GraphQL API Reference (Limited Support)
Try our GraphQL API Reference!
Support for GraphQL is limitedGraphQL API Reference is feature incomplete, so expect some gaps in what's currently supported!
👩💻 What's GraphQL?
GraphQL is a query language for APIs that has quickly gained popularity over the last few years as an alternative to REST. As more developers build their APIs in GraphQL, we want to be able to support them with a best-in-class API reference and documentation solution for GraphQL. But that takes some work… and time ⏲️
The good news? We’ve released what we’ve built so far 🎉 If you’re using GraphQL for your APIs, we’d love for you to share your feedback!
🗓 What's supported?
We’ve built a playground for GraphQL APIs. Developers can use the playground to explore your API, build queries, and make requests.
If your API requires authentication, we can set their authentication into the request headers when they log in by setting up JWT or our personalized docs webhook.
🥳 Enable GraphQL!
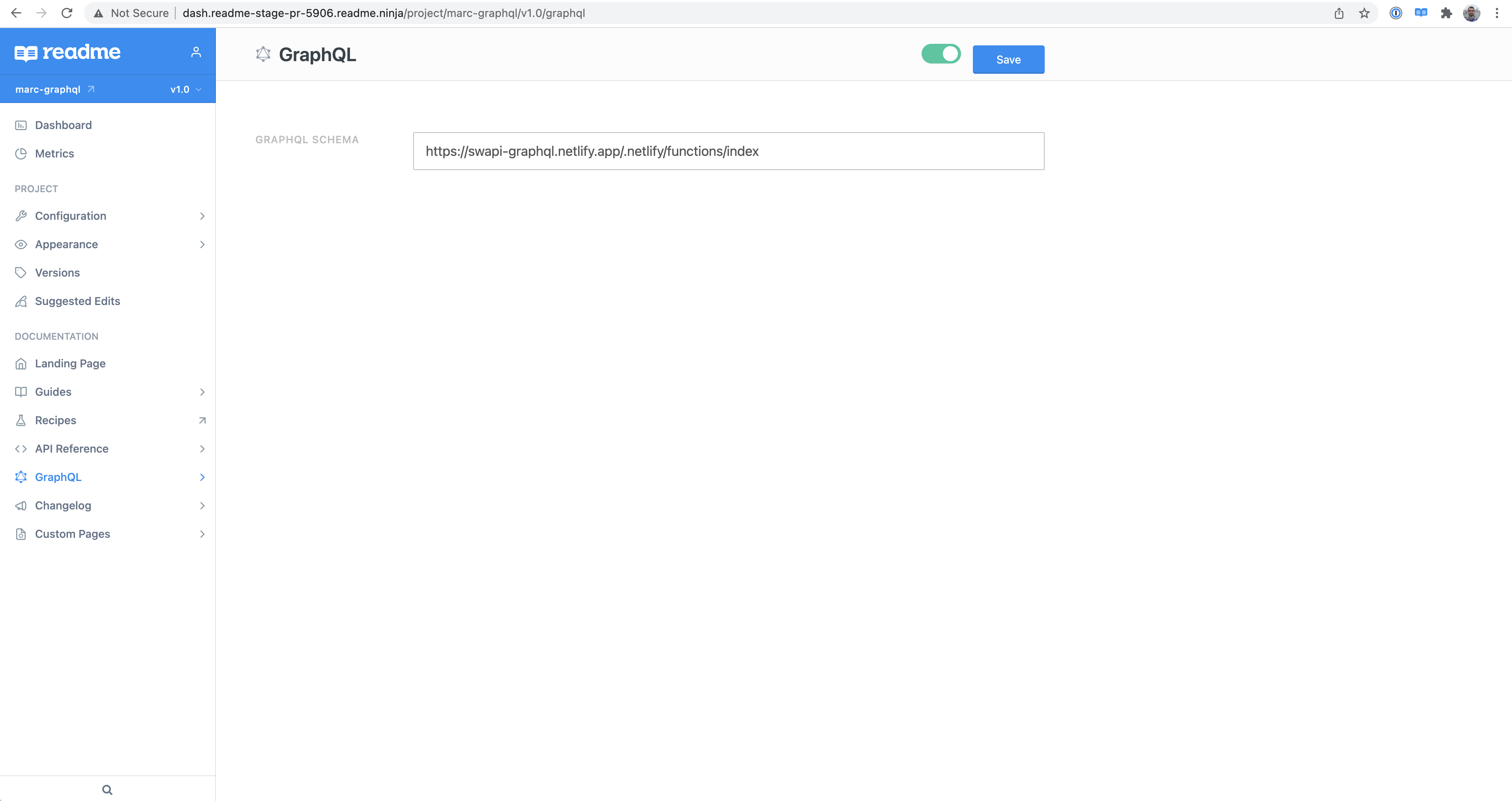
If you’re interested in using ReadMe to set up a GraphQL API Reference, go to your Project Dashboard > Configuration > Labs Once the feature is in your ReadMe project, a new "GraphQL" settings page will appear in your dashboard.
From this page, you'll see a field to input your GraphQL API URL and a toggle to enable the GraphQL Reference in your developer hub:

Once GraphQL has been toggled on, the GraphQL reference will appear in the top navigation of your docs, and you’ll have a styled playground experience to test out the look and feel of ReadMe's GraphQL API Reference support!
❓ Have questions or need help?
Reach out to Support if you have any GraphQL-related questions!
Updated 4 days ago