Manual API Editor
Provide testing and interactivity to your API endpoint documentation.
Unsupported Feature
We’re excited about our new experience, but want to be upfront—this feature isn’t live in the new experience just yet.
While the recommended approach to writing API reference docs is with an OpenAPI file, the specification can be confusing and these files can be difficult to maintain. That's why we also have a manual editor, which still allows you to create a beautiful and interactive API reference section!
OpenAPI vs. Manual API editor
Some advanced API Reference functionality is not supported in the manual API editor:
- Complex OpenAPI features such as allOf, anyOf, and discriminators
- Choosing from multiple server urls or using server variables
- Rendering complex nested objects
- Rendering examples under nested objects (with object definitions)
- Supporting multiple authentication methods
- Selecting default autogenerated code sample languages
multipart/form-datacontent types- ReadMe's Node API SDK
- Rendering response object schema descriptions and details
If you need this functionality for your API Reference, we highly recommend documenting your API using the OpenAPI Specification. We've had customers outsource this task on freelancer sites like Upwork with good success if you aren't able to do this in house!
Configure your API
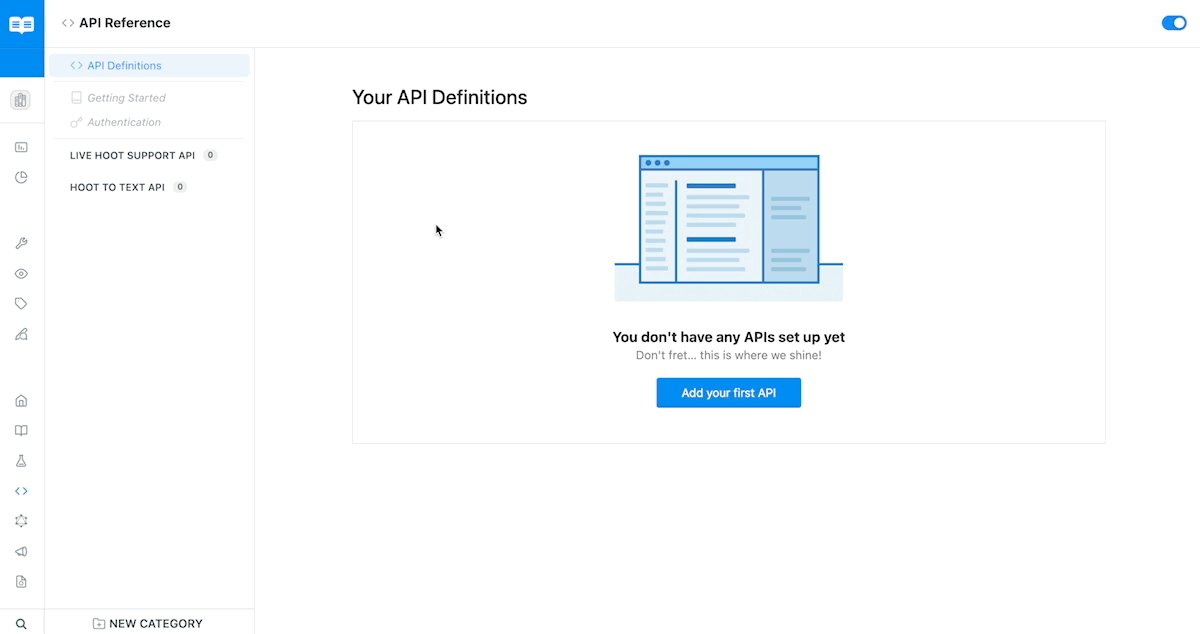
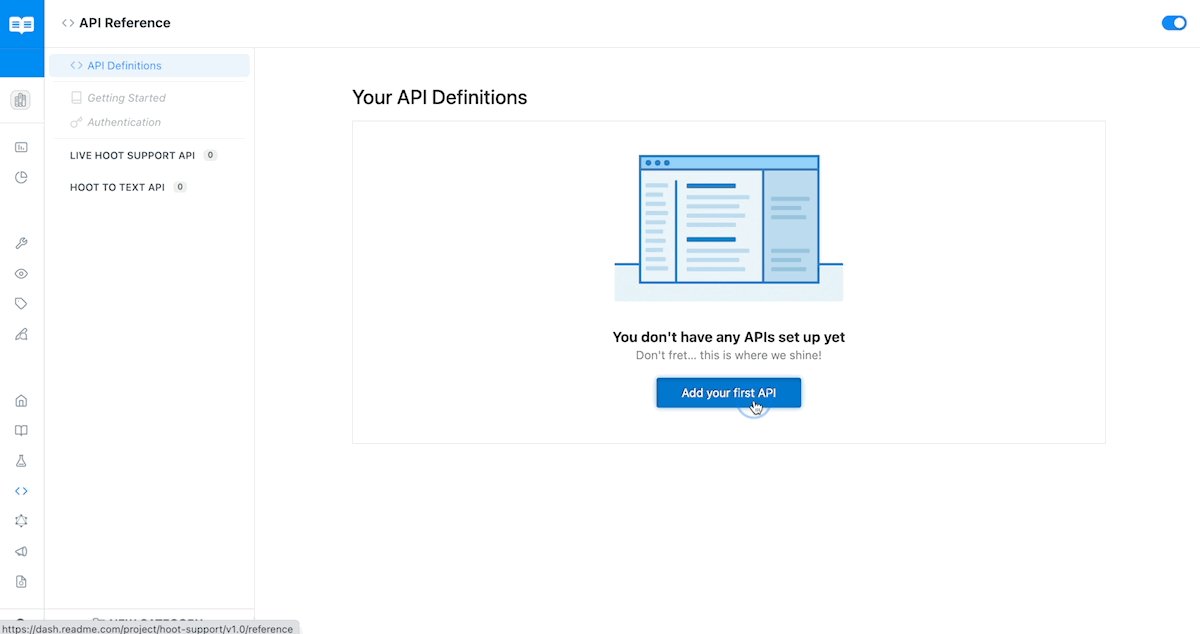
You must define several base characteristics about your API before you can add endpoints pages. In the ReadMe dashboard, navigate to API Reference > API Definitions > Add your first API
For your API reference docs, you will first need to set up your first API setting, which creates the base properties of your API such as the name and base URL. As a rule of thumb, you will want to create a new page for each HTTP endpoint in your API!

If you have an OpenAPI file, we encourage you to upload that instead!
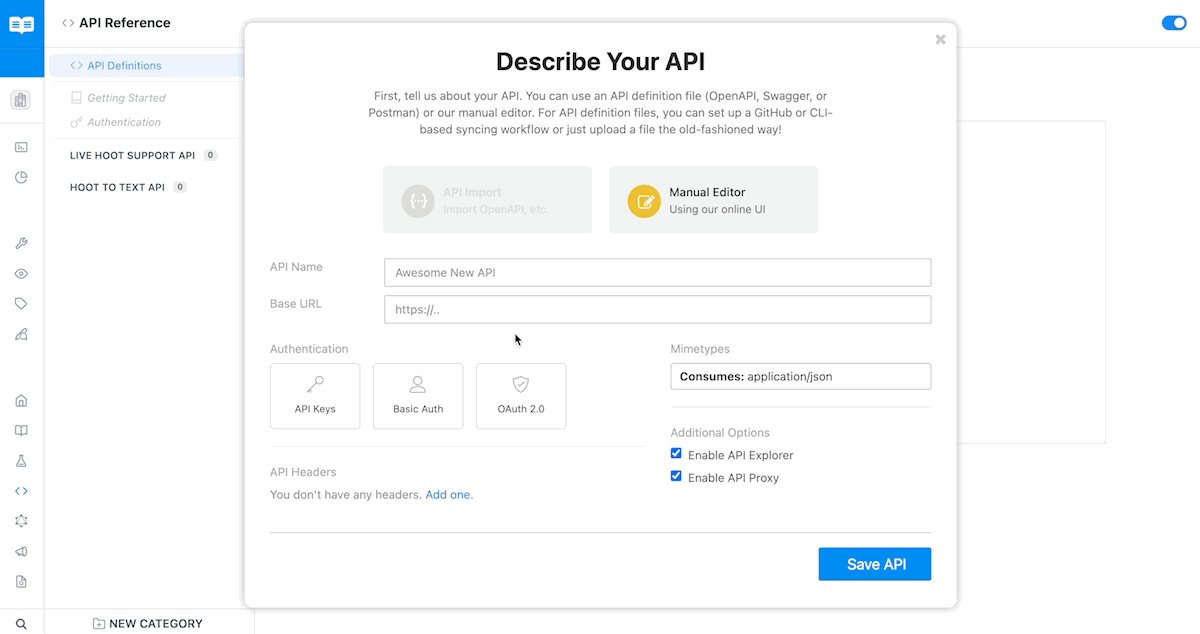
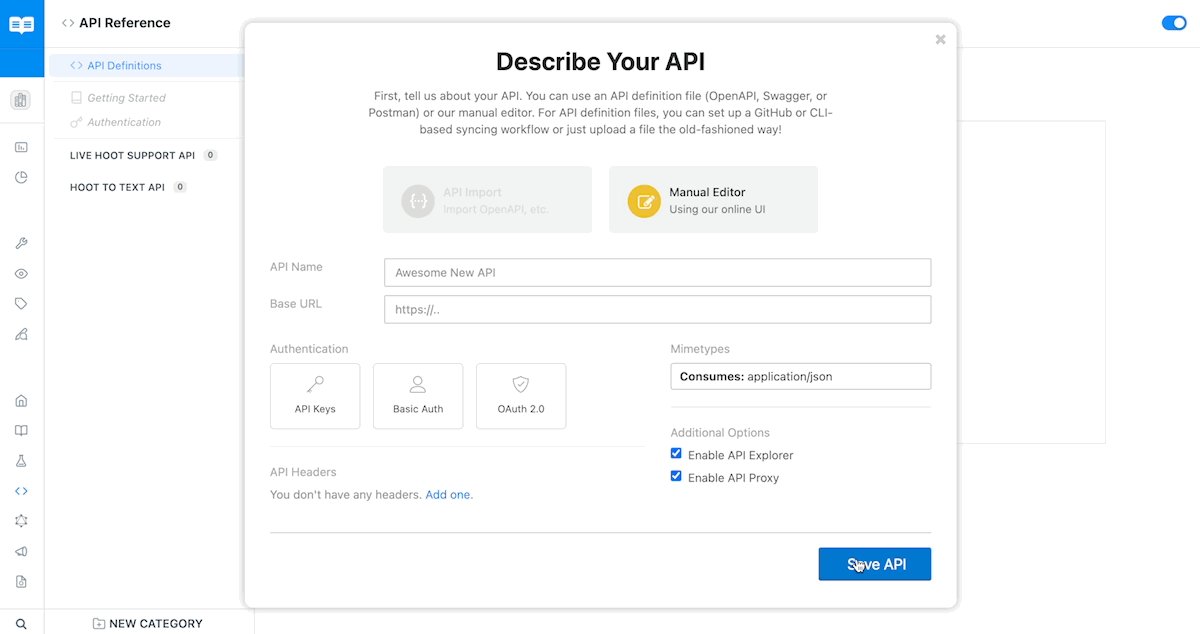
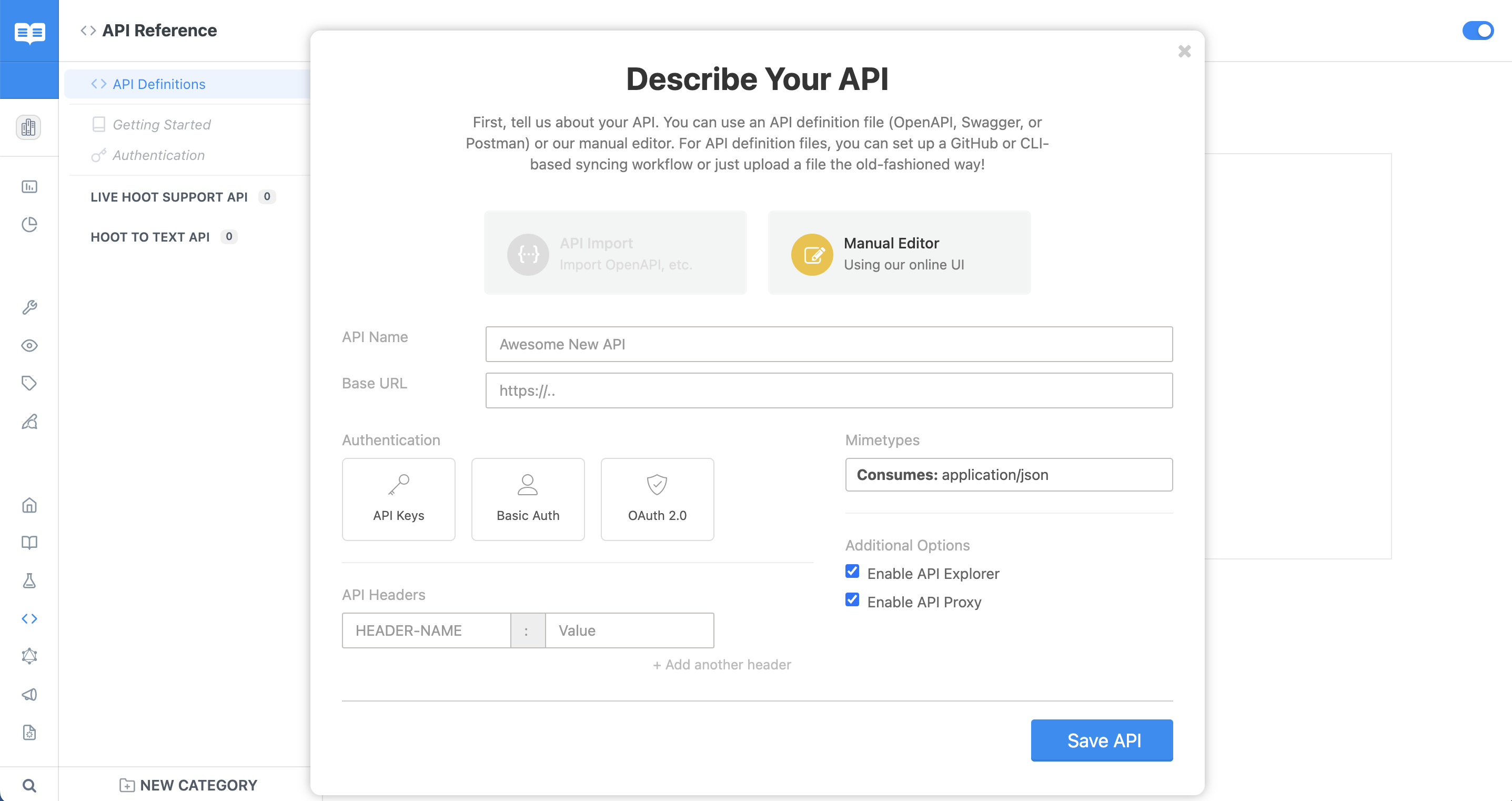
Describe your API
For starters, you'll want to set the base properties of your API, such as the name and base URL.
Authentication
You have three authentication methods to choose from:
- Basic Auth
- OAuth 2.0
Try It!
The Try It! button allows your users to run requests directly from the browser and view an actual response from your API. This feature is automatically enabled, but you can disable it by unchecking the "Enable API Explorer" option under Additional Options. The API Proxy is used to prevent CORS permission errors, so if you need to disable that feature (the "Enable API Proxy" option under Additional Options) for any reason, make sure you allow try.readme.io if you want the API Explorer to work as expected.
Other
You can add additional API Headers (see the API Headers section of the form) which will add any additional headers of your choice to every request (and code sample, if you're automatically generating them). You can also select MIME types (see the Mimetypes section of the form) of your API requests and responses, which will configure the Content-Type and Accept headers accordingly.
When you are done adding your API Settings, head over to the newly created category and start defining your endpoints! See the next section for information on defining these endpoints.
API Setup
The API setup is where you can define your endpoints and the parameters associated with them. As a rule of thumb, you will want to create a new page for each HTTP endpoint in your API!
Add Your Endpoints and Parameters

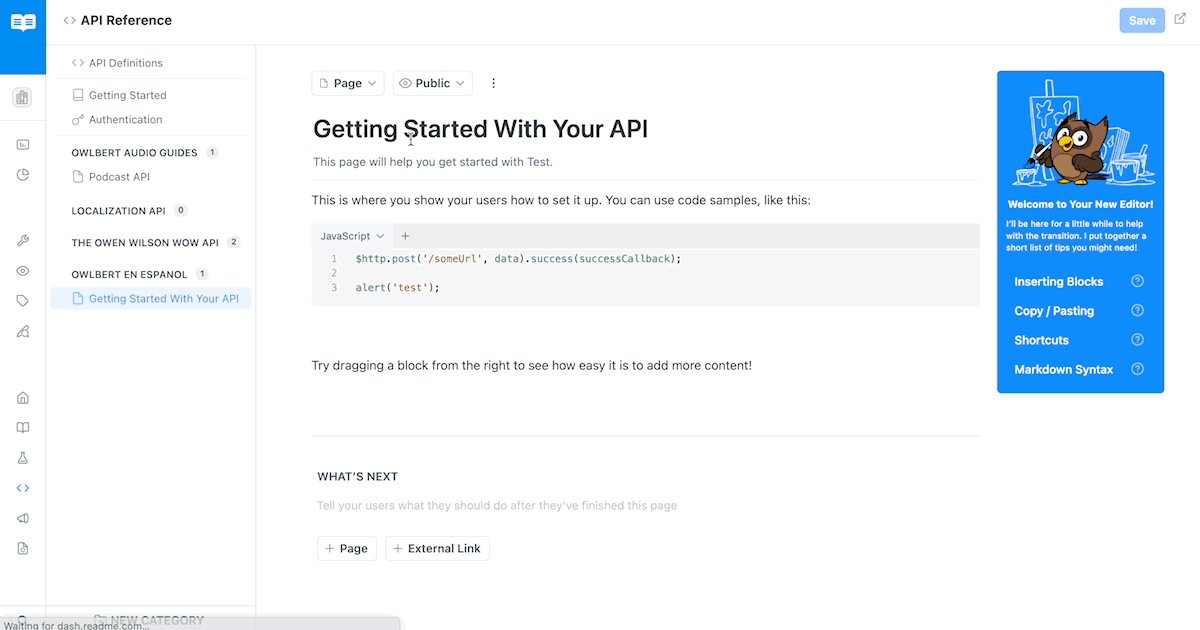
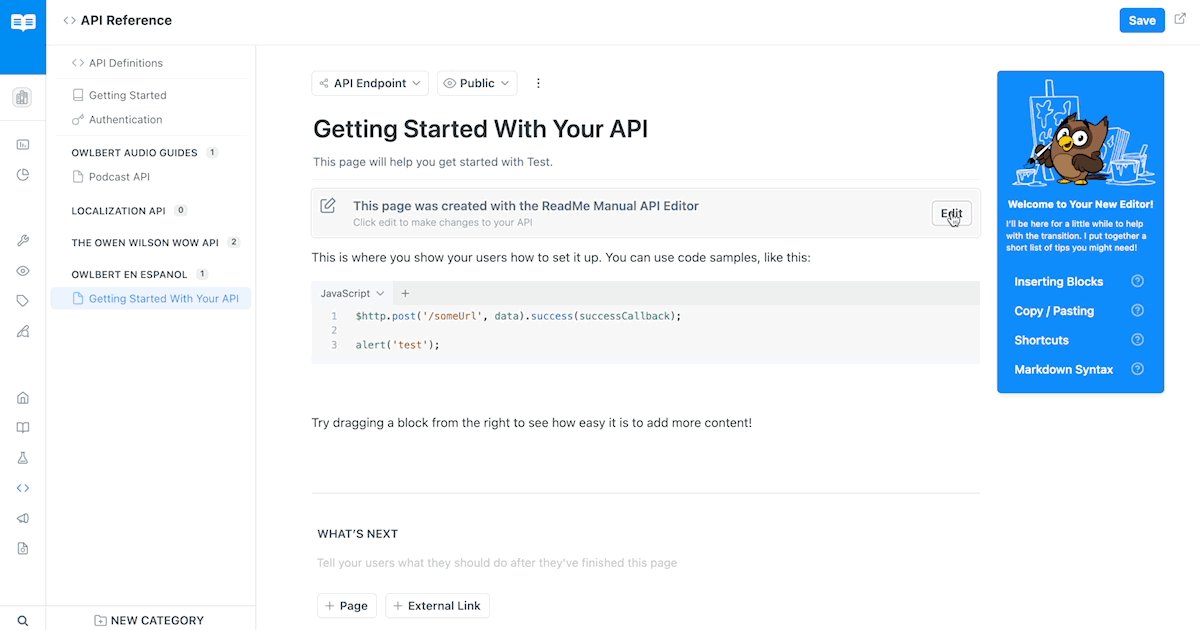
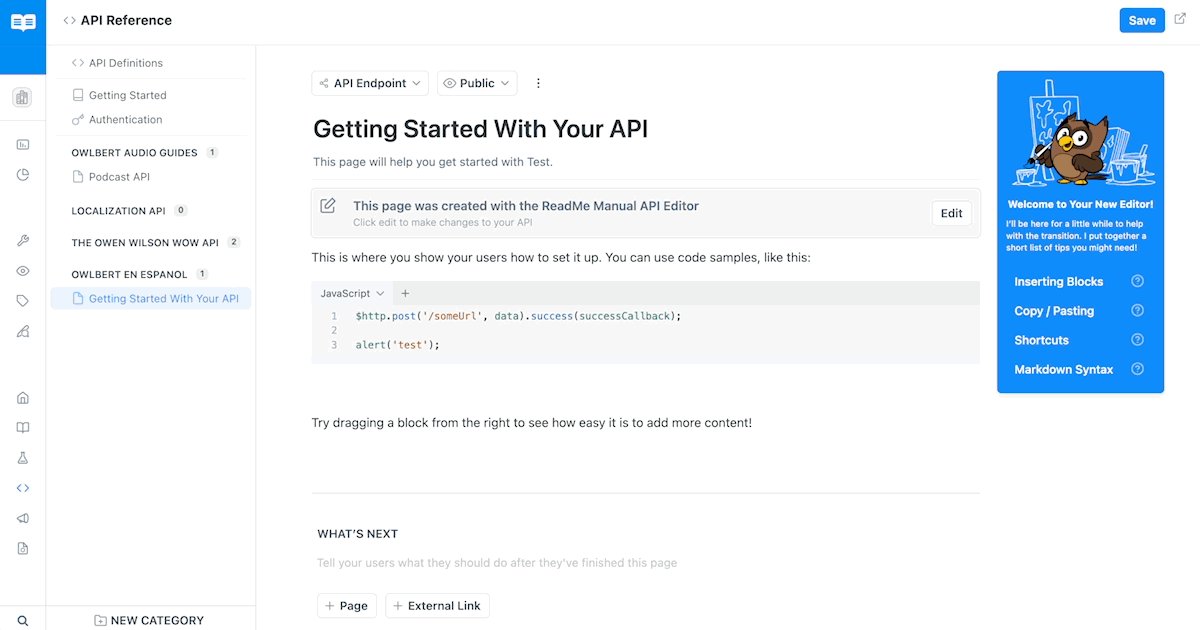
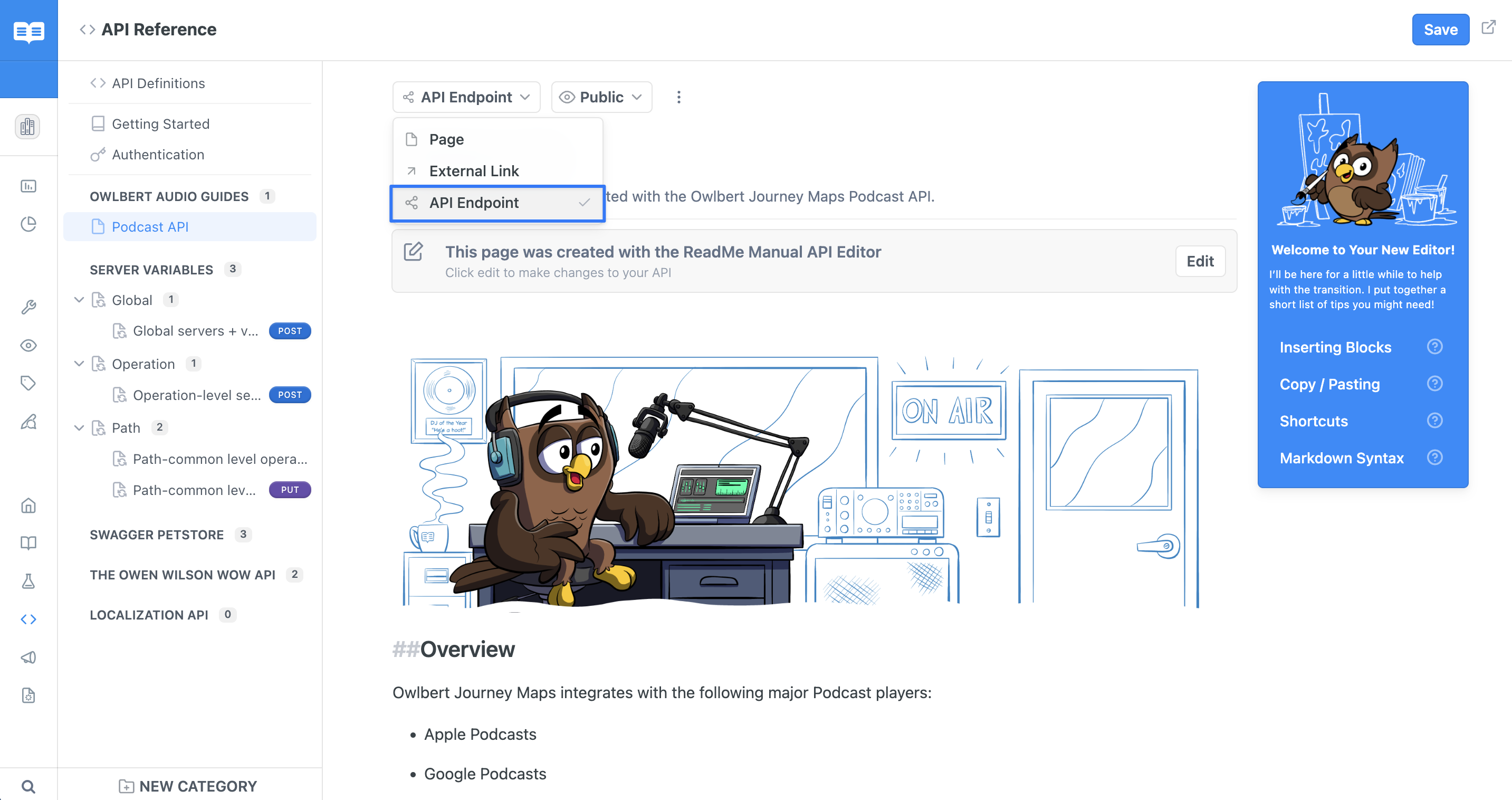
Go to the Reference Docs tab and add a page like you normally would. On the top-left, there is a dropdown button. This will let you select the type of page you want, select API endpoint to bring up the API builder.
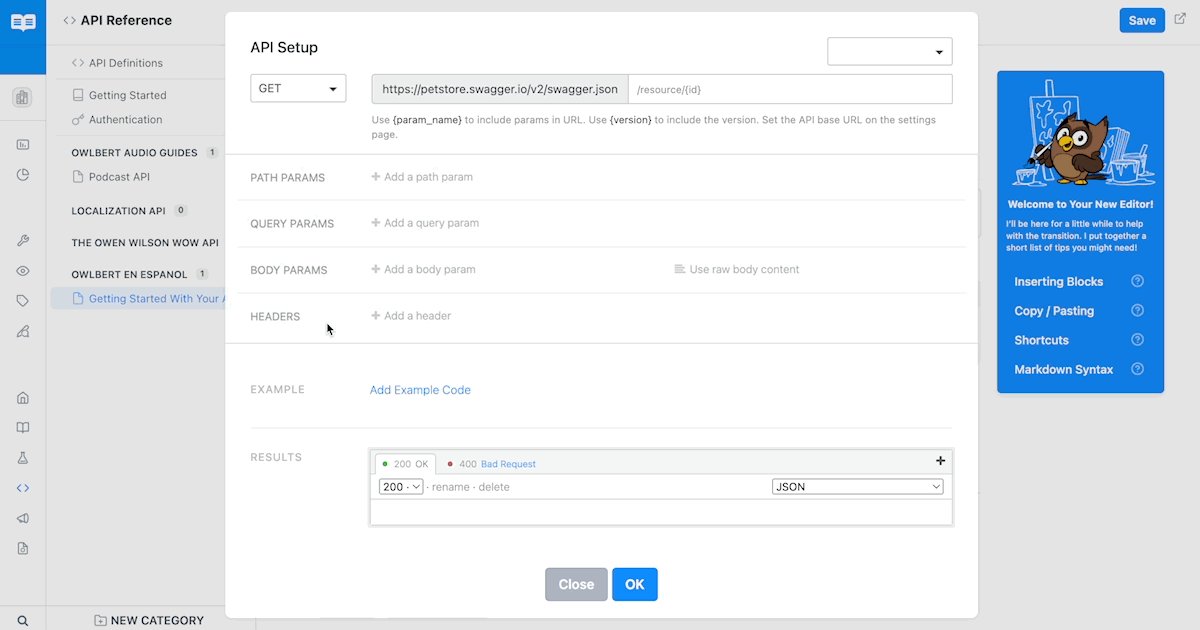
After that, describe your API's URL and parameters, then optionally add a response example or two. Be sure to add all the necessary params in your endpoint description. You have the option of adding path, query, body, or header params here.
Lastly you can select if you want authentication enabled or disabled for this endpoint.
If ":param" is found in your URL, it will be replaced. So, something like <http://test.com/item/:id?color=:color> would become <http://test.com/item/123?color=red>.
If not, it will either be appended as a query string (if the endpoint method is GET) or posted based on the "Content-Type" in API explorer (if anything other method type).
️ Naming limitations
Please note that due to some current limitations in our API explorer, we currently do not support the creation of multiple API endpoint pages for the same HTTP method and path.
Required Parameters
Path parameters will always be required, but for query, body, and header they will be optional by default. However if you click on the star next to the parameter, it will make it required.
Object Definitions

You can add object schemas that can be reused across endpoints by selecting object/hash and clicking on manage definitions. It will take you to our object wizard, which lets you add the parameters of the object schema.
Nested Object Parameters
Tip: You can do nested object params by using either dot notation (
user.id) or bracket notation (user[id]).
Test It Out!
You should be ready to go! Visit your page, and play around with the API Explorer. Every API is unique; let us know if something doesn't work and we'll do what we can to fix it!
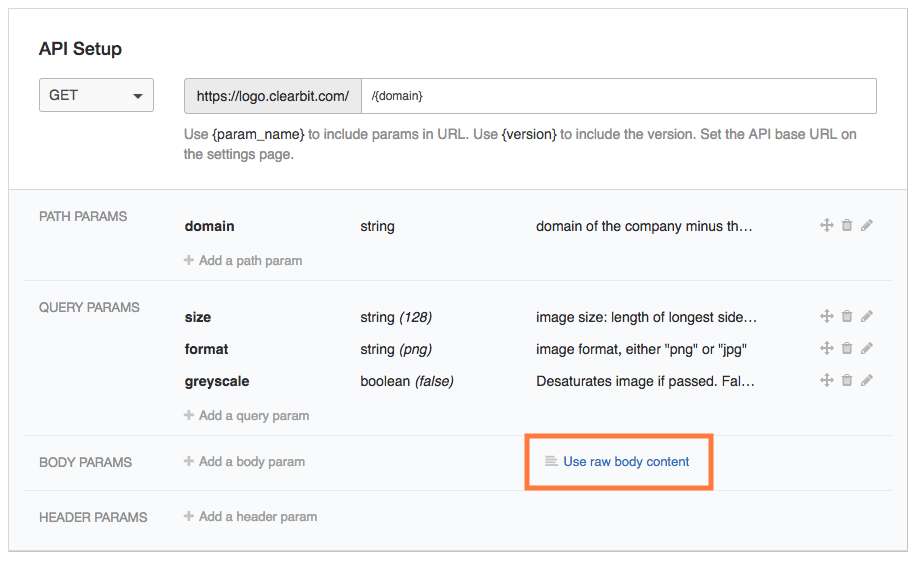
Raw Body Content
When you setup an API endpoint, you have the option to use raw body content for the body parameters

Raw body content refers to the ability for you to document APIs that have no named JSON parameters. Something like the following in cURL:
curl --request POST \
--url https://httpbin.org/post \
--header 'content-type: application/json' \
--data '"string"'
This also works for other primitives, arrays and objects.
Best Practices
There are significant improvements to the API Reference section in the new docs design (as of Q2 2021), including better handling of request and response examples and better handling of nested parameter definitions. In this section we'll go over some of our recommendations for writing docs in our Manual API editor that take full advantage of the features available in the reference section.
- Get Plenty of REST Before Defining Parameters 😴 While ReadMe and its reference docs can be used for many different use cases, the API Reference section truly shines with HTTP/REST APIs. The "API Endpoint" page types are the best place to document each of the endpoints of your REST API. If you're trying to use the API Reference section to document non-REST APIs or other documentation scenarios, we recommend using the Guides section instead, or sticking with the standard "Page" type.

You can specify the page type in this dropdown next to the page title
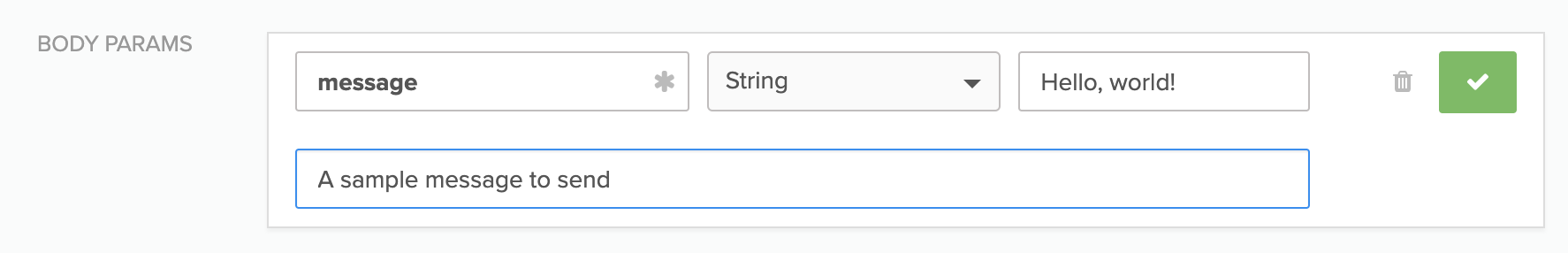
If you are in fact documenting a REST API, you're in luck! We have built-in fields where you can document parameters (whether they're in the request body, header, query string, etc.) with support for all kinds of different parameter types. These parameter definitions will render interactive forms in the reference section that provide helpful validation to the user about the data your API will accept. Enums will render a dropdown, numbers will render number inputs, required fields will be marked with "required" in a scary red color... you get the idea! We strongly recommend this approach to defining your parameters. Trust us: your users will love and appreciate it far more than any table written in Markdown. 😉

A body parameter, defined in the Manual API editor and more importantly, not in a Markdown table
- Lead By Example, A Feel-Good Film Starring JSON and Friends 📽 Thoughtfully-written documentation is key to your users' success with your API—which is why we looooove when docs are chock-full of helpful examples. Examples are an excellent way to visualize the data format your API will expect and send back in return. Our redesigned reference section (and the OpenAPI Specification more broadly) absolutely shines when it comes to JSON examples. Not only will the reference section automatically populate your form with your request examples, but the redesigned reference section has a comprehensive schema explorer that contains a detailed look at each of your response body parameters.

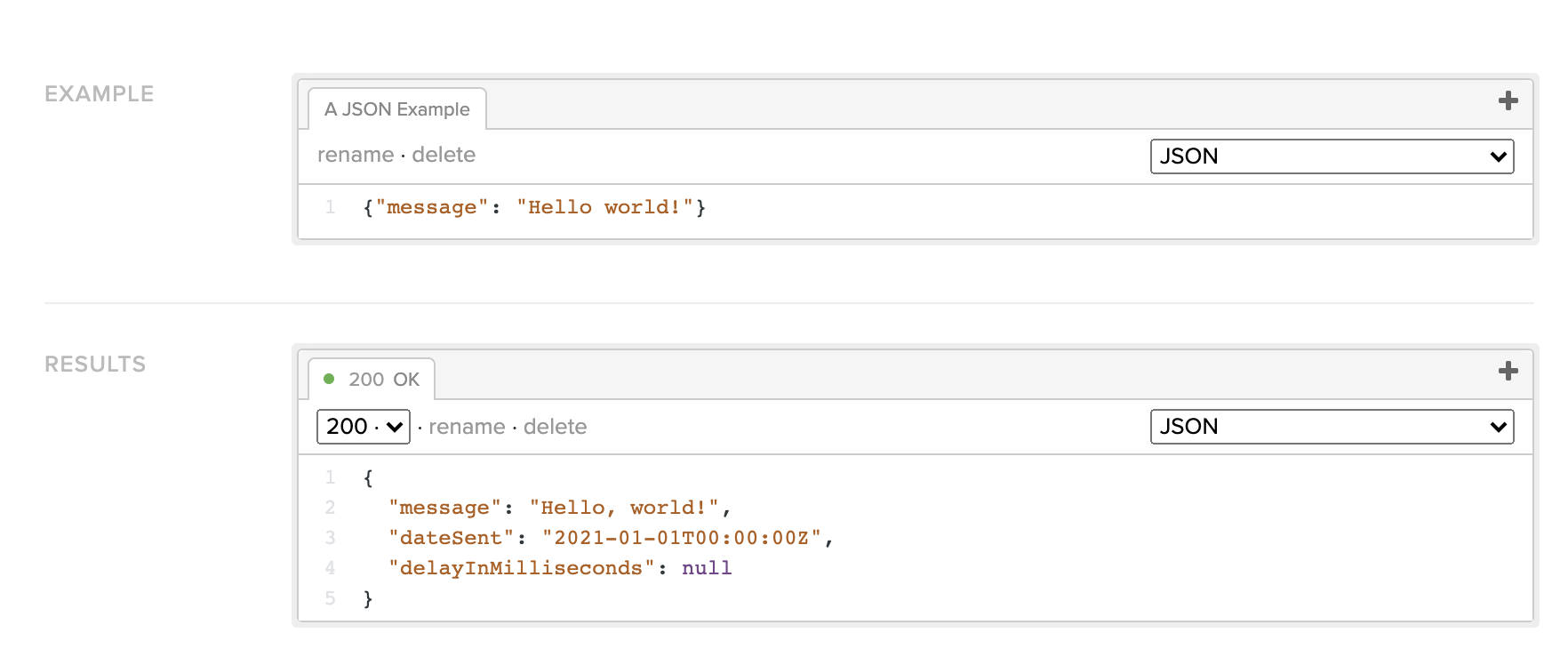
A request example (defined in the Example field), and a response example (defined in the Results field). Both defined in JSON! You love to see it.
If your API supports JSON payloads, we strongly recommend defining request and response examples (and the more examples, the merrier!) in JSON. And don't forget to specify "JSON" in the language selection dropdown! We also are friendly to APIs that support URL-encoded and XML payloads, but be sure to specify these MIME types when creating your API definition!
- Don't Hate, Auto-Generate 💙 For pages with the "API Endpoint" type, the "Example" field is where you can define request examples. While you can write static code samples which will appear just fine in your reference section, we strongly recommend inserting example payloads themselves (and again, JSON works best here!), where the keys of your payload correspond to the names of any applicable body parameters.
For example, if you have an endpoint that has a body parameter namedmessageand you're attempting to render an example value of "Hello world!", your request example should be confined to the JSON payload itself, like this:
{ "message": "Hello world!" }
instead of a full JavaScript code sample, like this:
const fetch = require('node-fetch');
const url = 'https://api.example.com';
const options = {
method: 'GET',
body: JSON.stringify({message: 'Hello, world!'})
};
fetch(url, options)
.then(res => res.json())
.then(json => console.log(json));
We recommend this approach because you'll be able to utilize our auto-generated code samples (available in over a dozen languages), which populate parameter values as users type values into the form. Plus, your user can then execute the API request directly from the browser using the "Try It!" button and see a real response from your API! Writing payload-focused examples saves you time since you don't have to maintain docs for multiple languages and will result in a documentation experience that is far more interactive and catered to the preferences of your users.
Updated 2 months ago
