Navigating Your Hub
The beauty of building your developer hub in ReadMe is that you get to customize what it looks like!
This is a screenshot of [a former design] of the first page of ReadMe's hub:

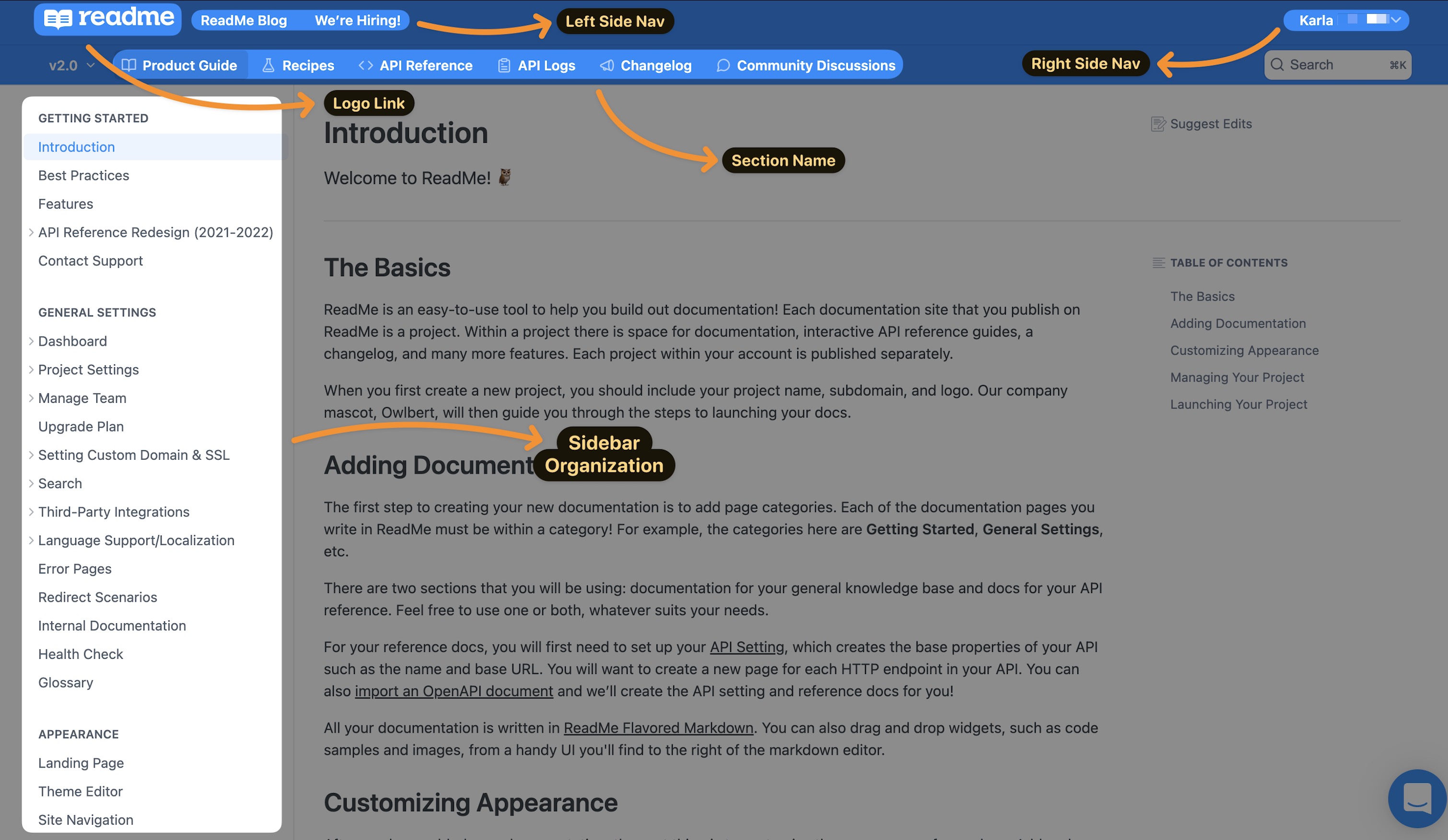
Here's the same page, overlaid with some descriptions of how each of these buttons and links in the page navigation correspond to customizable sections in your project dashboard's Site Navigation section:

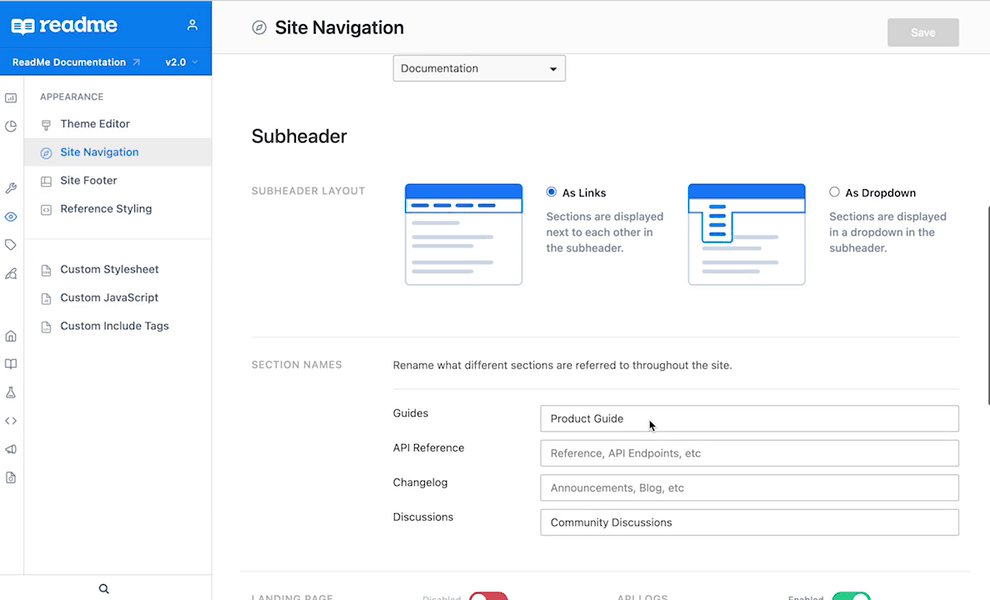
Customizing the Top Nav of Your Hub
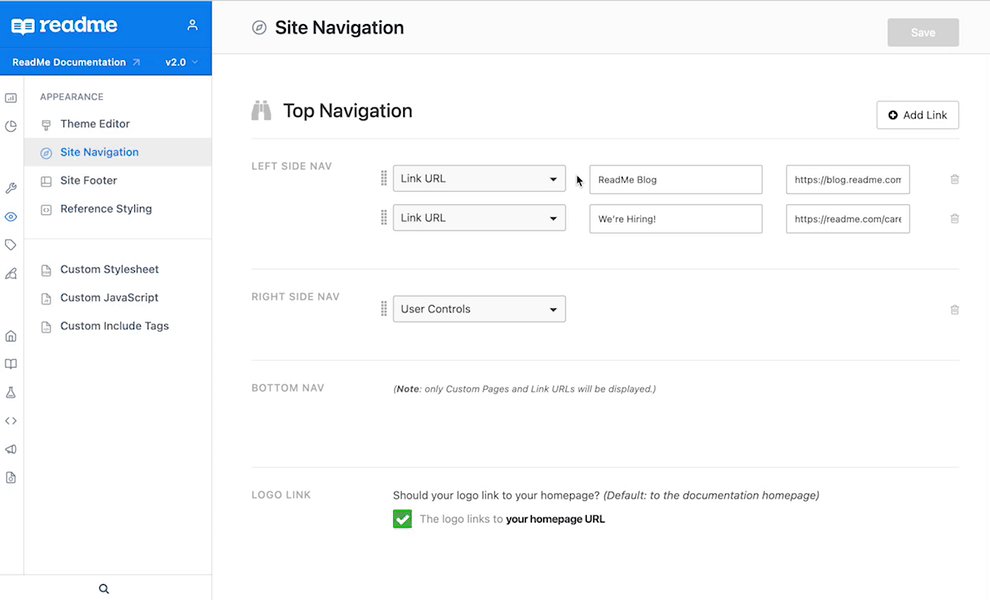
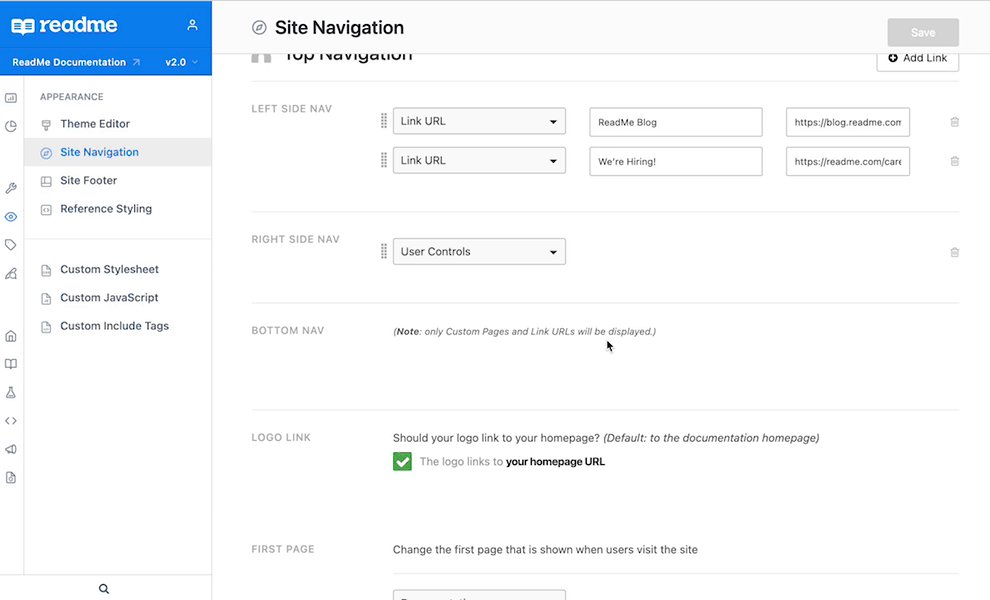
In this GIF you can see how each of the customizable sections in your project's Site Navigation section correspond to the layout and titles in your hub ⬇️

Organizing Your Project's Sidebar
You can order and organize the pages in your sidebar by dragging and dropping the pages in the Guides and API Reference sections of your project. You can also re-order pages via API .
Searching Your Docs
Head to Search + Search API to learn more about the Seach bar functionality powered by Algolia that allows users to search for keywords and phrases across all of your project(s).
Updated 27 days ago