New Sidebar & Page Controls Experience
A fully revitalized experience to make creating, editing, and organizing pages in your Guides and API Reference even easier!
This Sidebar and Page Controls experience is live in your project dashboard!
As of March 28, 2023 we've rolled out this new version of ReadMe's sidebar and page controls to your project's Guides and API Reference section 🎉
Overview 🌎
You asked, we listened: a brand new sidebar and page controls are here 🎉

API documentation encompasses far more than just writing it. It also requires a good bit of organization — everything from managing categories, pages, and subpages to maintaining versions, keeping content and visuals up-to-date, and more.
That’s why we’ve fully redesigned the sidebar and page navigation to make creating, editing, and organizing pages in your Guides and API Reference even easier! Keep reading for the full details on the experience 👀
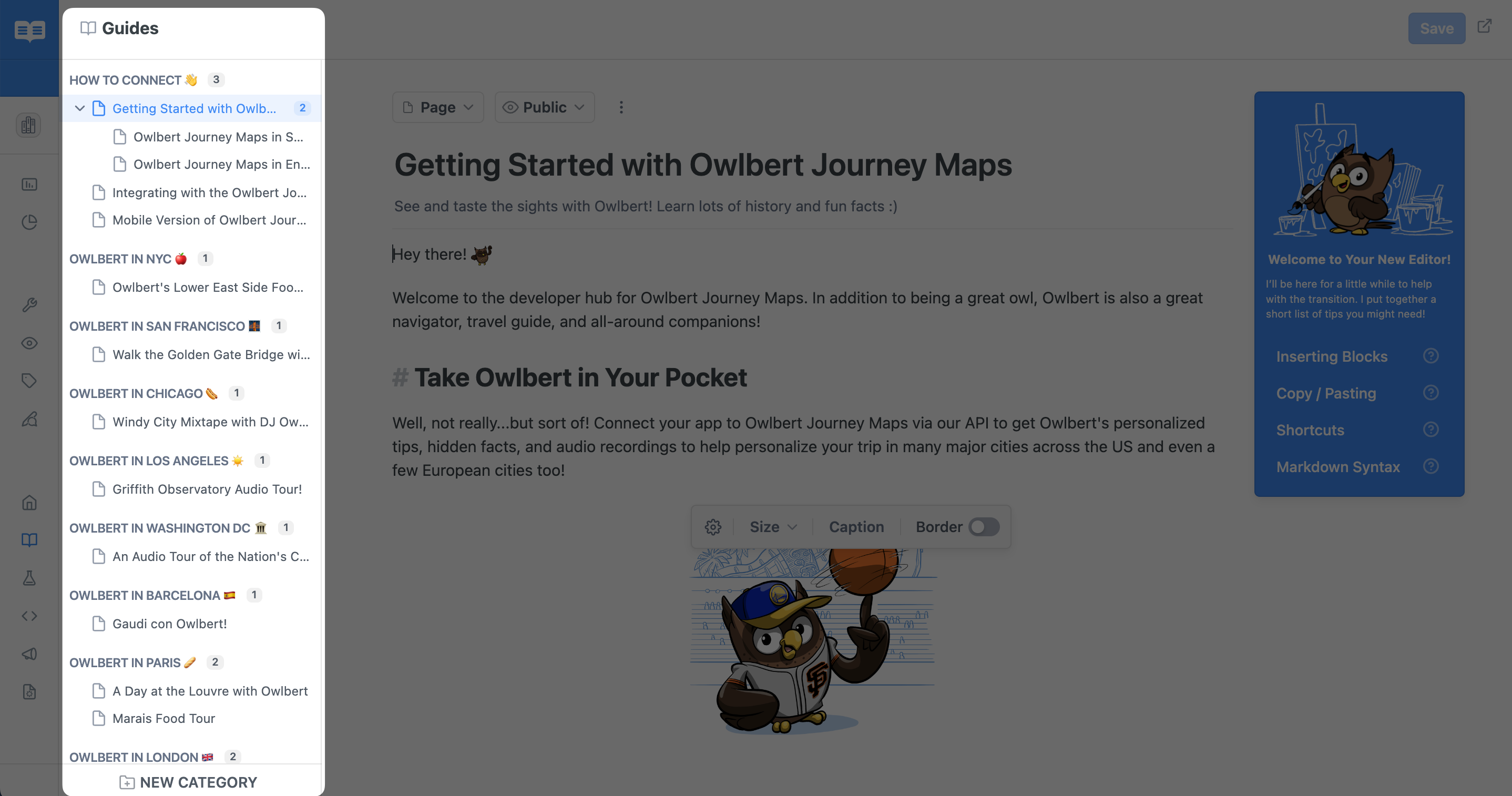
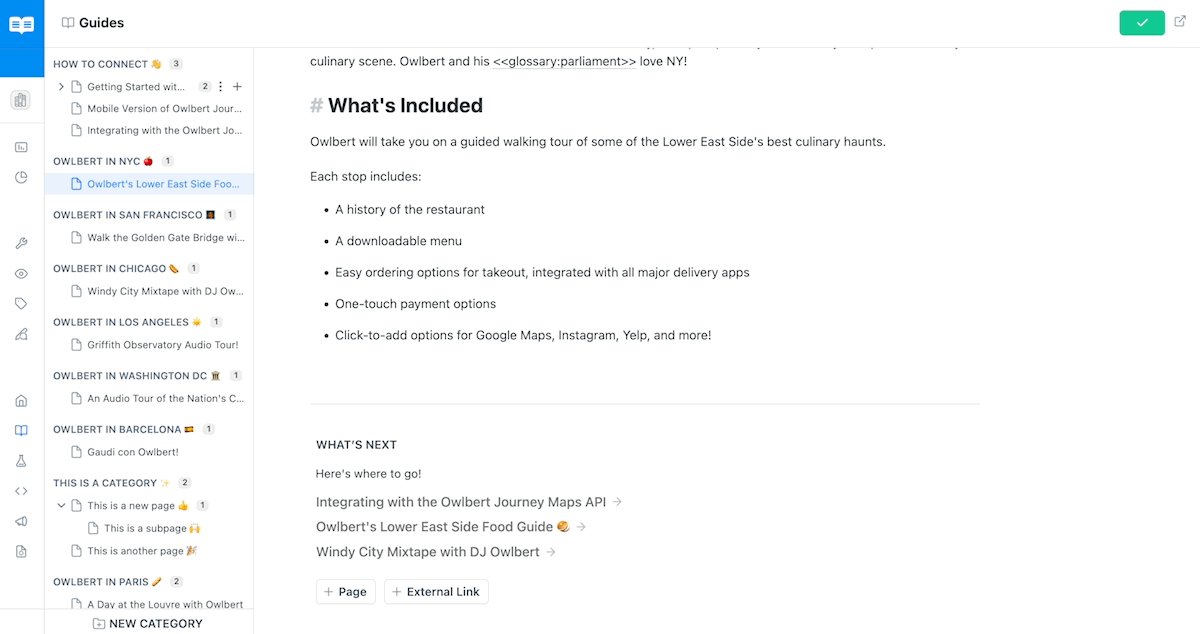
A New Sidebar for Guides & API Reference 📏
This tutorial video gives a step-by-step overview of the new sidebar and page controls experience, along with a walkthrough of our new Markdown editor ✨
We’ve redesigned the sidebar and page controls to address common frustrations around organizing pages and categories. We’ve also rebuilt the drag-and-drop experience to make moving items much smoother. Combined with our new Markdown editor, it’s a complete overhaul of writing and managing your Guides & API Reference!

Functionality Details

Some highlights of the new sidebar experience ✨
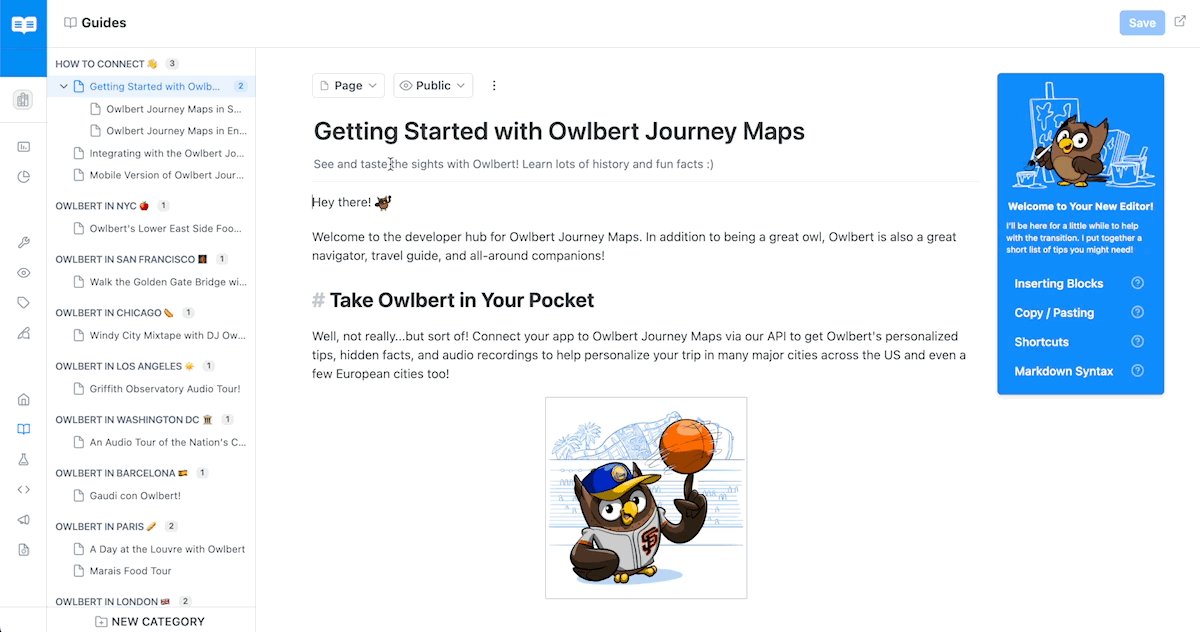
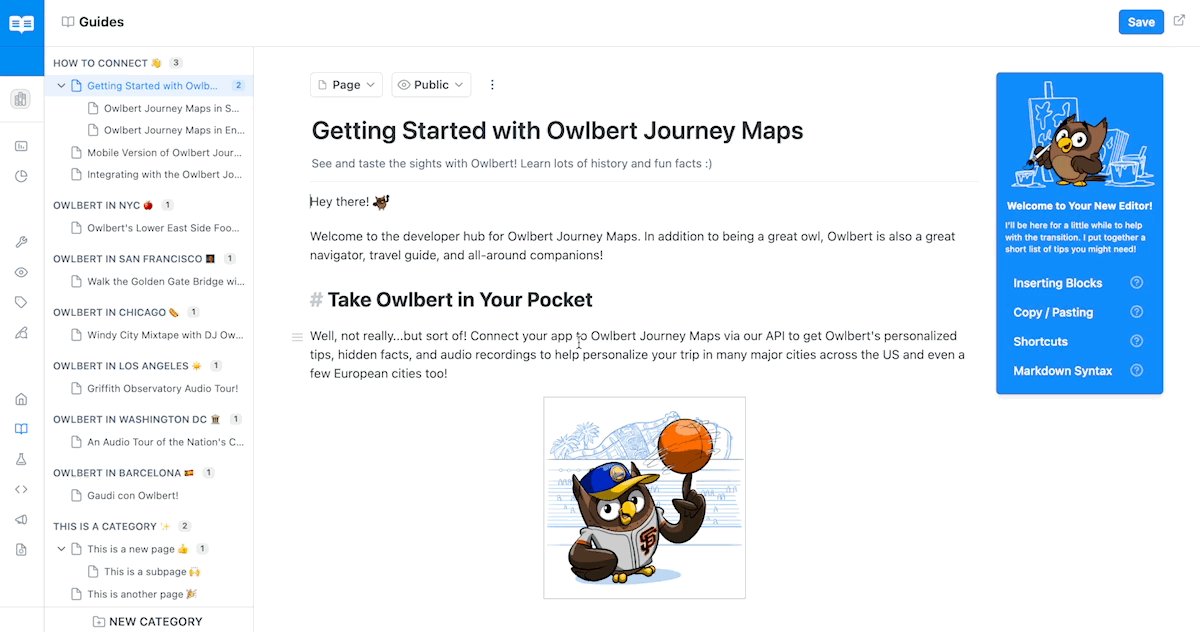
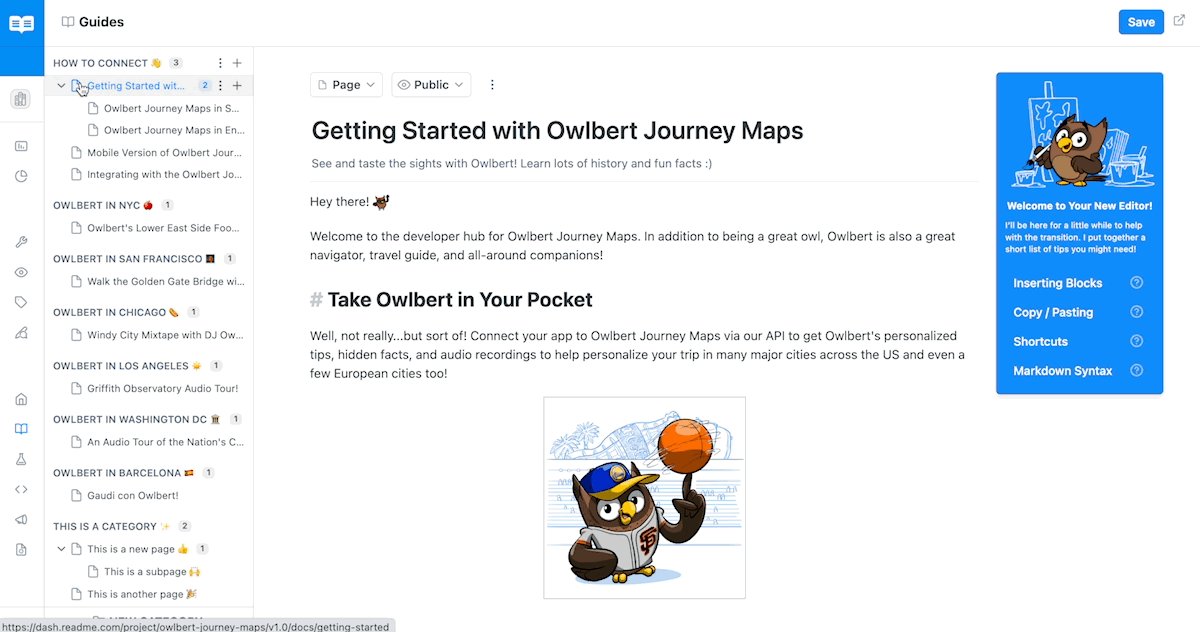
- We’ve completely refreshed our drag-and-drop experience to make sidebar organization as easy as possible and to mirror the drag and drop experience in the new Markdown editor 🙌
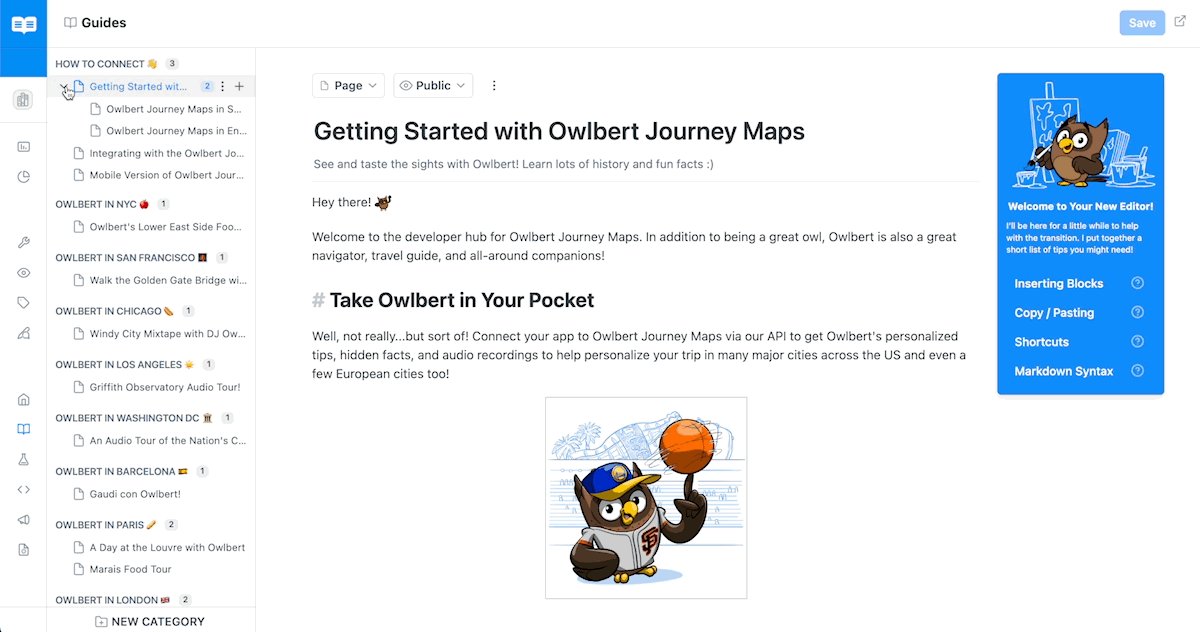
- Categories and pages are now collapsible to make drag-and-drop and scrolling even easier. Additionally, counts indicate the number of pages in each category and the number of subpages in each page 🧩
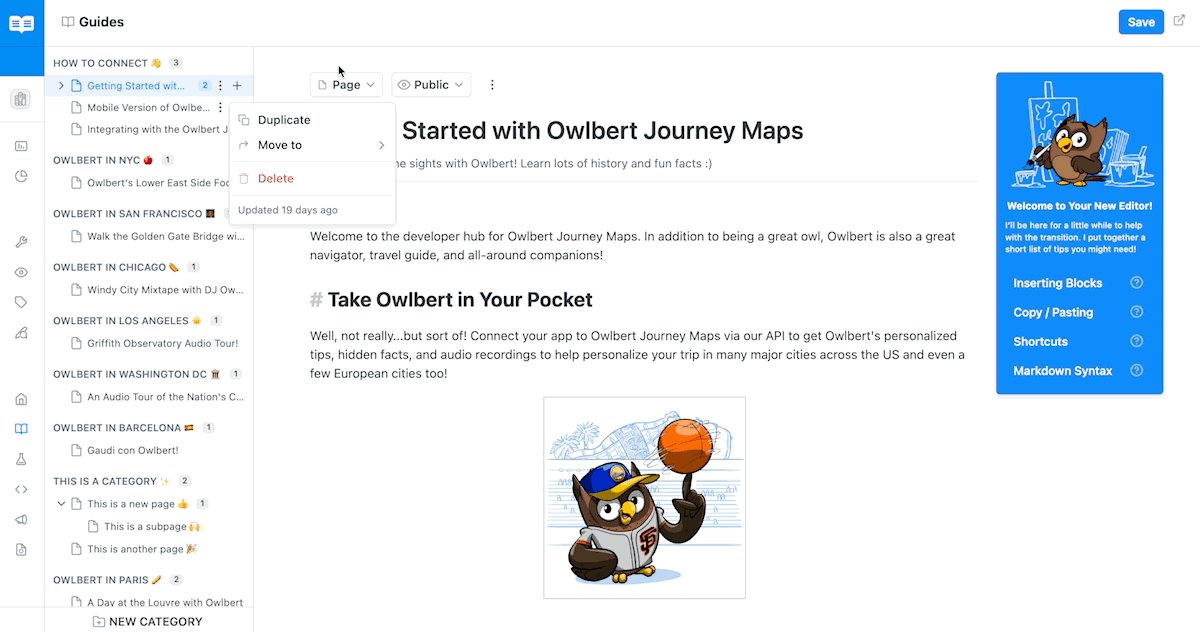
- In addition to manually dragging and dropping categories and pages, you can also use the “Move to” functionality, located in the three dot menu next to each category and page, to add a category in Guides to the API Reference (or vice versa) and to move pages and subpages between categories 🐢
- You can also rename and delete pages from this new overflow menu, as well as see when the category was originally created and when the page was last updated — access it by hovering on a category or page and clicking the three dots 🎲
- The “New Category” button is now anchored at the bottom of the Guides and API Reference sections for easy access ⚓
Updates to Our Page Controls 📄
In addition to our new Markdown editor, we’ve also revamped our page controls from top to bottom — everything from publishing a page to adding What’s Next 🎉

Functionality Details
Some highlights of the new page controls experience ✨
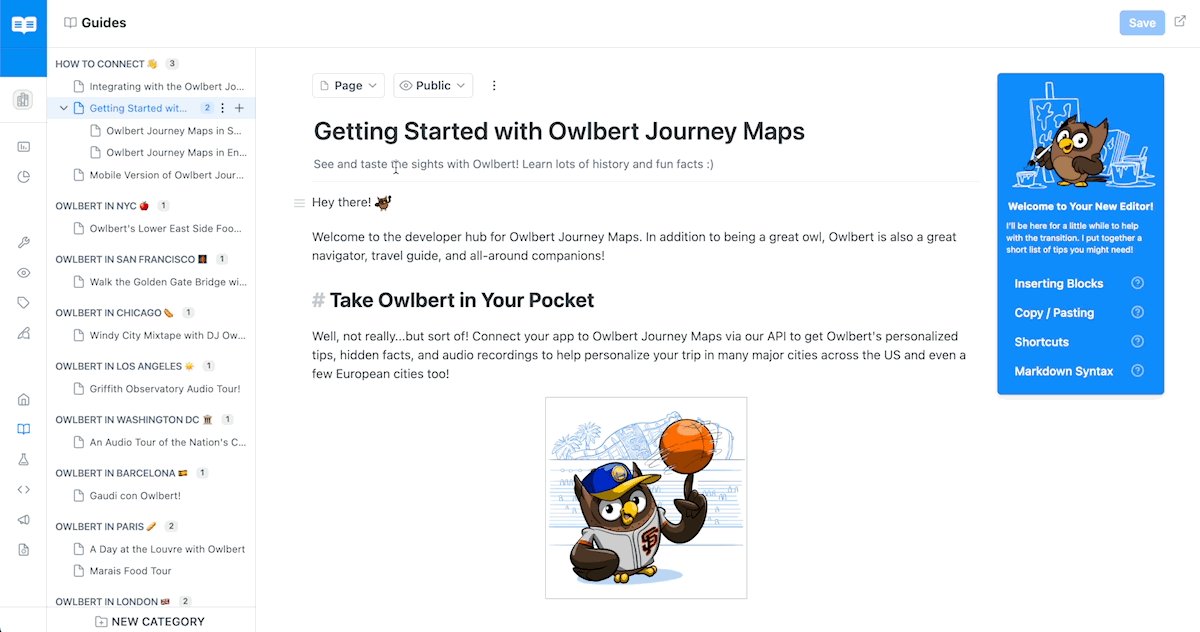
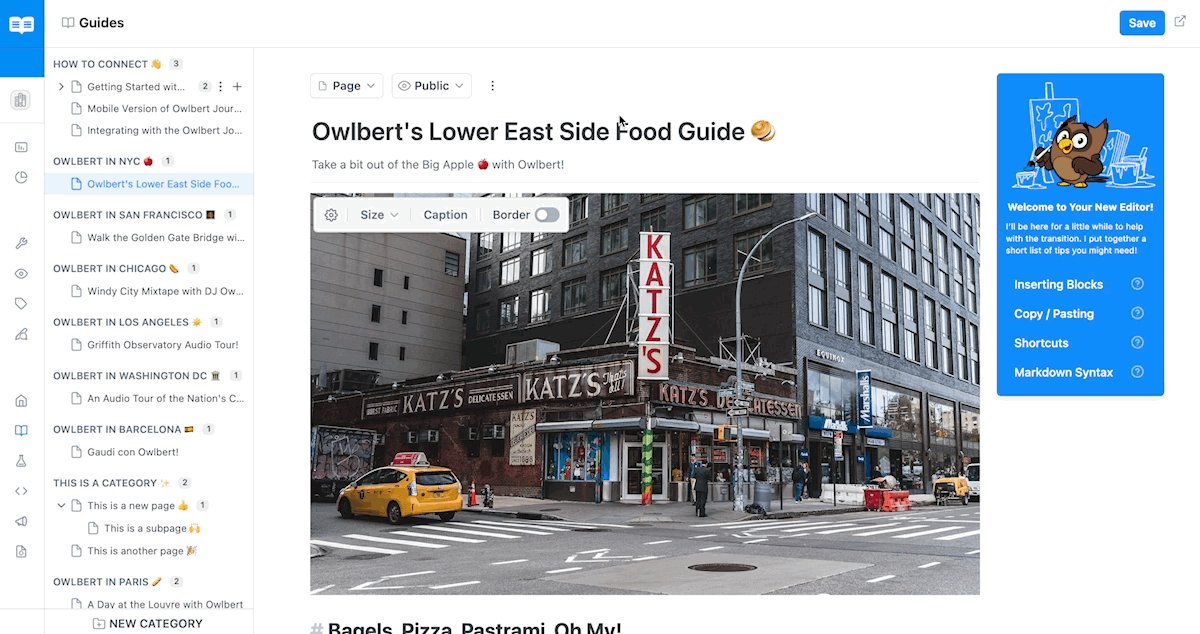
- Click the page icon dropdown menu to select your page type — Page, External Link, or API Endpoint (API Reference pages only). Pages that were previously API Error pages will now render as Guides pages 📃
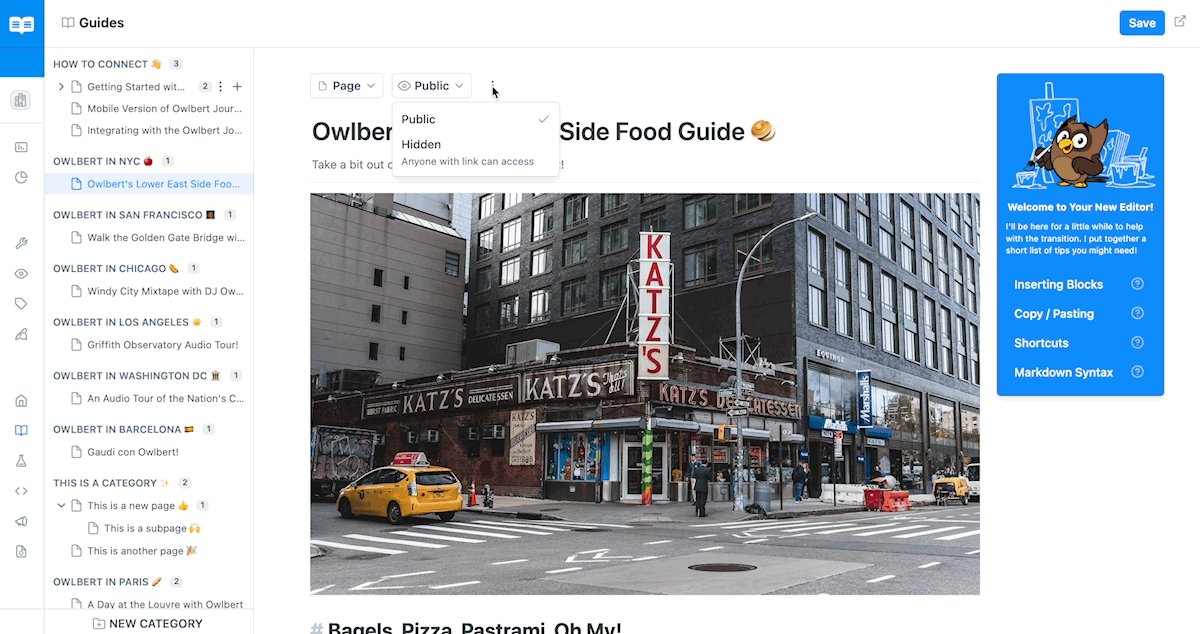
- The Public/Hidden dropdown indicates the page’s visibility in your developer hub. In order to publish a page to your developer hub, it needs to be set to Public 🎭
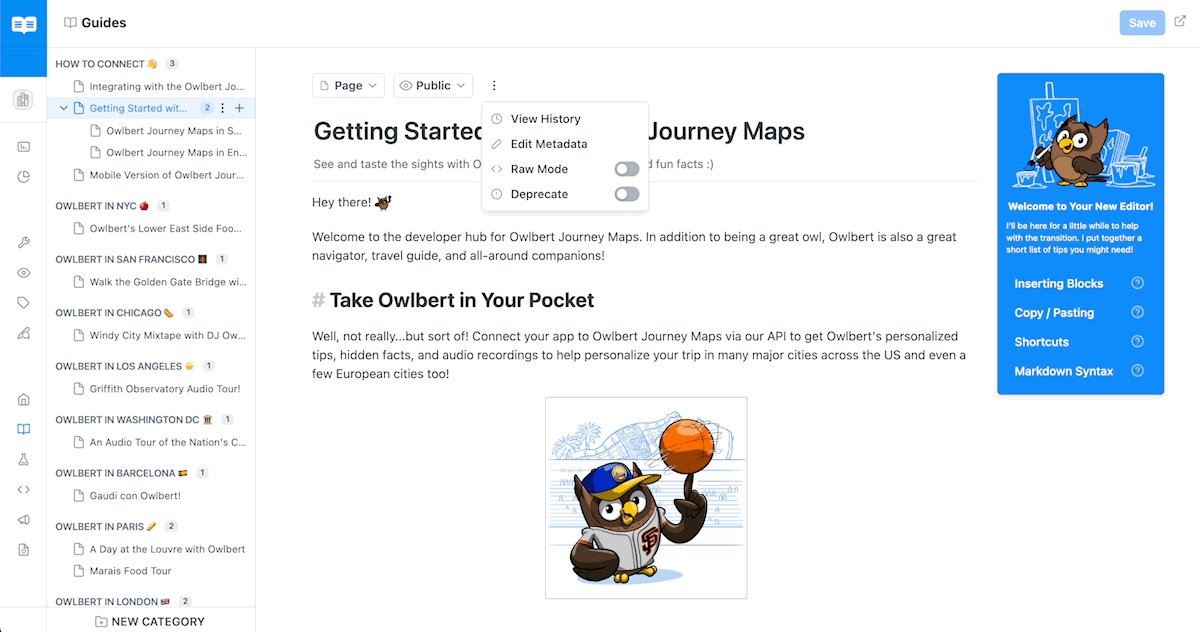
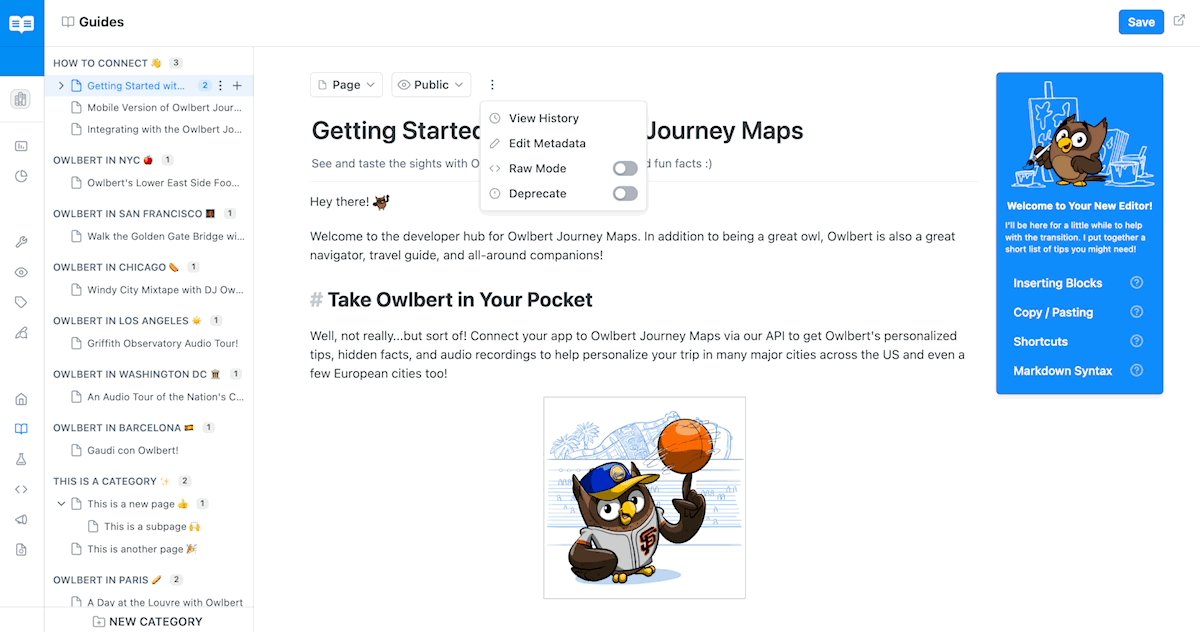
- View the page’s history, edit metadata, and deprecate the page from the three dot menu to the right of the Public/Hidden dropdown. When you choose to restore a previous version of your page, it automatically saves and reverts to that version, while also creating a new version entry in the history. If you want to edit your page’s slug, that now lives at the bottom of the Edit Metadata section 🧐
- Toggle on the Raw Mode button in the three dot menu if editing in Raw Mode is your preference. Toggling between our Markdown editor and Raw Mode will not impact the content of your page 👍
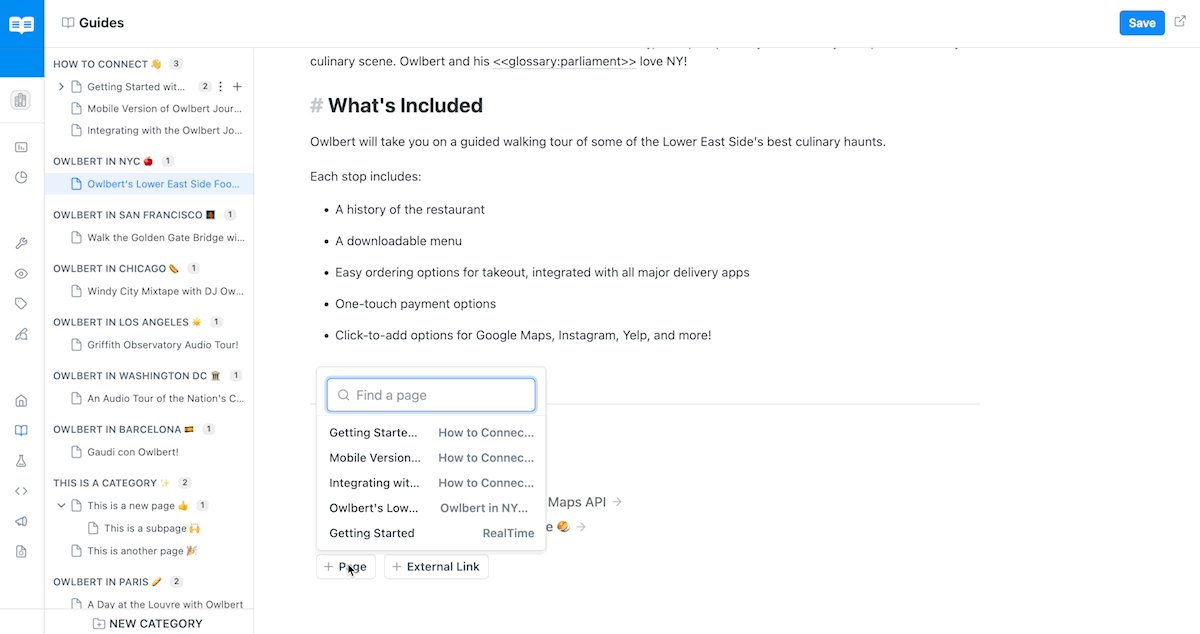
- At the bottom of each page, you have the option to add pages and links to the What’s Next section. You can add a description, link to other pages in your projects, as well as add links to other webpages ⏭️
Updated 15 days ago
