Enterprise Design Settings
Enterprise Group Design Settings vs. Project Level Settings
There are certain design functionalities that exist at the Enterprise Group level, and impact all related child projects. This is in addition to the design settings that are offered within each child project, accessible via the Appearance section within your child project's dashboard.
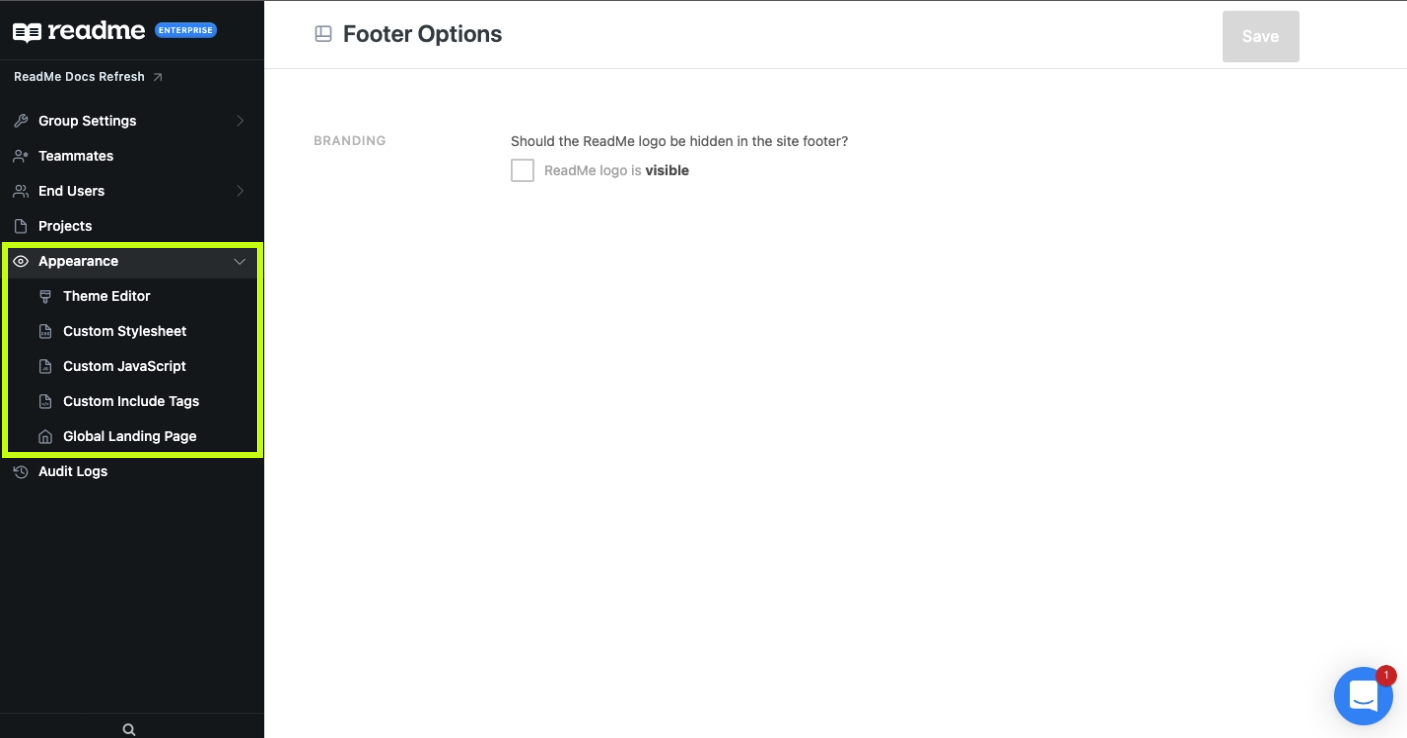
Enterprise Group Appearance Settings

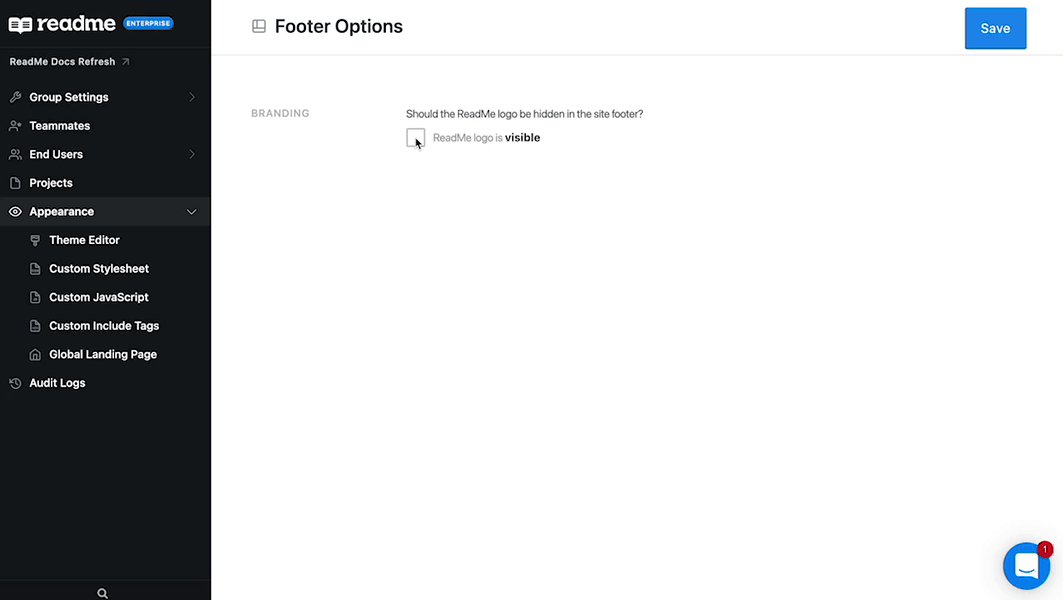
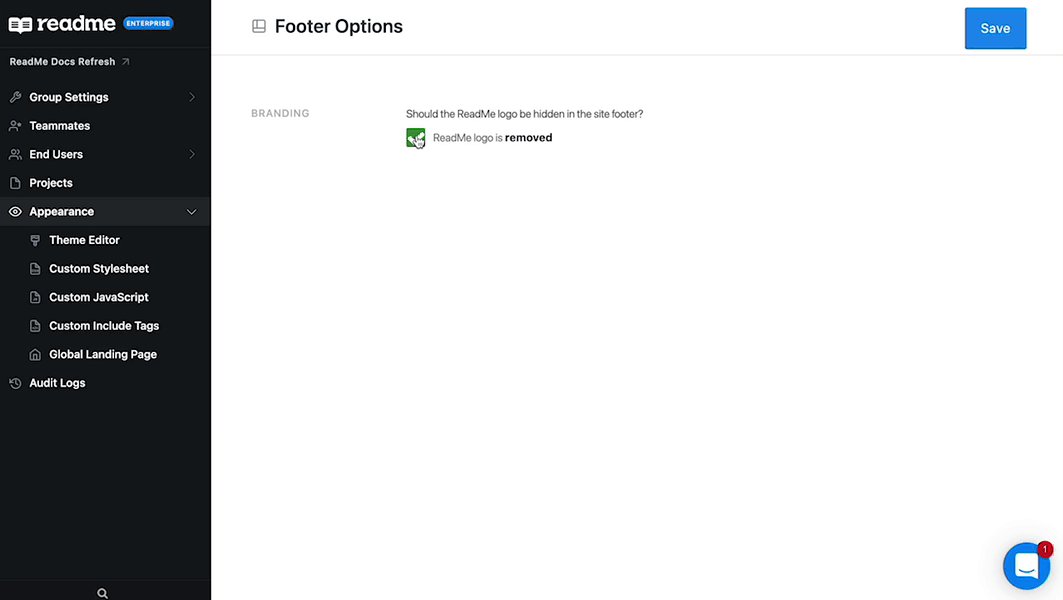
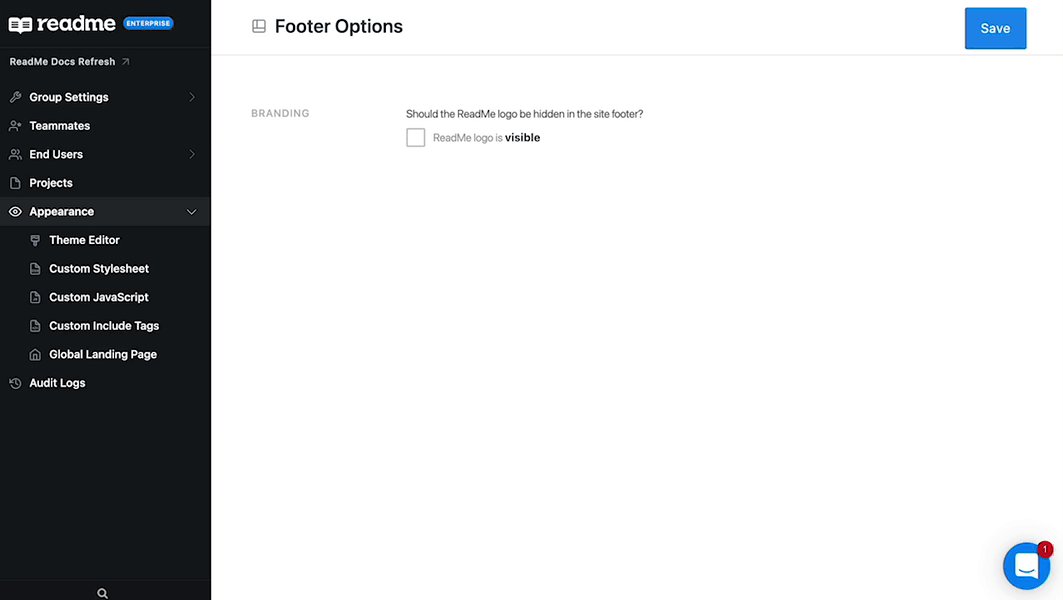
Footer Options
Click the check box to remove the ReadMe logo from the site footer across projects in your Enterprise Group.

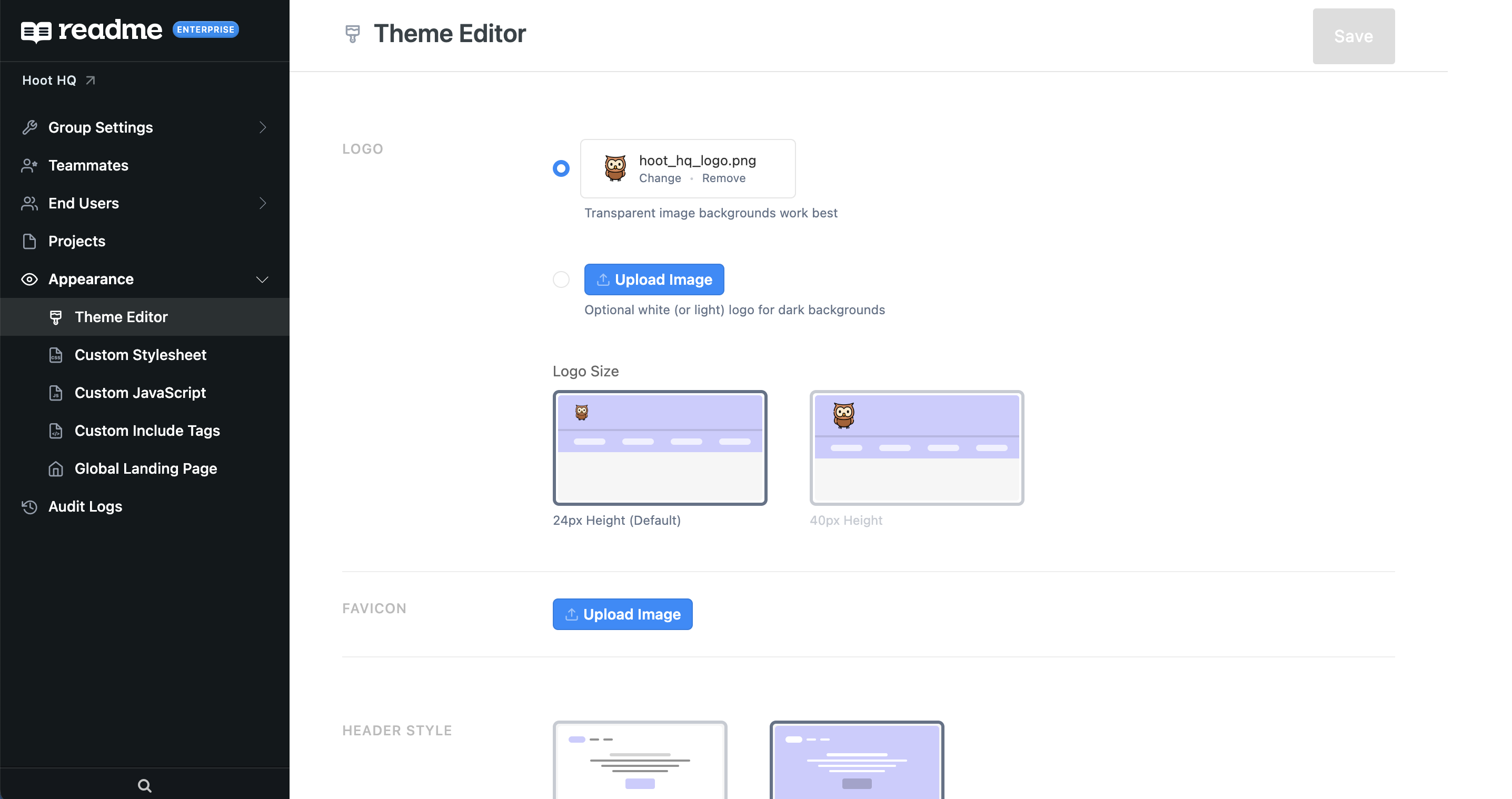
Theme Editor (Enterprise Group)
The Theme Editor section within your Enterprise Group allows you to do the following:
- Set or Update White vs. Dark logos
- Set or Update Favicon
- Select the Sub-header Layout
- Set the primary color theme for homepage components, e.g. Search

Custom Stylesheet, JavaScript, and Include Tags
Appearance changes can be set at the Enterprise Group level and will apply to all child projects within that group.
Enterprise Group CSS rules will apply to all child custom stylesheet rules. It’s important to note that they will not overwrite child project styles, but will be applied before project styles.

Global Landing Page
The Global Landing Page section allows you to add HTML to the body of the global landing page area. If the section is not empty, it will overwrite the defaults global landing page. You can also redirect to your own hosted global landing page or redirect to one of your child projects.
You can find more information and helpful tips on creating a global landing page here.
Looking to Edit the Design Settings of Your Child Project(s)?Head to the Project Customization section in ReadMe's Product Guides for tips on how to visually customize your project hubs!
Updated 6 days ago