Using MDX
Learn how to enhance your documentation with MDX by understanding its syntax, patterns, and best practices.
This guide walks through the practical concepts of writing MDX in your documentation.
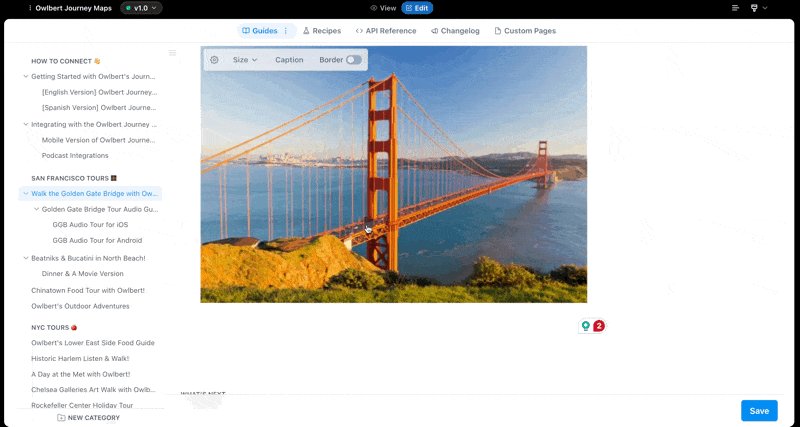
Accessing MDX Components

In the ReadMe Editor UI, you can easily add MDX components using slash commands:
- Type
/in the editor to open the command menu - Look for the "Component" section in the menu
- Select the component you want to use:
/tabs- Create tabbed content/accordion- Add expandable sections/cards- Create a card grid layout
The component will be inserted with a default structure that you can customize with your content.
MDX Syntax Basics
Components
MDX allows you to use components directly in your Markdown:
# Regular Markdown Heading
<MyComponent>
This is inside a component
</MyComponent>
Back to regular MarkdownJavaScript Expressions
Use JavaScript expressions within curly braces:
# {frontmatter.title}
The current date is {new Date().toDateString()}Mixing HTML, JSX, and Markdown
Freely combine different syntax types:
# Welcome
<div style={{ padding: '20px', backgroundColor: 'lightgrey' }}>
This is a **Markdown** paragraph inside a <div>.
</div>Implementation
Organizing Related Content
Example
When you have multiple related topics or examples, use Tabs:
First, set up your configuration...
Progressive Disclosure
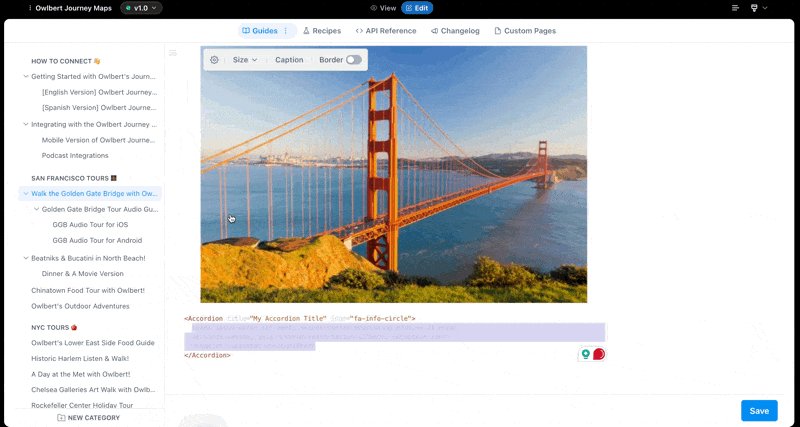
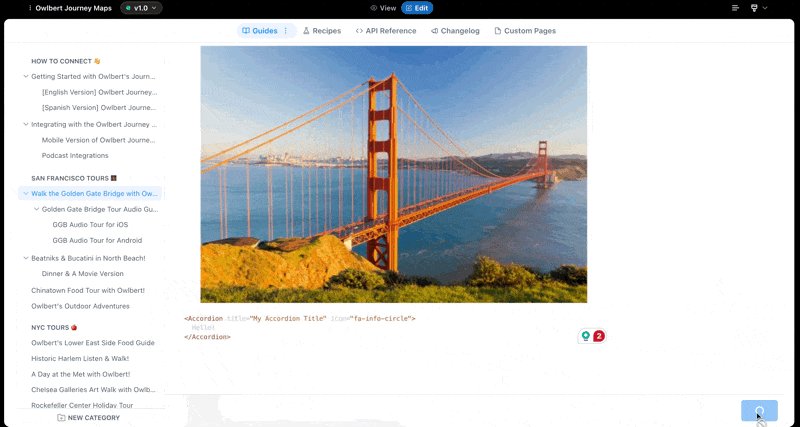
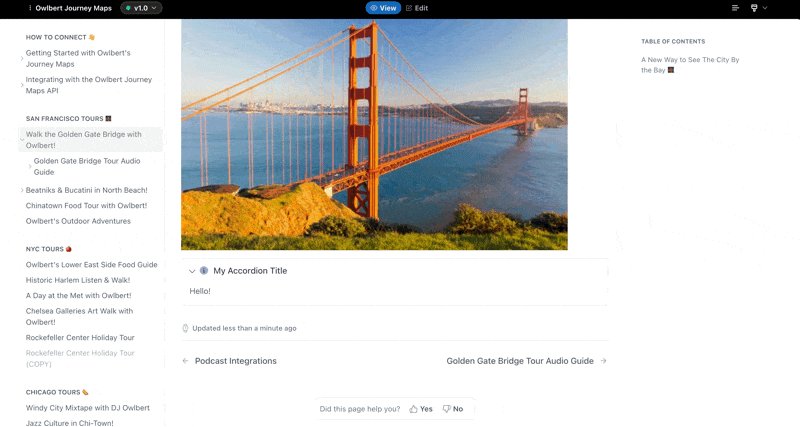
Use Accordions for optional or detailed information:
Example
API Rate Limits
Our API has a default rate limit of 100 requests per minute.
Understanding Rate Limit Headers
Each API response includes these rate limit headers:
X-RateLimit-Limit: Total requests allowedX-RateLimit-Remaining: Requests remainingX-RateLimit-Reset: Time until limit resets
Feature Showcases
Present features or options using Cards:
Example
Updated 3 months ago