Navigating Your Hub
Let's explore the key areas of your developer hub and discover how each one helps you create an exceptional documentation experience.
Core Navigation Areas
👀 View Mode
Experience your docs exactly as your developers do. Perfect for:
- Reading through content in its published form
- Getting a clear picture of your documentation structure
- Understanding the developer journey
- Identifying areas for improvement
✏️ Edit Mode

Click Edit to transform any page into your workspace:
- Make changes right where you see them
- Access the full editor toolkit
- Organize your content structure
- See updates in real-time
👥 My Developers
Gain insights into API usage and performance:
- Track real-time API interactions
- Identify and resolve issues quickly
- Monitor response times
- Understand usage patterns
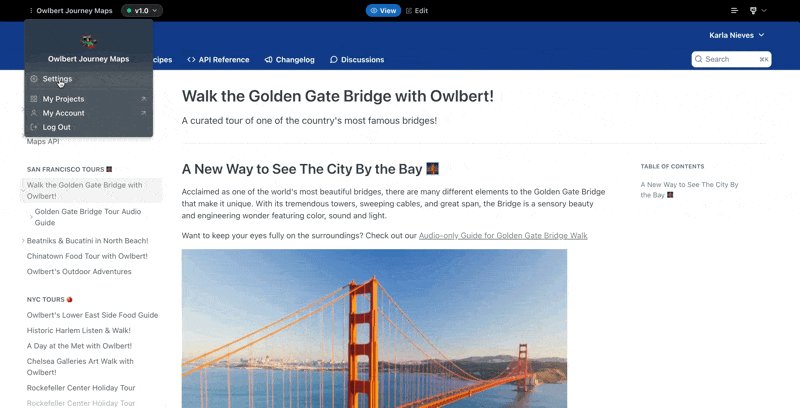
Settings & Customization
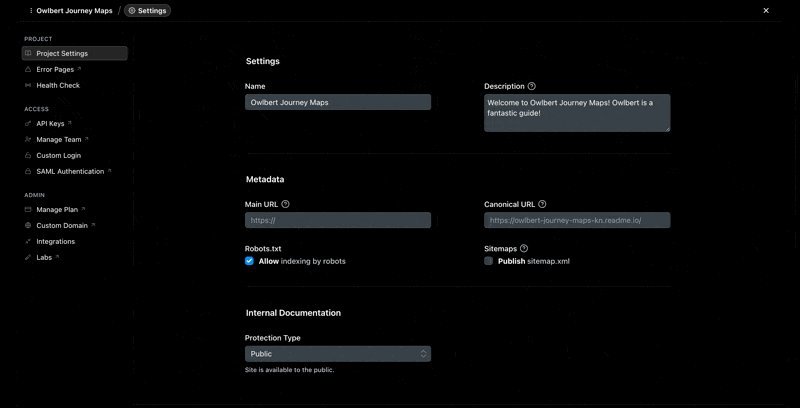
⚙️ Project Settings

Your hub's command center puts essential controls at your fingertips:
- Configure API authentication
- Set up custom domains
- Manage team access
- Adjust project-wide preferences
🔄 Version Control
Keep documentation organized across API versions:
- Toggle between different versions
- Control version visibility
- Maintain version-specific content
- Manage deprecation notices
♻️ Content Settings
Streamline content management with reusable elements:
- Create and edit glossary terms
- Manage reusable content blocks
- Configure global variables
- Structure documentation categories
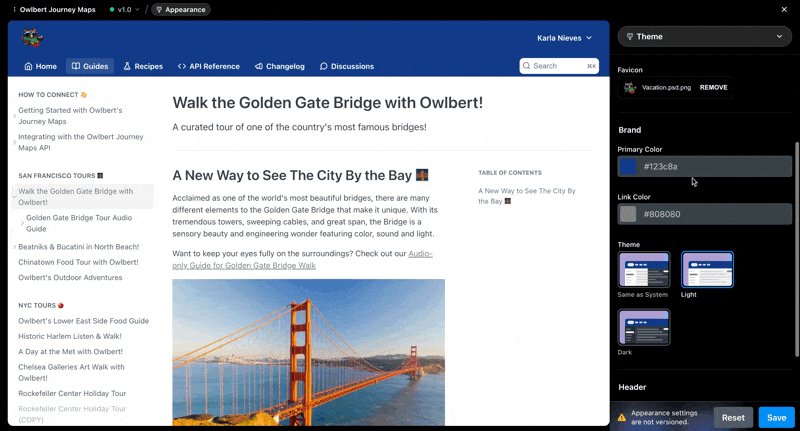
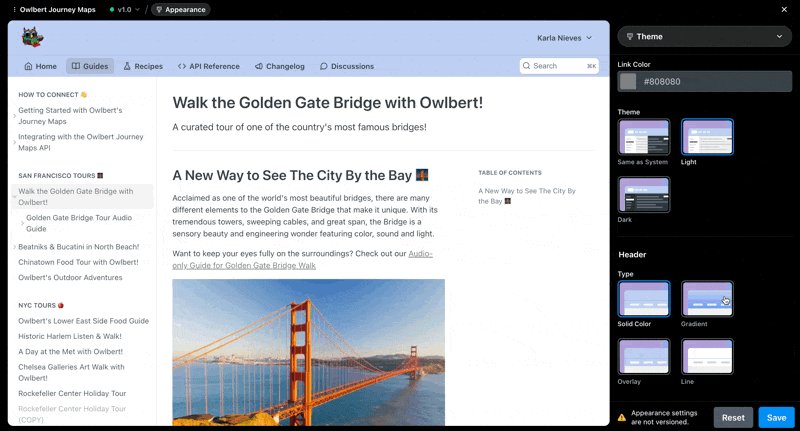
🎨 Appearance Settings

Shape your hub's visual identity:
- Apply your brand colors
- Customize navigation layout
- Update logos and icons
- Fine-tune theme elements
Updated 2 days ago