Intercom
Intercom makes it easy to understand and communicate with your users.
This integration adds Intercom to your app. The features depend on what Intercom package you're using (sometimes it just does tracking, other times it just does support).
You can learn more about what Intercom does on its pricing page.
How to Integrate Intercom with ReadMe
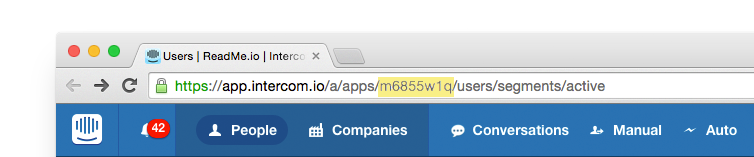
You can get your Intercom ID from the URL bar when you're looking at your app:

If your users are logged in, you'll get their email, name and more passed to your Intercom account.
Which Plans are Supported
For the integration to work properly, you'll need at least the Acquire and Support Intercom plans.
| Plan Name | Logged Out Users | Logged In Users |
| Acquire | :white-check-mark: It works! | :no-entry: Nothing will show up |
| Engage | :no-entry: Nothing will show up | ⚠️ Outbound messages only |
| Learn | :no-entry: Nothing will show up | ⚠️ Outbound messages only |
| Support | :no-entry: Nothing will show up | :white-check-mark: It works! |
Troubleshooting
Anonymous users Lots of times, it seems like nothing happens when you integrate Intercom. Intercom has many different pricing tiers, and many of these don't allow for anonymous users to use the contact form.
You may need to turn on Intercom Acquire for it to work for non-logged-in users.
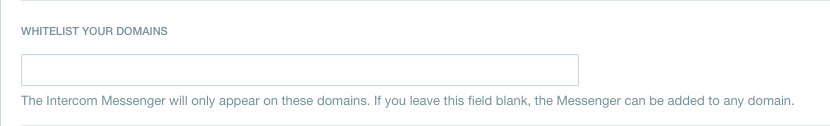
Error: "This domain has not been whitelisted for the Intercom app defined in the JavaScript snippet"
Intercom requires you to whitelist other domains where you wish to use the widget. You can do this within Intercom under App Settings > Messenger Settings. If you are using a custom domain, make sure to list the custom domain here.

For additional troubleshooting tips you can refer to their docs.
Updated 5 months ago