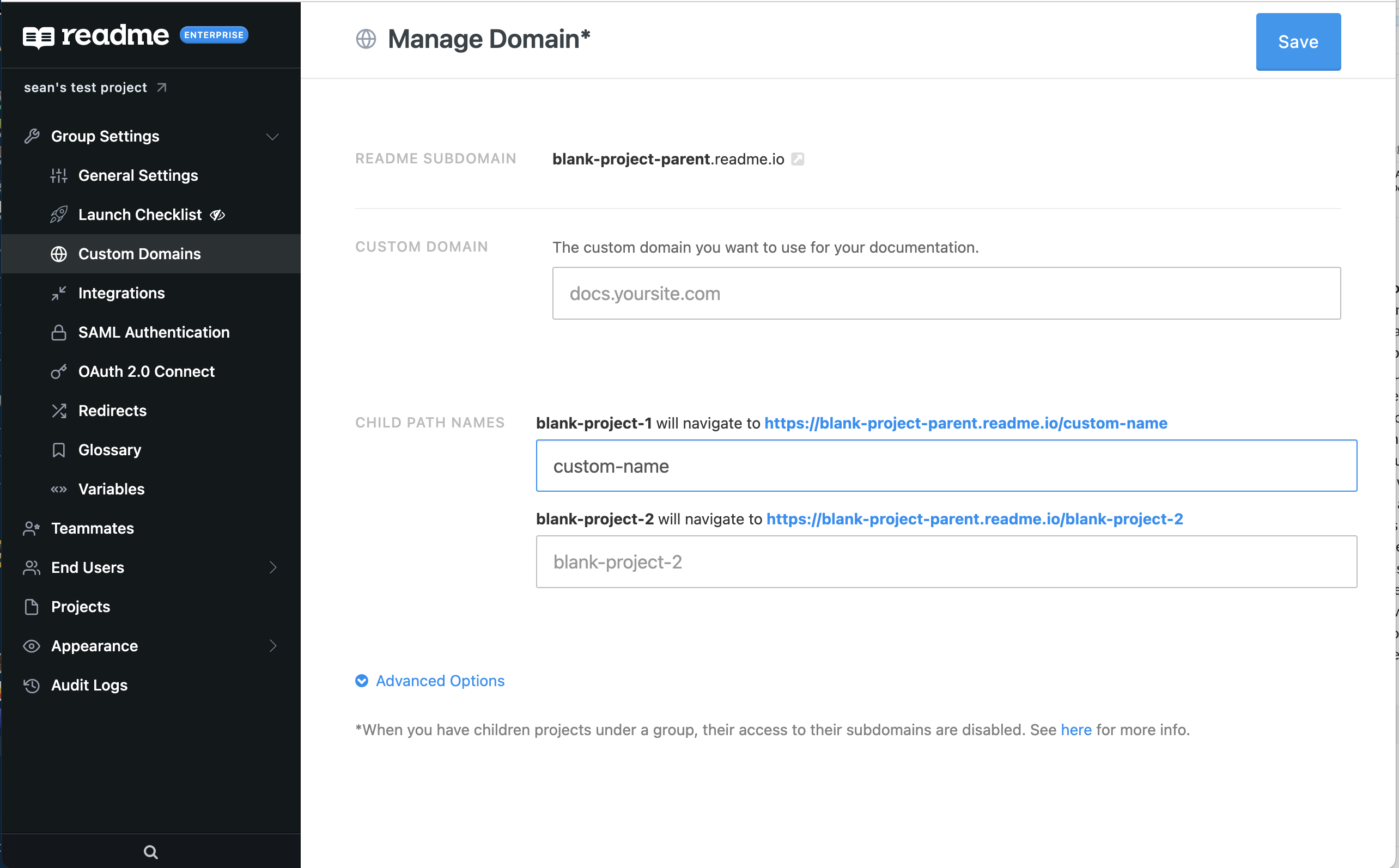
If you customize the child pathname to, say, custom-name, then that URL above would change to https://parent-test.readme.io/custom-name. You can navigate to the parent project's custom domain view, and set the Child Path Names below.

You can specify child paths in the "Manage Domain" settings.

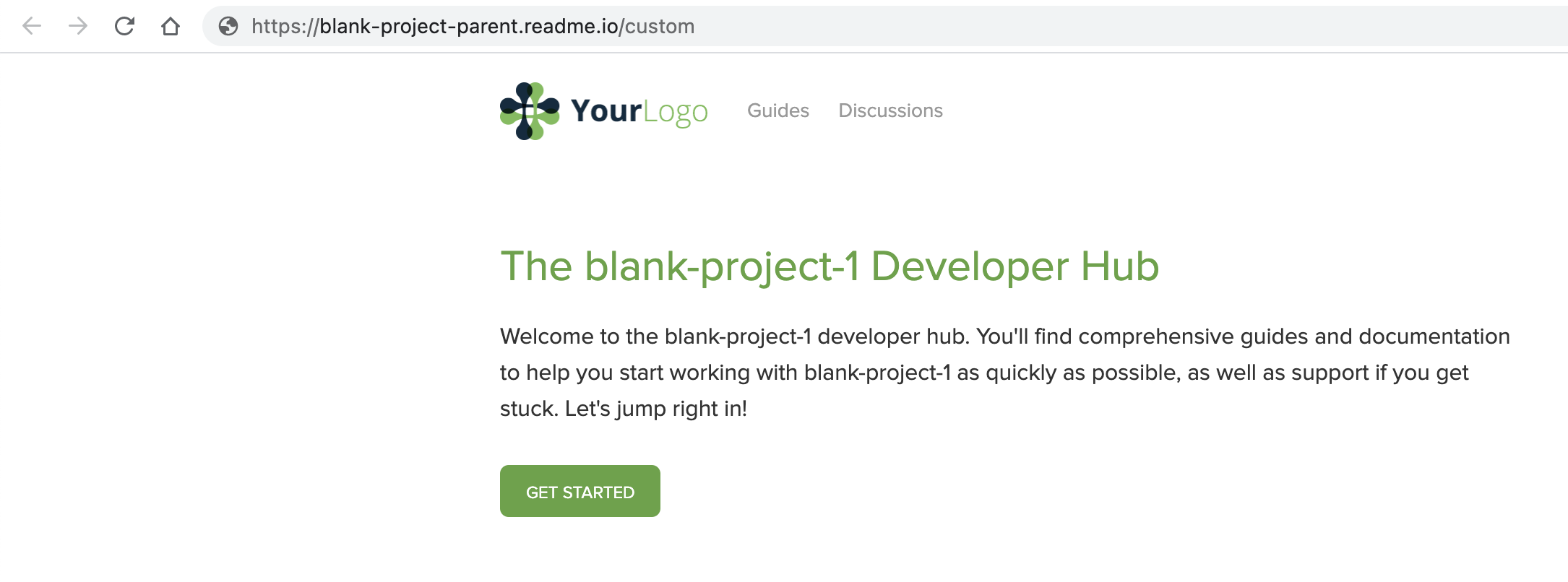
This child project's subdomain is blank-project-1, but the URL shows custom
Updated 24 days ago