Dark Mode: Overview & Custom CSS
Hello Dark Mode, My New Friend 🌛
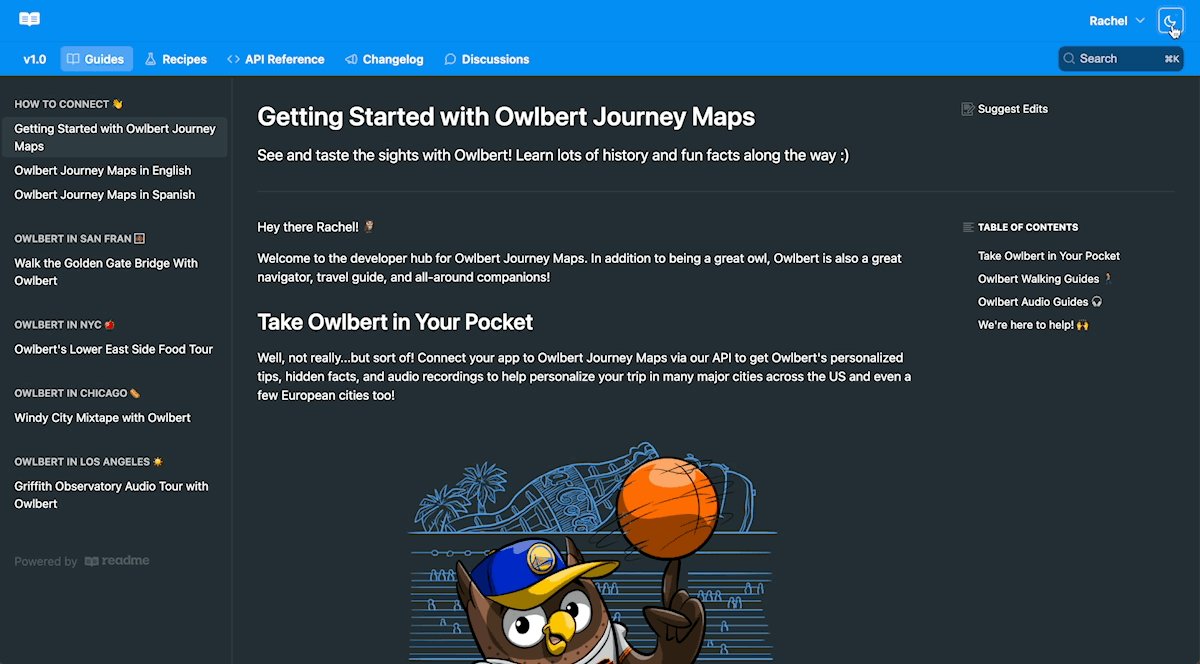
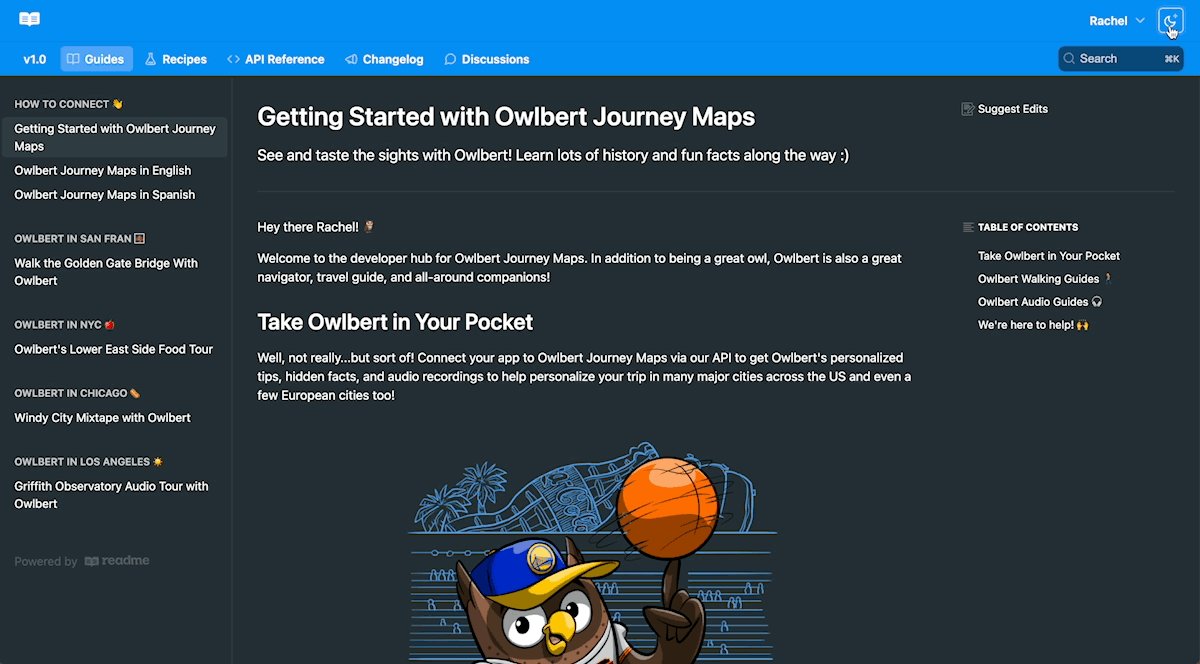
Since your hub is available 24/7, developers can — and do — visit at all hours of the day and night. With dark mode, provide your developers with a reading experience that’s soothing on the eyes, no matter what time it is!

Enabling Dark Mode 😎
If you created your ReadMe account before November 17, 2022: you'll see a banner in your project dashboard where you can preview and enable dark mode for your hub. The banner will differ slightly depending on whether or not you're on a ReadMe plan that supports custom CSS.

This banner will appear in project dashboards where their ReadMe plan supports custom CSS
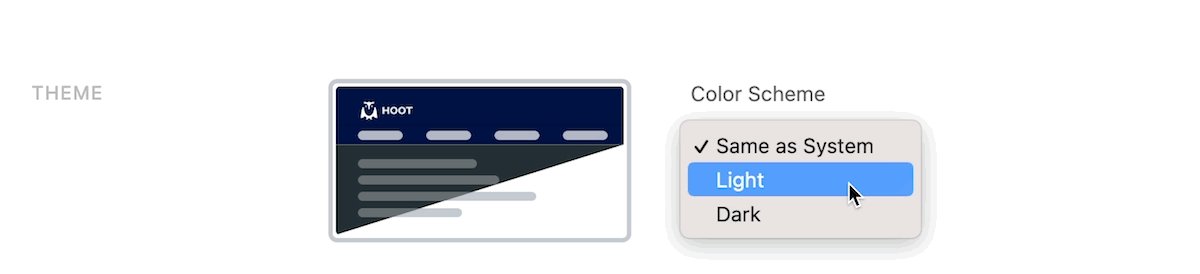
If you created your ReadMe account on or after November 17, 2022: your color scheme is set with Same as System as the default. If your Theme Editor page includes a section for Color Scheme, you can manually change the default scheme there.
Looking to Enable Dark Mode for your Enterprise Group?If you're a ReadMe Enterprise customer and want to enable Dark Mode for your Enterprise projects, you can find all the info on how to do so here in our Enterprise Guides 😉
Choosing a Default Color Scheme 🎨
If your ReadMe plan doesn’t support custom CSS: you’ll see a one-time “Enable Dark Mode” button. Once enabled, your project’s color scheme will auto-default to Same as System. We recommend this option because it ensures that your hub will respect your developer’s operating system preferences — light for light, and dark for dark. If you choose to dismiss, your project’s default color scheme will remain as Light.
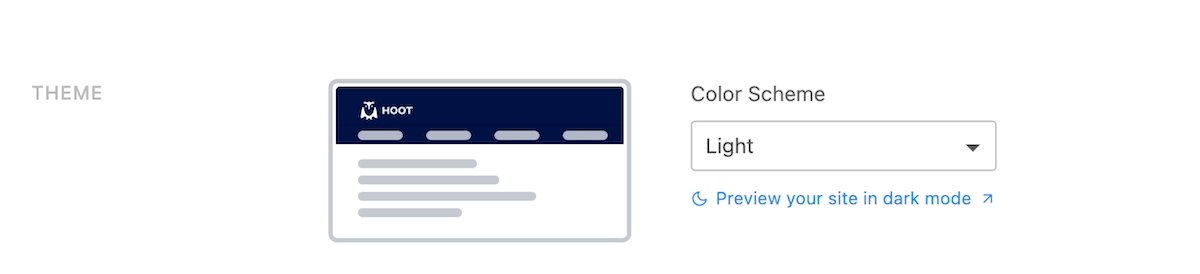
If your ReadMe plan supports Custom CSS: you’ll configure your default color scheme in the Theme Editor page of your Appearance section. There you can choose whether to default to Light, Dark, or Same as System (recommended). If you have custom CSS, make sure to preview your hub before setting any color scheme changes live! You can find more detailed instructions below to ensure dark mode works with your custom CSS. If you choose to dismiss, your project’s default color scheme will remain as Light.

Color scheme in Appearance → Theme Editor
Preview Dark Mode on Any Page 💡
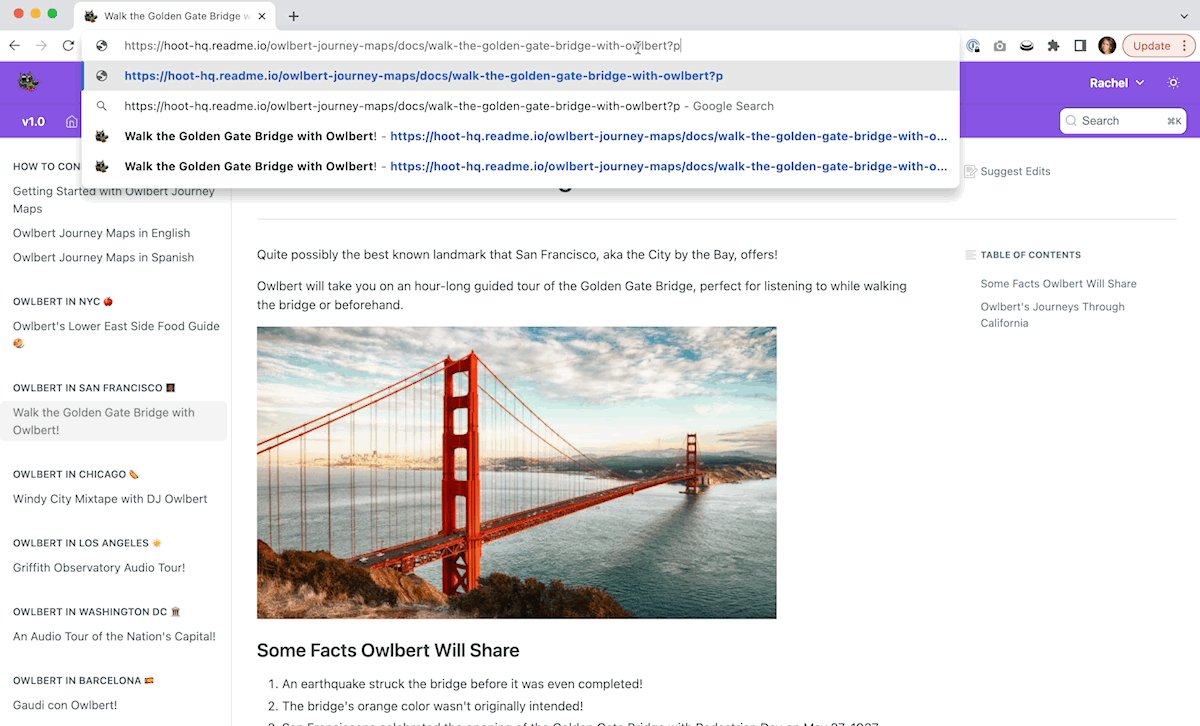
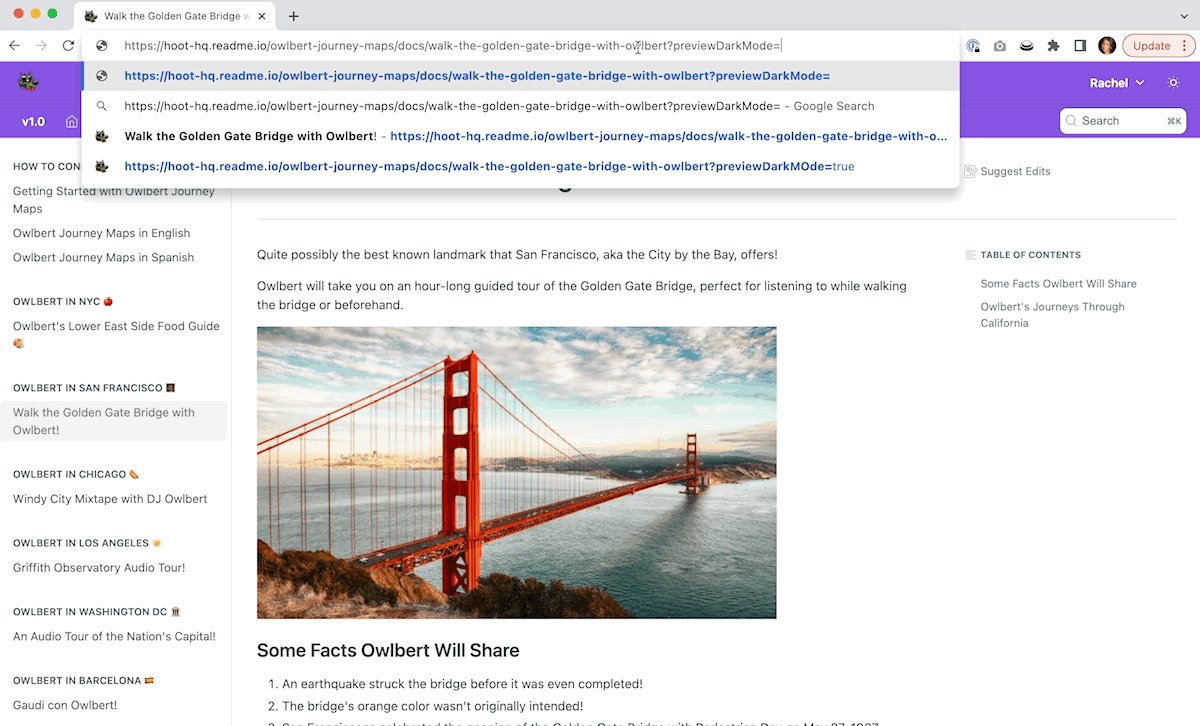
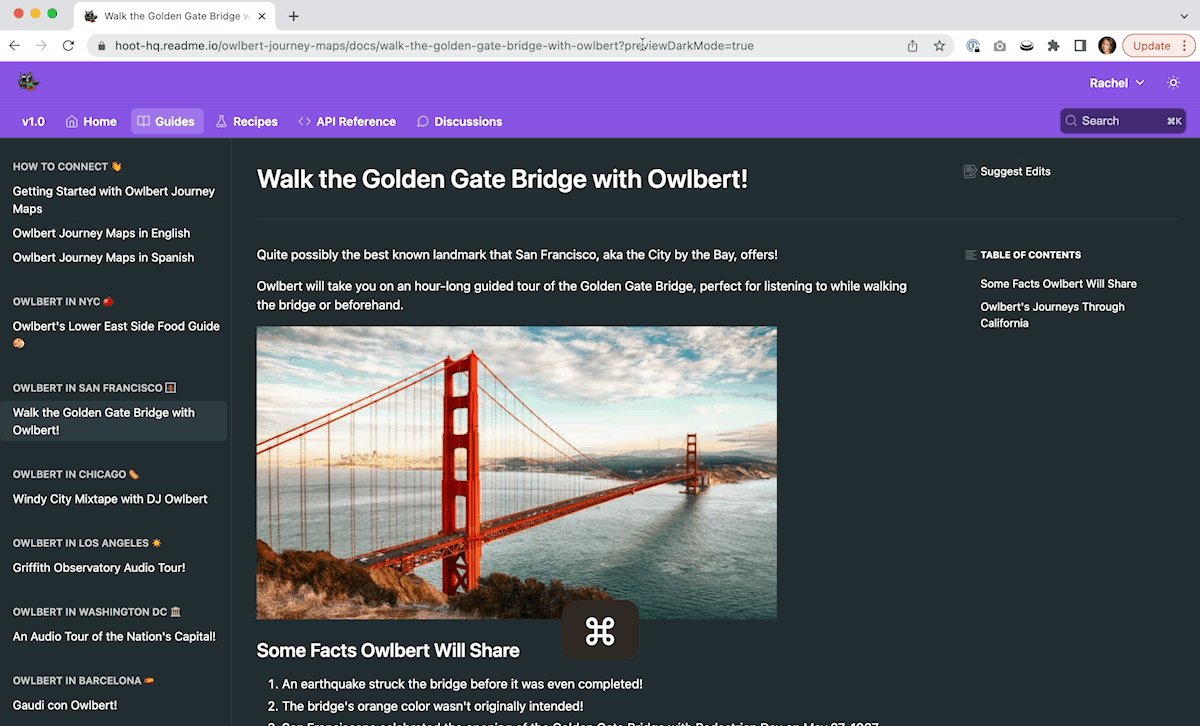
You can preview Dark Mode in any page of your developer hub by adding ?previewDarkMode=true to the end of any URL related to your developer hub!

Keep On Reading If:
- You're on a plan that supports custom CSS, and:
- Your CSS changes text or background colors (or similar)
- Or your brand color or logo needs additional contrast on a dark theme
Just a note that your brand may require you to write enough custom CSS that you may want to stick with just one color scheme, and that’s okay!
CSS Selectors
There are two selectors you should use when targeting dark mode styles. The first applies when the color scheme is set to system and a user is not toggling dark or light modes.
@media (prefers-color-scheme: dark) {
[data-color-mode="system"] YOUR_SELECTOR {
/* CSS goes here */
}
}The second selector to use is for users who want to use dark mode, even when their system is set to light:
[data-color-mode="dark"] YOUR_SELECTOR {
/* CSS goes here */
}That’s it! You’ll need to use both selectors for everything to work. Here’s an example with everything together, to change the background color of the “Try It” button:
.App .rm-TryIt {
--TryIt-background: yellow;
}
@media (prefers-color-scheme: dark) {
[data-color-mode="system"] .App .rm-TryIt {
--TryIt-background: purple;
}
}
[data-color-mode="dark"] .App .rm-TryIt {
--TryIt-background: purple;
}Updated 7 days ago