Changelog
Keep a running record of your latest updates
ReadMe Changelog
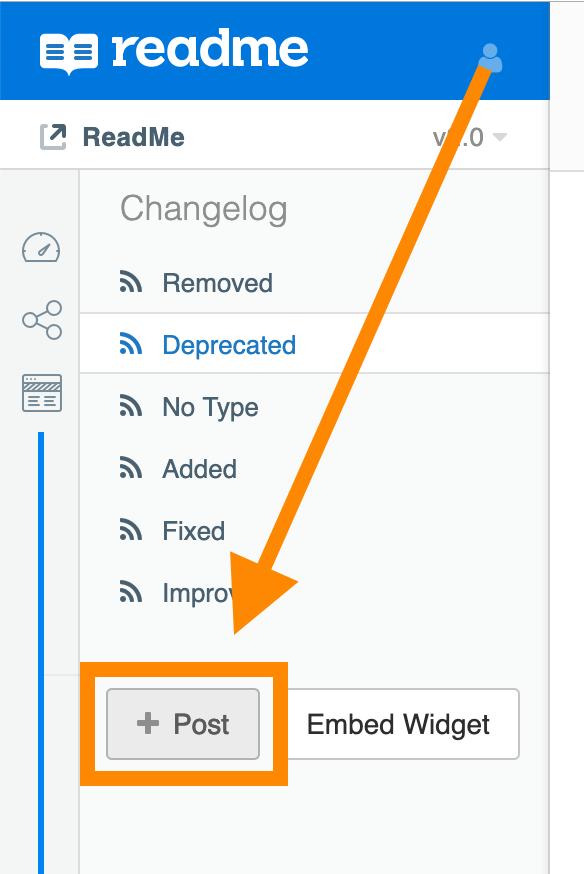
Add A Post
Navigate to Documentation > Changelog.

To delete a post, hover over any title and click the red "X" that appears
The Changelog is shared across all versions. Adding a post will add it to all versions. Deleting a post will remove it everywhere.
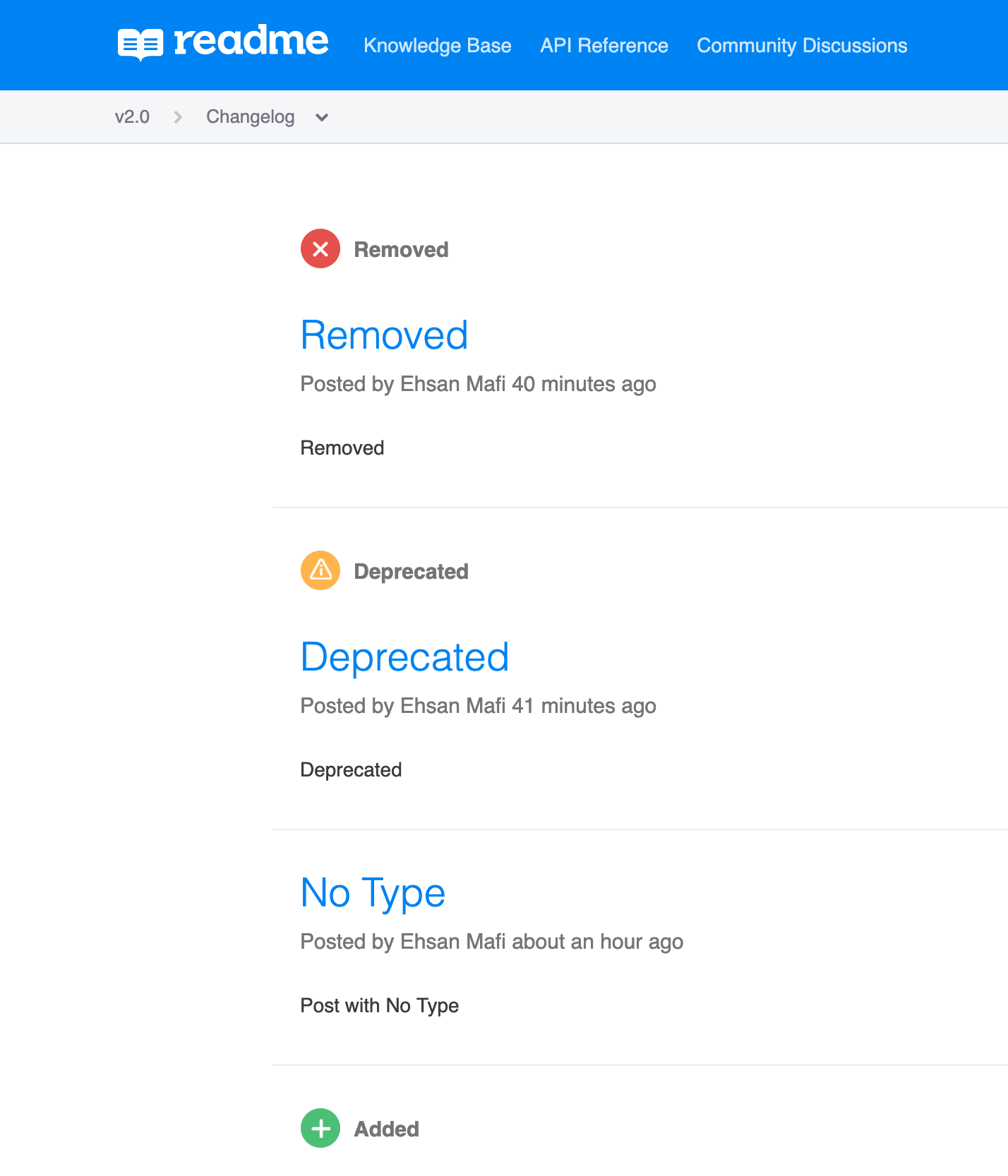
Posts will appear from the most recent to the most outdated, both on the backend and the frontend.

Every post will display the Author and the amount of time passed since posting
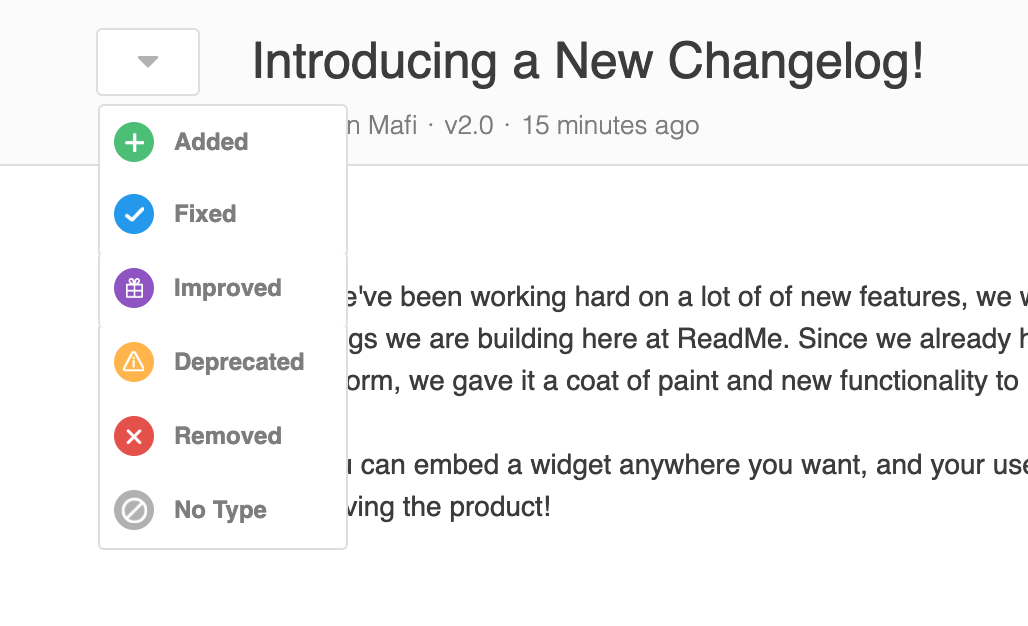
Changelog Types
Changelog uses the same editor as our Documentation component with the added option to choose a Changelog Type

No Type means that no icon will appear next to the title when published
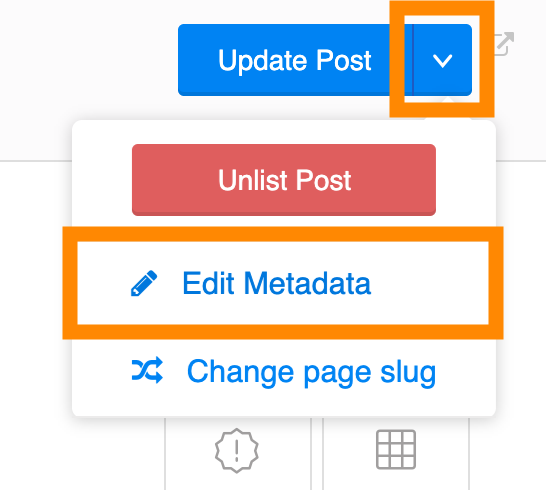
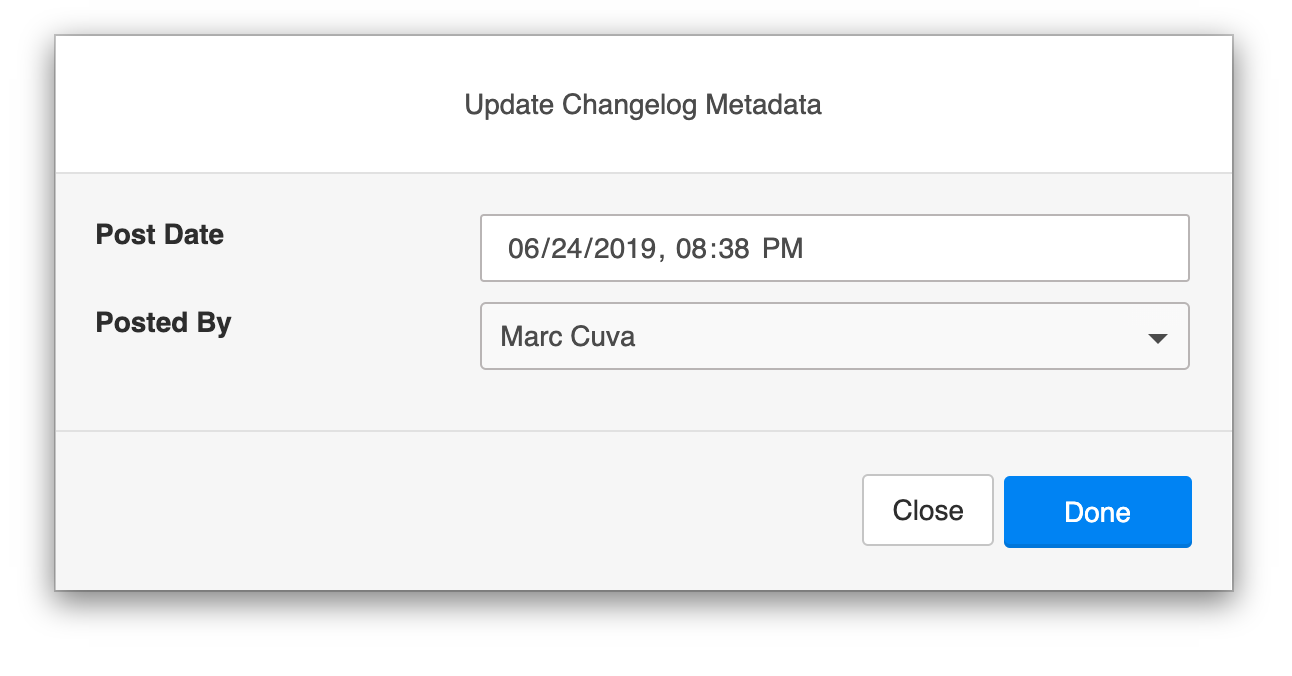
Edit Metadata
Modify the metadata from the dropdown arrow next to Update Post

Change the Post Date to any time or the Posted By to any Project Member

Posts will appear from most recent to most outdated
Changelog posts are ordered by date. Change the Post Date to change the order.
RSS Feed
Users can subscribe to your changelog. Simply add .rss to the end of your changelog URL
yoursubdomain.readme.io/changelog.rss
Or for custom domains:
customdomain.com/changelog.rss
and for enterprise projects with a custom domain:
customdomain.com/[project]/changelog.rss
Once you have your URL, you can use any RSS feed widget/tool to input the URL and generate HTML to embed it (here's an example)!
Updated 4 days ago