Troubleshoot MDX Errors
During the migration process, ReadMe attempts to automatically convert your Markdown to MDX. Some content is unable to be converted faithfully and may fail to render.
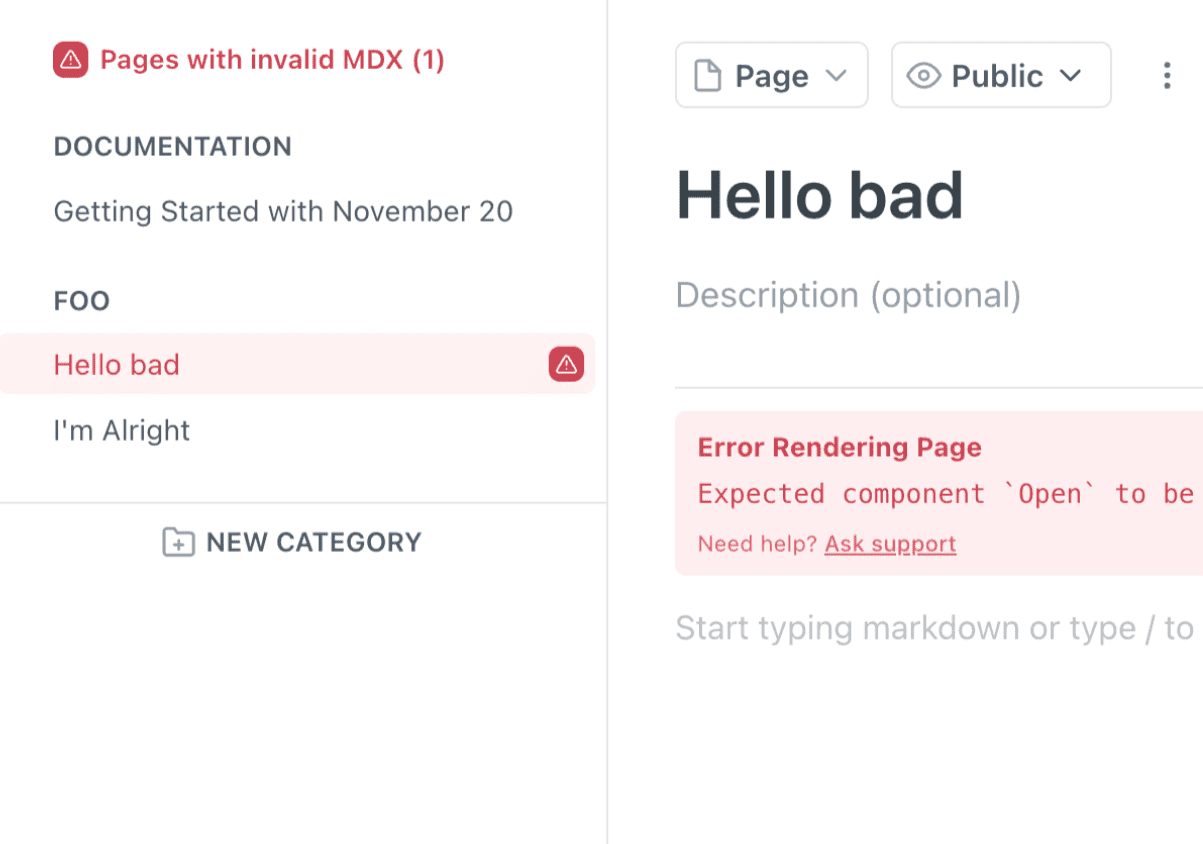
When that happens, you’ll see errors that look like the image below if you have invalid MDX and our parser is unable to render your page. Your customers will not see pages with errors in your doc’s navigation and will not be able to access the page’s content.

If you have HTML that is not compatible with JSX1 (the syntax MDX is written in), you’ll need to rewrite some HTML. JSX is written similarly to HTML, but with some key differences.
You can continue to write HTML in the HTML block. Any HTML outside the block, will need to be converted to JSX.
Closing Tags
JSX requires that every tag be closed explicitly. The most common issue when converting Markdown to MDX is updating any self-closing tags for void elements2 . Here are a few of the most common examples:
Markdown (HTML)
<br>
<img>
<hr>> MDX (JSX)
<br />
<img />
<hr />All JSX-style tags must be explicitly closed, including self-closing tags.
Markdown (HTML)
<p>Content
<ul>
<li>1
<li>2
<li>3
</ul>
<option>Small owl
<option>Large owl
MDX (JSX)
<p>Content</p>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<option>Small owl</option>
<option>Large owl</option>Attributes
Most attributes will need to be camelCase3 —except data- and aria-. Inline styles will need to be an object {} and those properties also must be camelCase when written in JSX (does not apply if you’re writing CSS in a <style /> tag.
Markdown (HTML)
<img
aria-label="my label"
class="my-class"
style="
margin-left: auto;
margin-right: auto;
"
>MDX (JSX)
<img
aria-label="my label"
className="my-class"
style={{
marginLeft: 'auto',
marginRight: 'auto'
}}
/>Comments
JSX also has a different syntax for comments. Any HTML comments will be escaped and displayed as paragraph text in your docs. ReadMe will continue to strip comment content from your markup.
Markdown (HTML)
<!-- Comment -->MDX (JSX)
{/* Comment */}Variables
Our variable syntax has changed, and will instead use a JavaScript object syntax for using variables.
Markdown (HTML)
<<variable>>MDX (JSX)
{example.variable}Invalid HTML
Writing invalid HTML in your markup won’t render in your docs, and cause render errors in MDX. They can be escaped to appear as plain text (written as /<world>) or need to be removed.
Invalid
Hello <world>!Tip: You can use an online converter to convert HTML to JSX. And you can always reach out to [email protected] if you need help or have questions.
[1] JavaScript Syntax eXtension lets you write HTML-like markup in JavaScript
[2] Void elements are HTML elements that cannot have any child nodes MDN List of void elements
[3] Camel case is a way of writing phrases without spaces or punctuation. The first word starts with lower case, and subsequent ones in uppercase. For example:
backgroundColor and strokeWidth
Updated 4 months ago