API Reference Redesign Overview (Q4 2021)
Get the scoop on the latest ReadMe updates and how to enable them for your documentation.
🎉 Introducing the New API Reference
We know how critical your API Reference is to making your docs successful, so we've been working hard on a major update to ReadMe's API Reference format and overall navigation that makes using your APIs even simpler (and more fun!).
- We're bringing ReadMe's code builder and call request history front and center to let developers generate code and see what's happening with their calls in real time
- Your global navigation bar is consistent across every page, so switching between the API Reference and other sections of the docs is seamless
- There's more room for your documentation content with Back and Next buttons to move around your docs faster
- We’re also addressing the most common feedback we hear on our API Reference around clunky nested forms, Try It Now, response object schemas, and navigation between endpoints

🗓 Rollout for Current Customers
The redesign is available to all new customers as of May 18th, 2021 and has been in limited beta for current customers to get product feedback and ensure we're solving for edge cases and bugs. We're excited to start rolling out this update to all current customers over the coming weeks!
How to Preview the Updates
We're rolling out the update in waves to current customers to ensure our Support team can troubleshoot any issues quickly. You'll receive a unique link to preview your docs using the new design from your CSM or from the ReadMe Product team, and this will also be available right in your project dashboard. Using this link will not impact your published docs in any way!
Things looking a little funny?
If you've done a lot of design customization with CSS and JavaScript or are documenting your API with our manual editor, you may need to make some updates before enabling the new design. No worries! That's why we're rolling these changes out slowly, so you're in control. Head over to our migration guide for best practices to make this transition as smooth as possible.
Timeline
Once you've gotten your preview link, you'll be able to enable the updates directly in your project dashboard at any time. You will be in control of when you switch over, so you can make any required design or content adjustments on your own schedule — check out our migration guide if you need help. We deprecated the legacy design on December 31, 2021 and are working to transition any remaining customers as quickly as possible.
🥳 What’s New & Key Product Improvements
We added new functionality and made a slew of improvements to help new developers get started with your APIs faster, debug integrations they've already built, and improve support for OAS. When you're exploring your beta preview (or even going through our docs right now, as they're using the new design!), here are a few product highlights we'd love to call out!
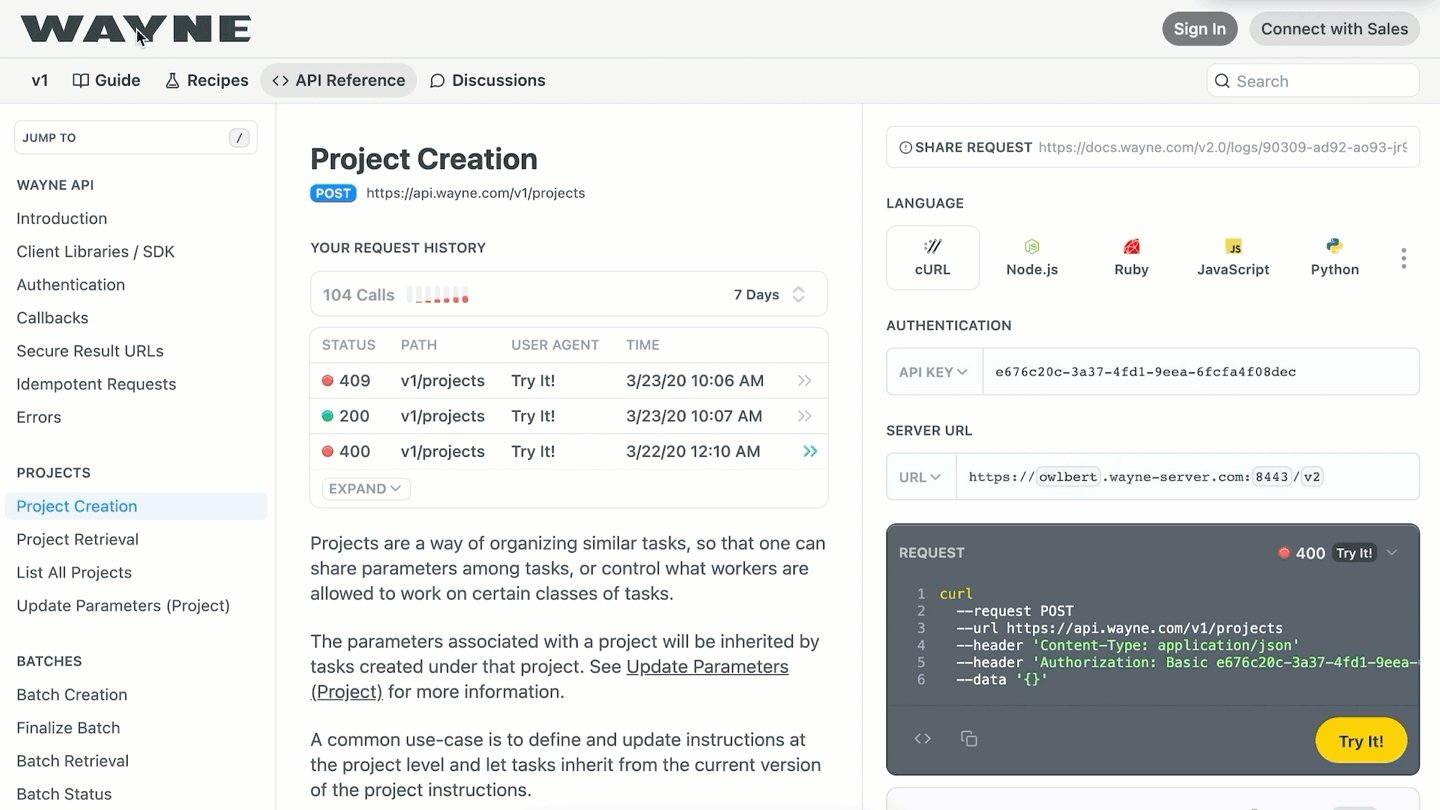
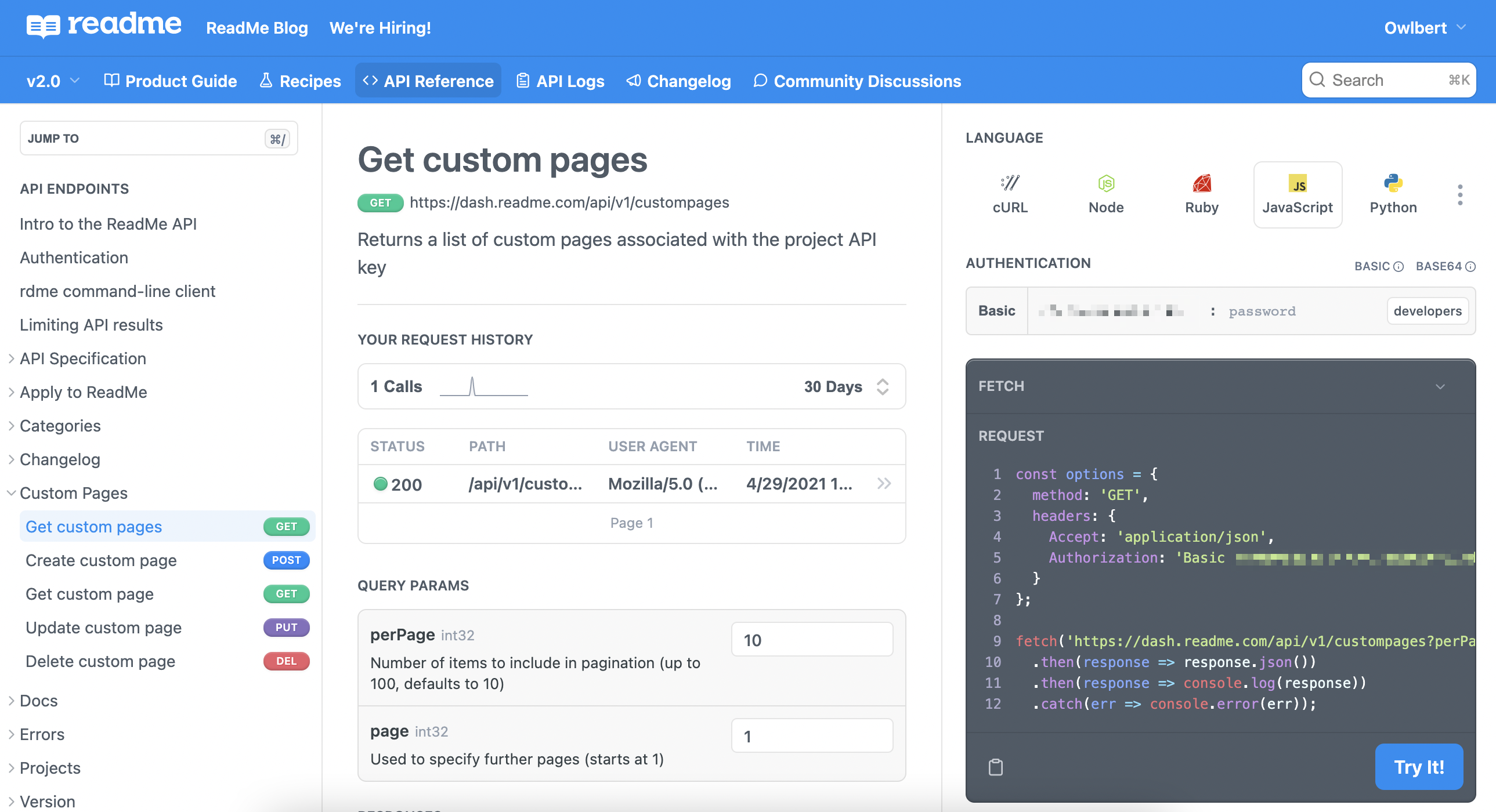
One Endpoint Per Page
Perhaps the biggest change you’ll notice, or at least the one you’ll notice first, is that we’re making each endpoint its own unique page rather than allowing for continuous scroll. This all-in-one page approach allows each endpoint to be its own entry point to using the API, rather than forcing developers to jump around the docs to find API keys, how to install SDKs, find Auth instructions, etc. With this approach, developers have everything they need on every page, and each endpoint loads faster.

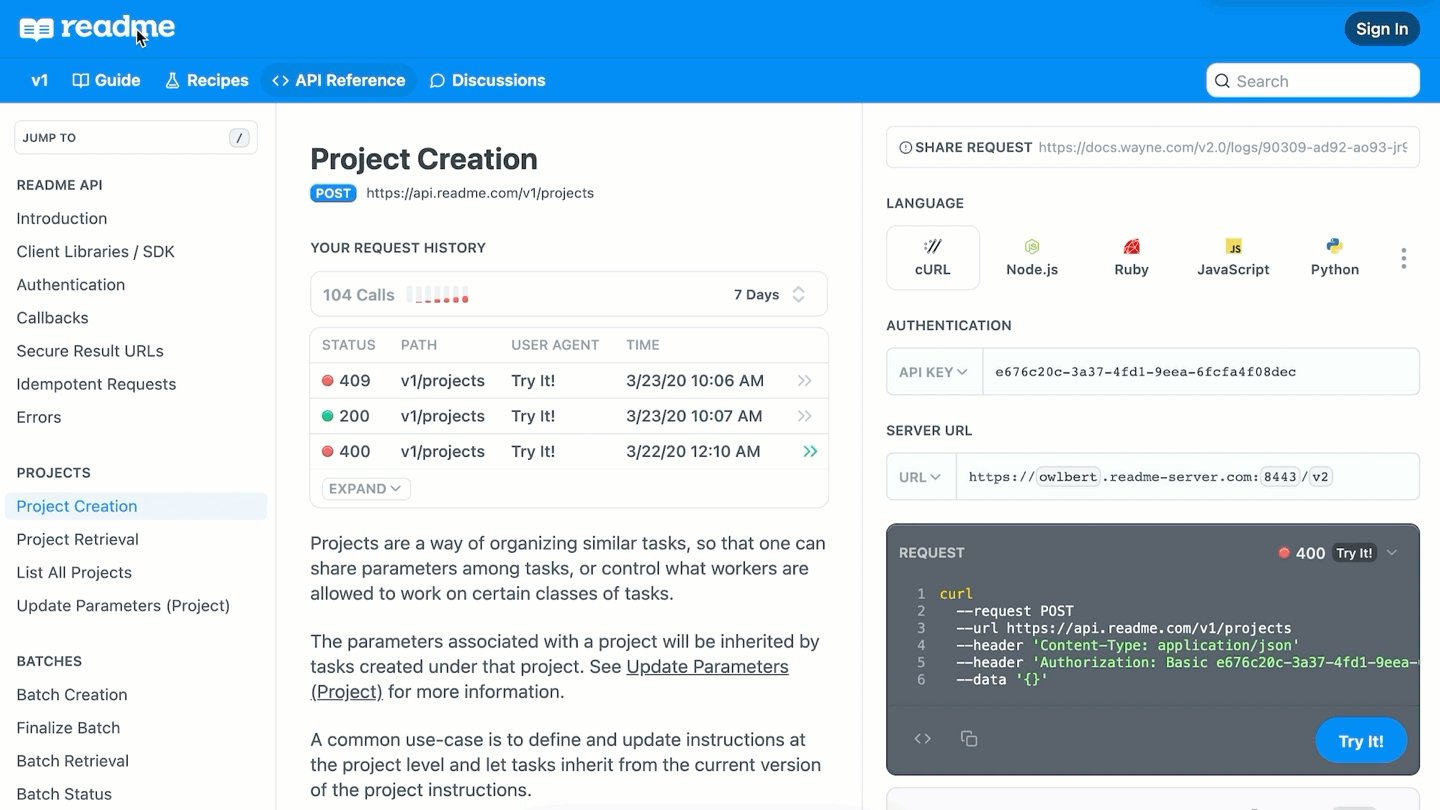
Unified Header
In addition to looking 🔥, we've unified the header navigation across the entire site, so it's consistent as you switch between Guides, API Reference, and other pages of your docs. We've also improved mobile navigation to keep the header menu easily visible.
Dynamically Generate Code in Real Time
We’re making the ReadMe code builder more prominent and useful. Tons of docs have code samples, but we’re taking it further by allowing devs to dynamically update these samples using the form inputs. They can generate a copy-and-pastable code snippet to use in their integrations as they’re exploring the docs and learning about the API.
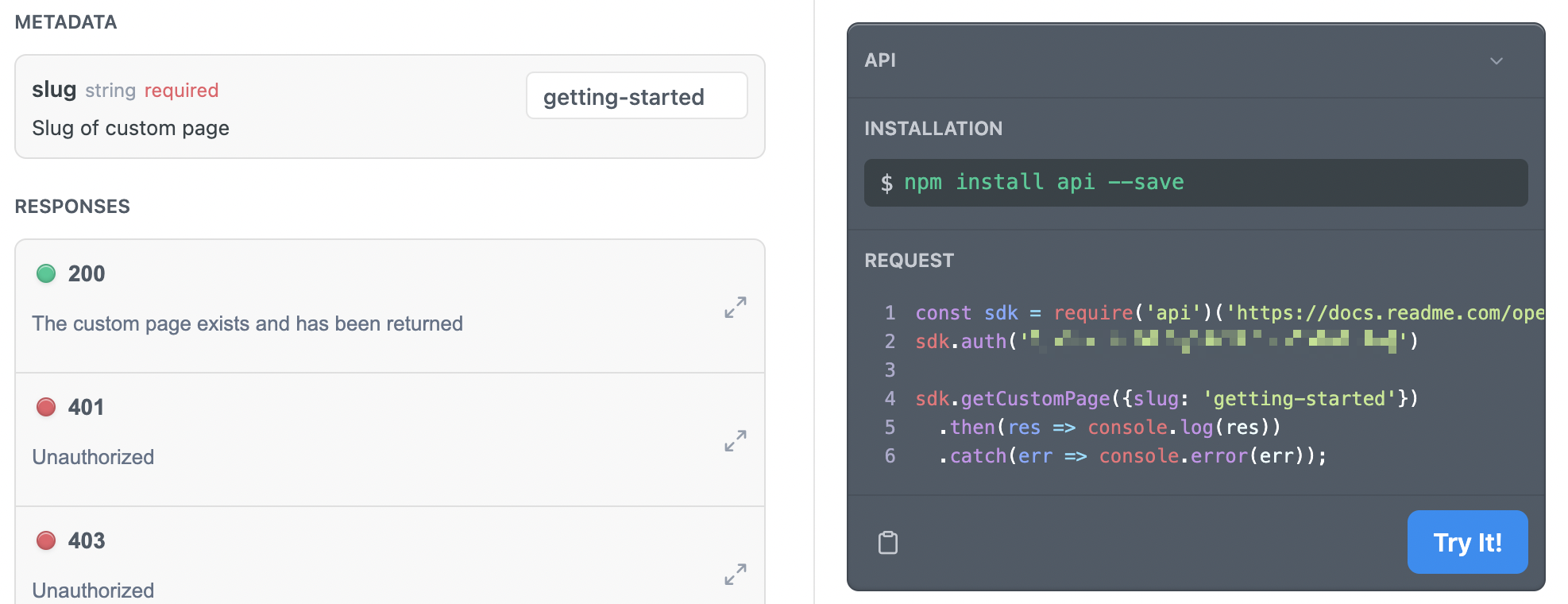
We've also added simple mode, powered by ReadMe's api npm package. This basically functions as an SDK builder for your OAS file to abstract out complexity and streamline calls. It’s on by default (and not branded as ReadMe in any way!), so your docs are magically simpler without any extra effort.

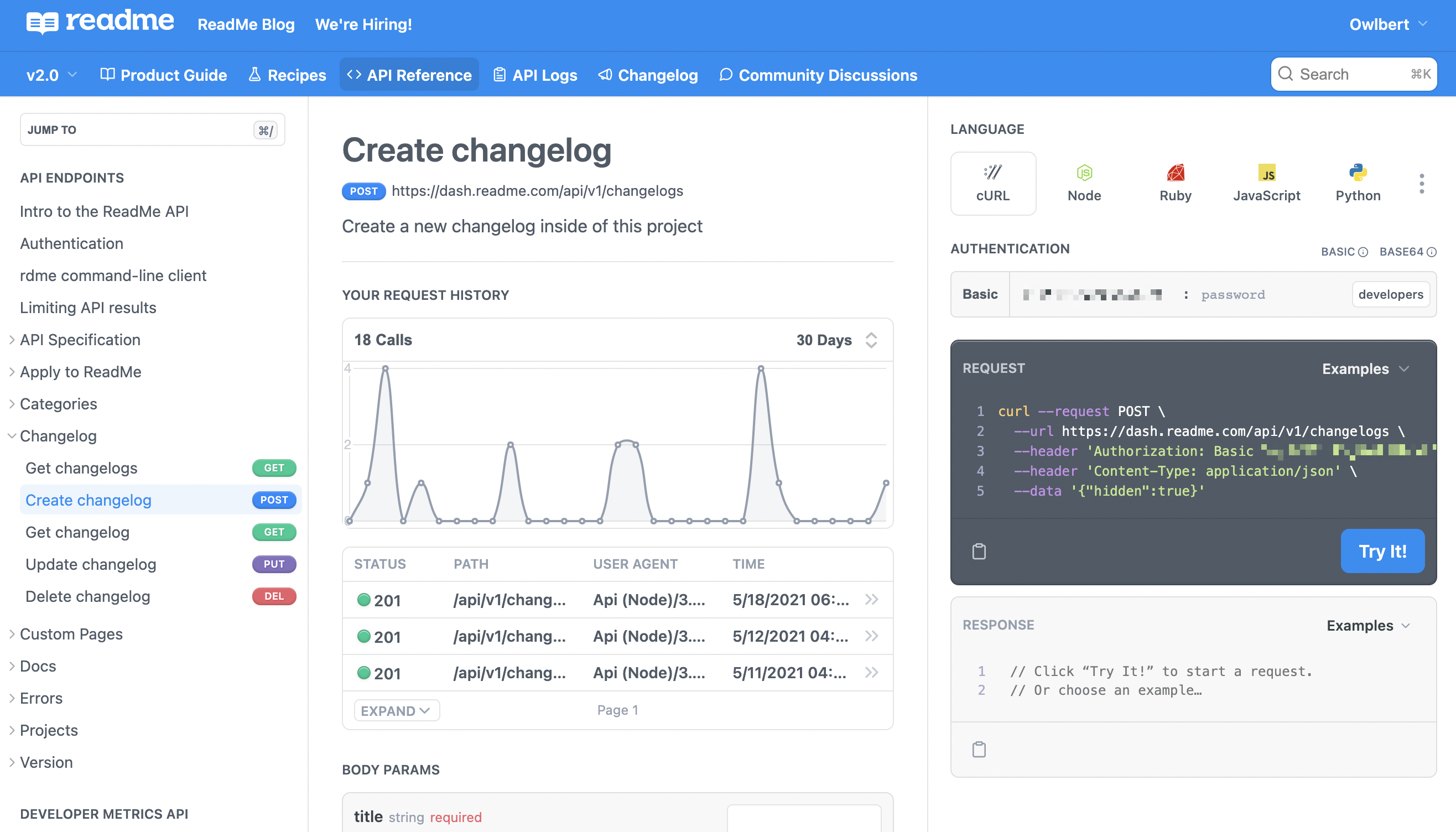
Interactive API Logs Experience
See your request history and status of your calls at the top of the endpoint page, and easily filter the date range. Each request has a unique link you can use when troubleshooting support requests, so you and your developers are seeing the same context.
Out of the box, calls made with the Try It playground show in the request history for real time exploration of your APIs. With a little extra authentication setup, you can log users into your docs to pass their API key or other data automatically.
And if you're using API Metrics, developers can access their recent API logs right in your Reference with a trendline that makes it easy to eyeball spikes in call volume for further investigation.

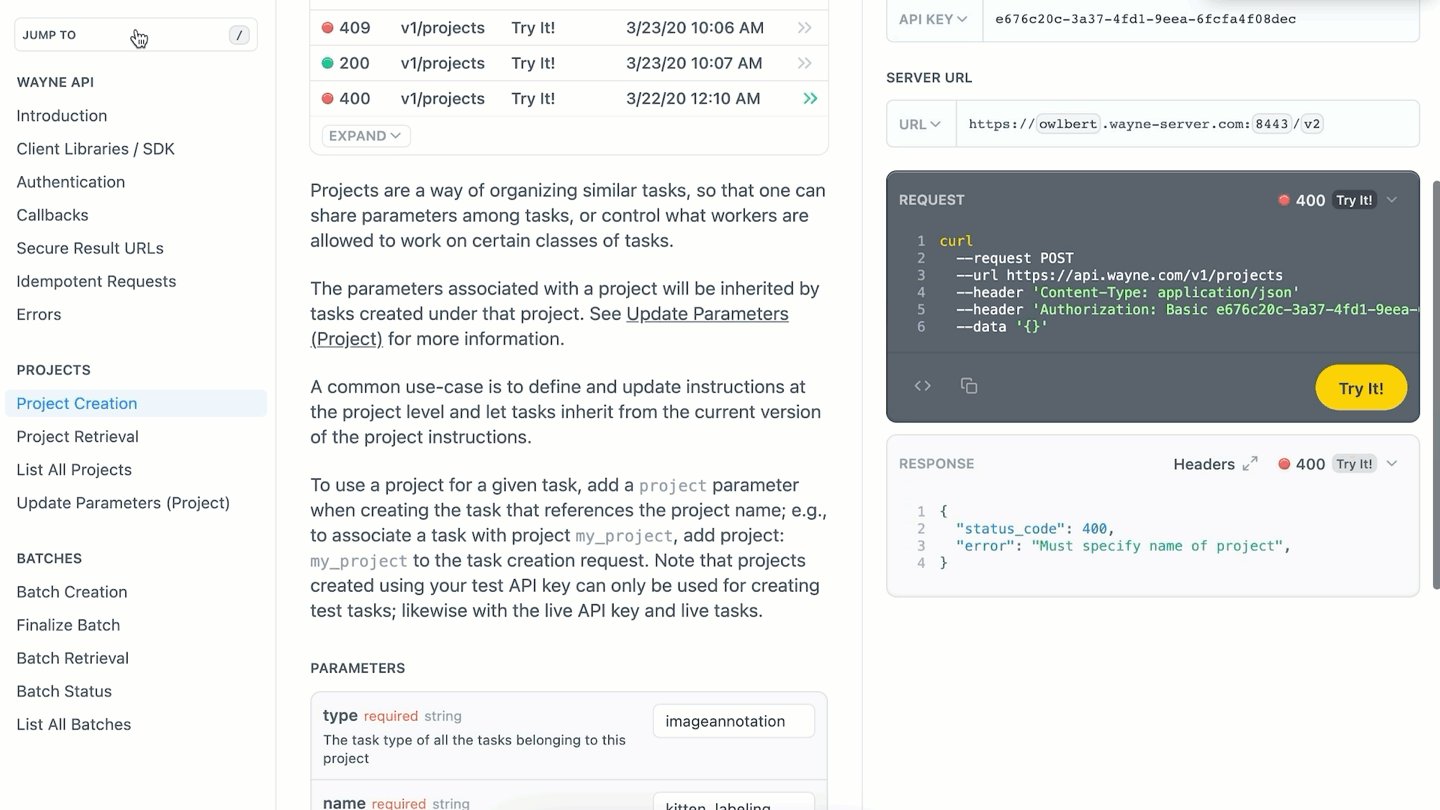
Improved Support for the OpenAPI/Swagger Specification
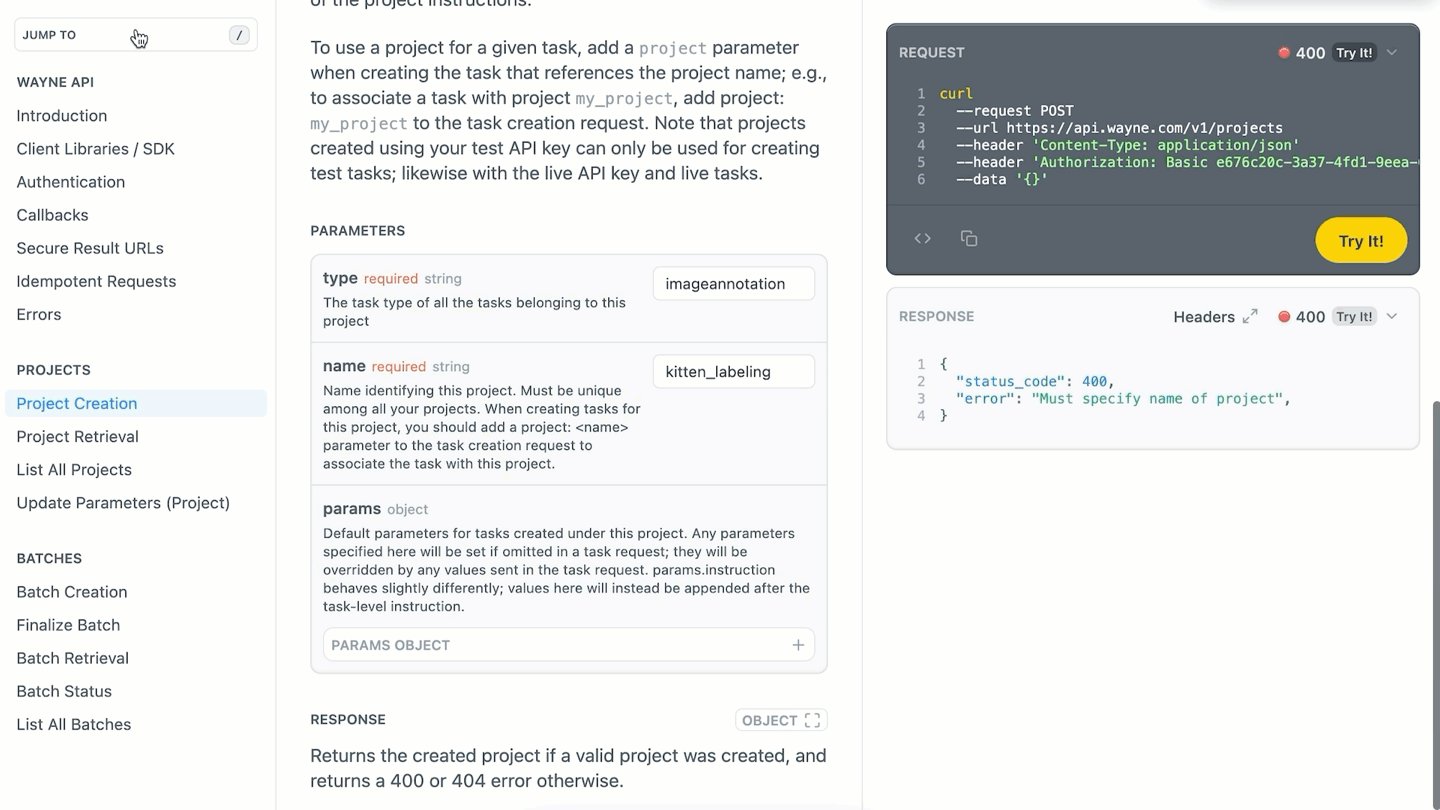
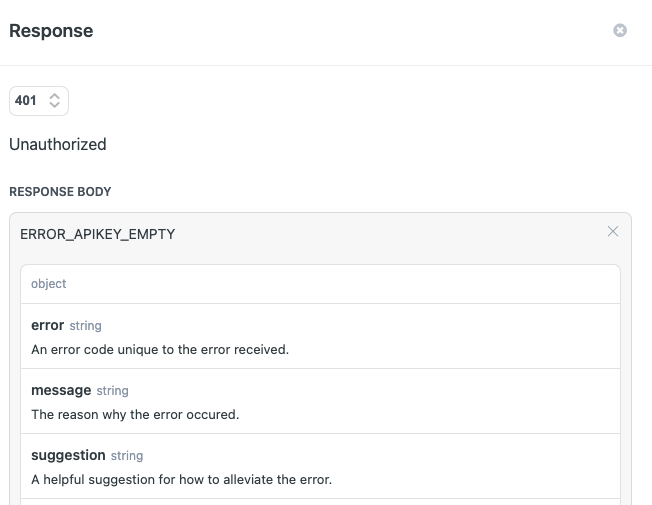
- Nested Response Object Schema: Quickly click on a status code to see the response schema object for real-time troubleshooting.

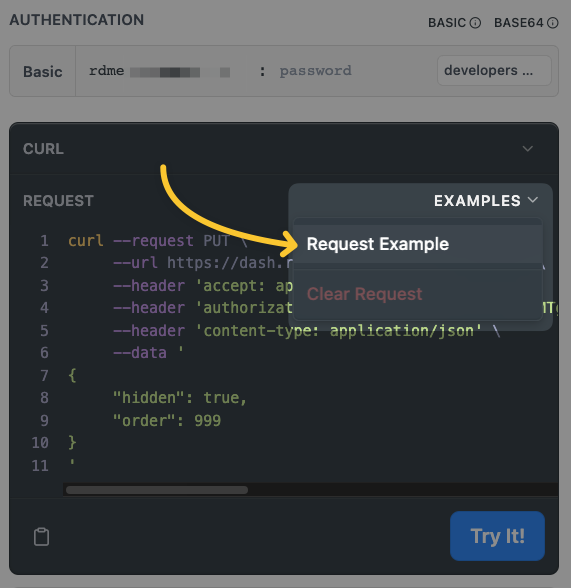
- Easily selectable request examples: Now you can build an example object within your spec file, then choose it and run it, seamlessly!

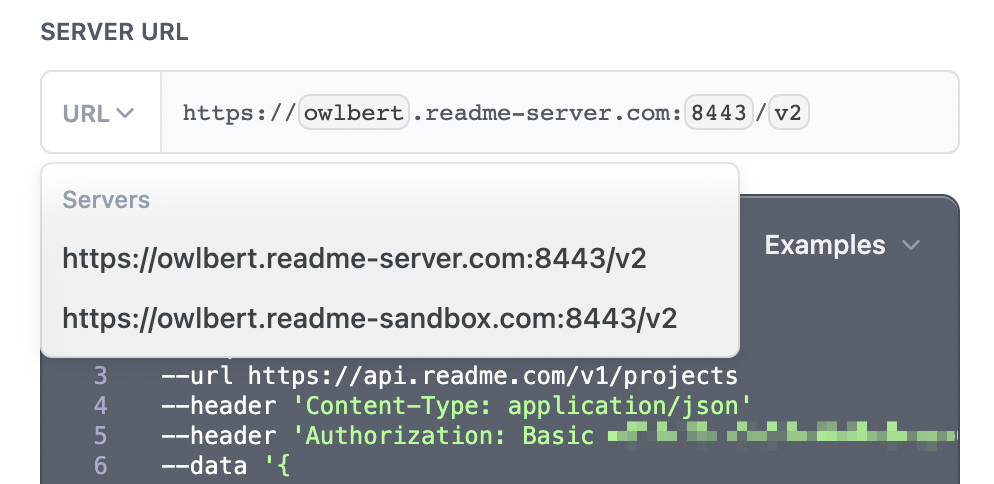
- Multiple server URLs and server variables support: Easily choose from multiple listed servers or use data variables in your URLs, like a unique id.

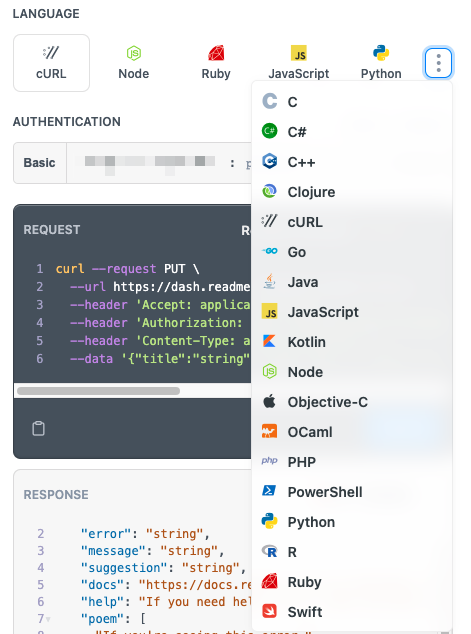
- More default code sample languages: Quickly switch between your most popular languages or use the dropdown for extended language support. Your chosen language will be saved as you navigate between endpoints as well!

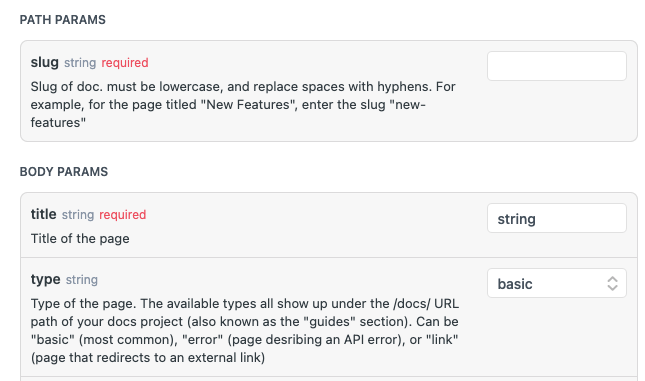
- Clearly marked required parameters and improved nesting: Tell at a glance which parameters are required as you build your code sample in the form. Improved nesting ensures your form stays clear and usable (even several layers "deep"!).

👋 Need Help with this Update?
Head over to our migration guide for tips and best practices!
Updated 9 months ago
