Page Metadata and SEO
What is it?
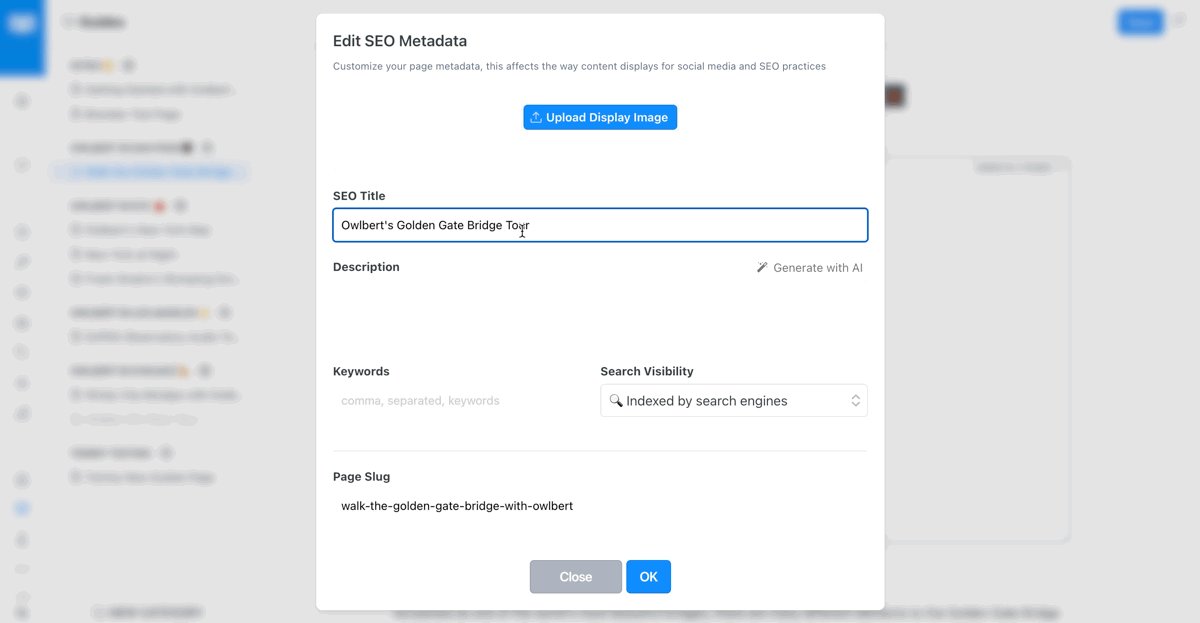
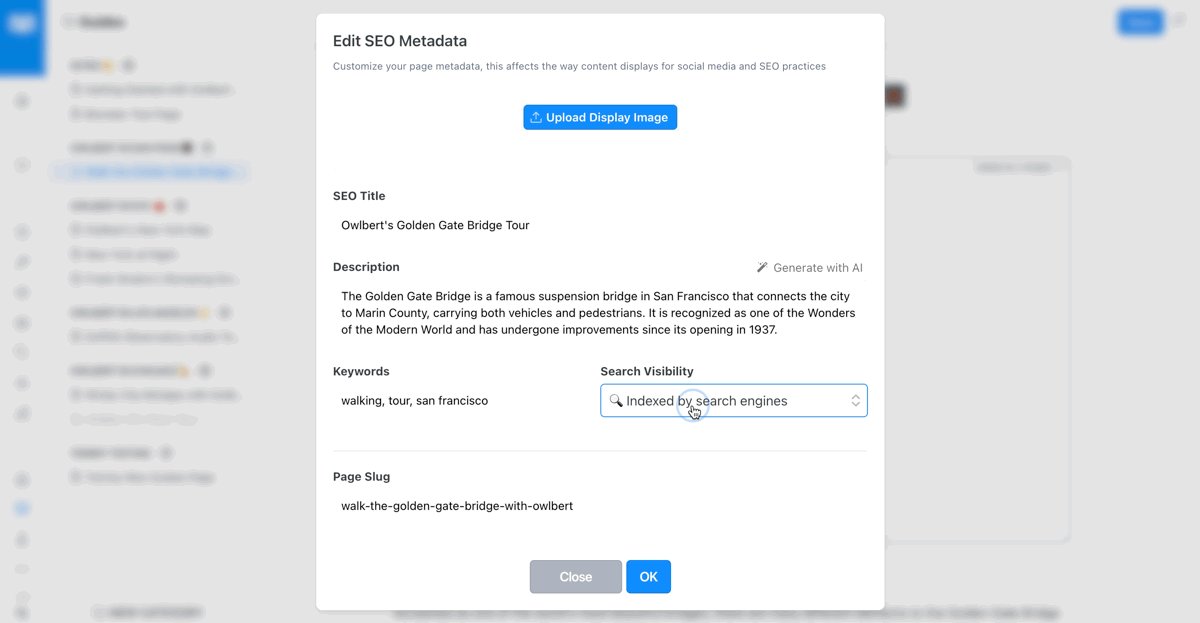
The Edit Metadata is a modal that you can use to specify the display image, SEO title, description, keywords, and search visibility of the page. This is also where you can edit the page slug for your page. This feature is available for pages in your Guides, API Reference, Changelog, and Custom Pages section.
By default, the SEO title will be generated from the document's page title. You can manually add a description or choose to auto-generate it with AI. Additionally you can add comma-separated keywords, and choose the page's search visibility, whether you want the page to be indexed by search engines or not.

How to use
Here is how to access the Edit Metadata modal:
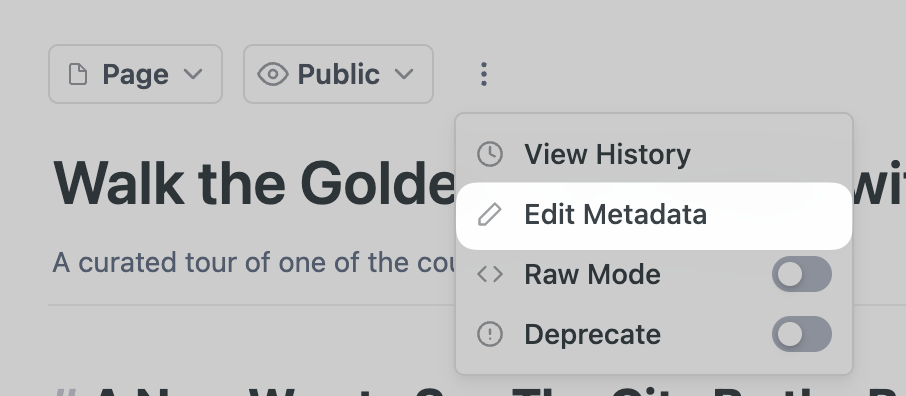
- For pages in the Guides and API Reference section, the Edit Metadata modal is found in the three dot menu above the page's title

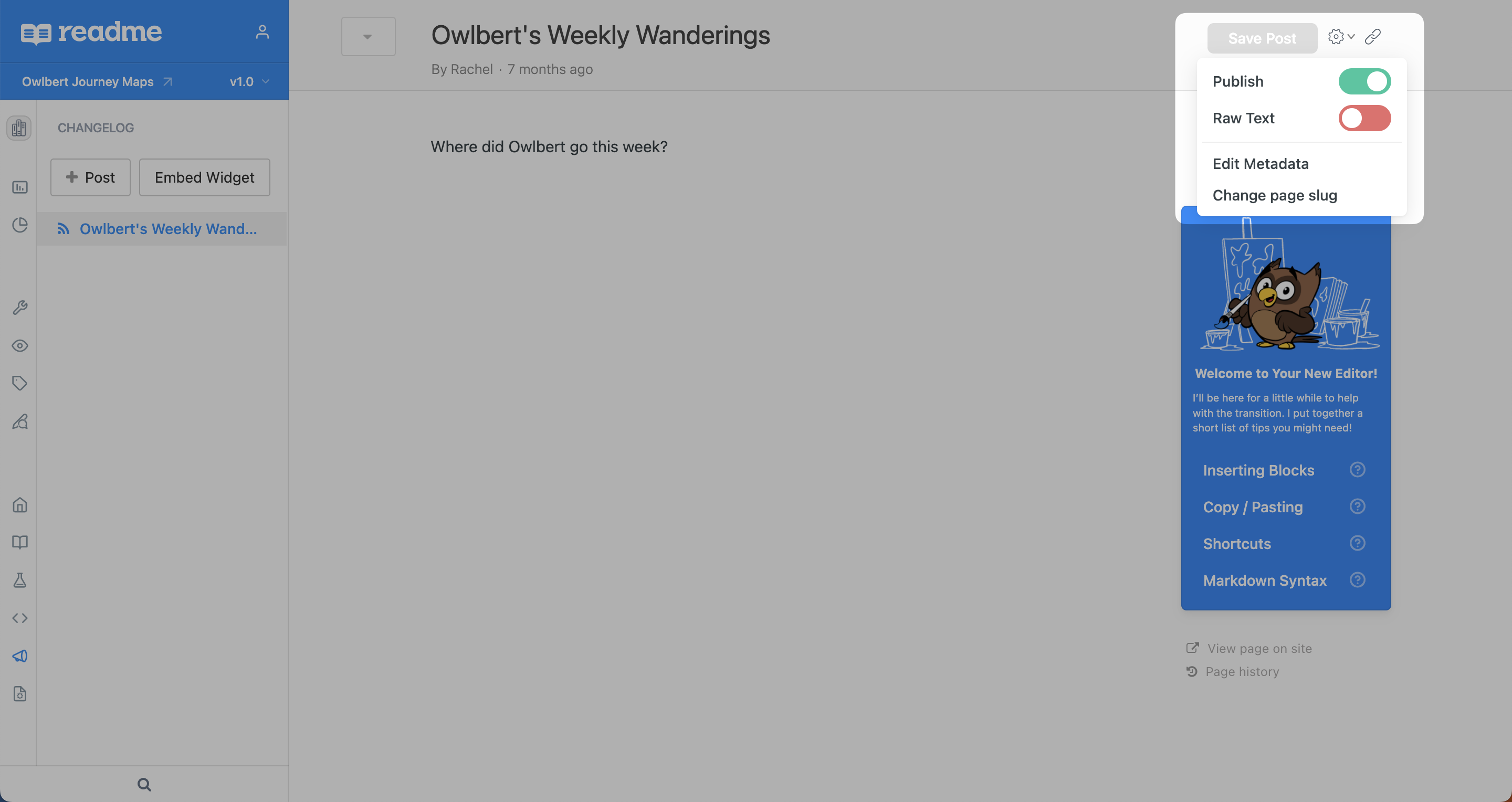
- For pages in Changelog or Custom Pages, you'll find the modal by clicking the gear icon in the upper right (next to the Save button) and then choosing the Edit Metadata option

To access the modal, click on the gear icon next to the Save button, and click on Edit Metadata.
Details
- Setting the metadata title will only set the
og:tiletag of the page. The<title>is controlled by the title of the document at the top of your Markdown page.- Changing the "Posted Date" and "Author" of a post is only available to Changelogs.
Examples
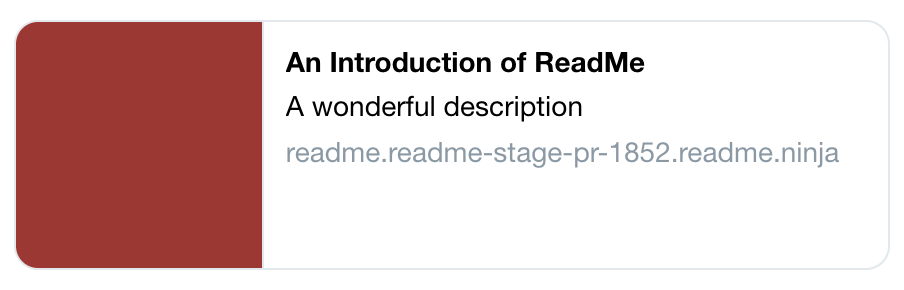
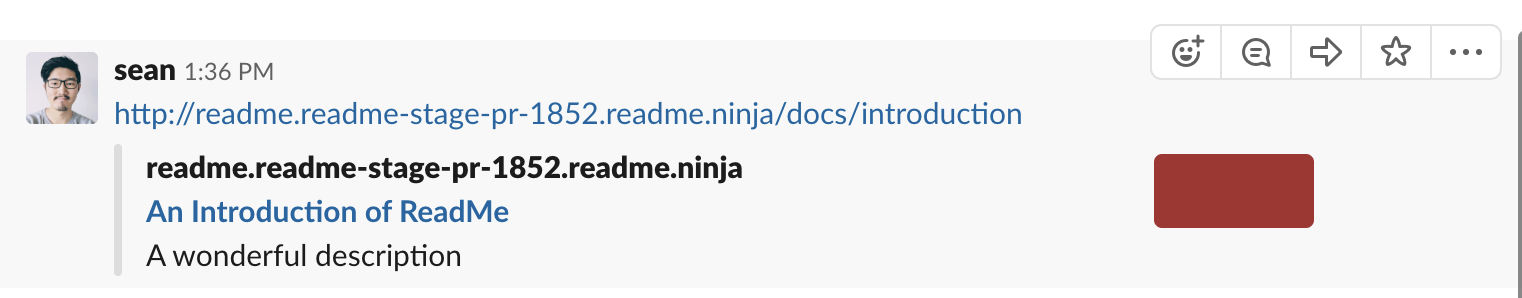
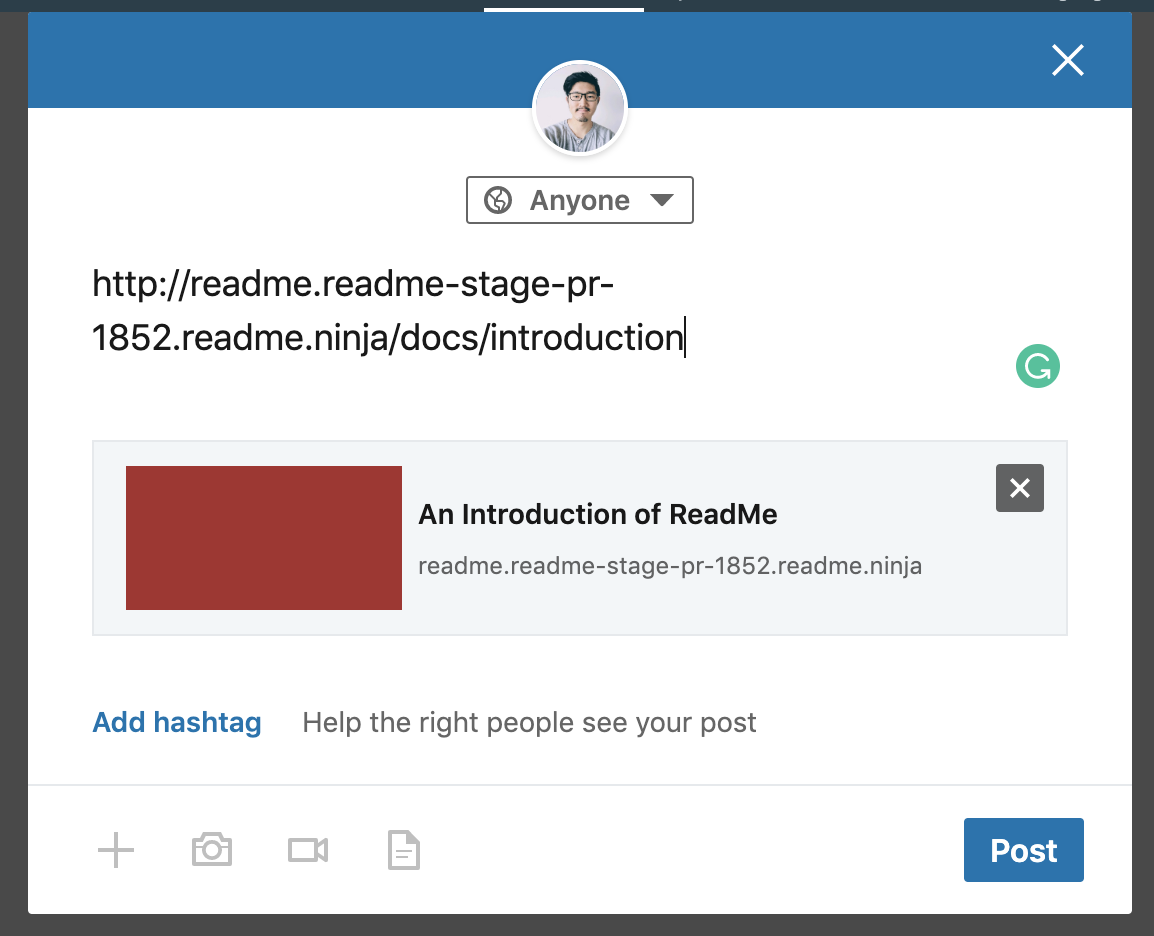
Here are some examples of how they will look on Twitter, Slack, and LinkedIn

A Twitter Card

On Slack

On LinkedIn
Meta Tags for SEO
Individual Pages
ReadMe automatically populates the meta title tag and meta description tag of each page with content from the Title and Description fields.

No Description
When the Description field is empty, ReadMe uses the first 300 characters of the body of your page as the Meta description instead.
Try viewing the source code for this page! This is what you'll see:
<meta property="og:title" content="Meta Tags">
<meta property="og:description" content="This description goes in the Meta description of the page">
You can also update the SEO metadata title, meta description, and meta keywords through markdown file imports via CLI, Github Actions, and API calls.
You would simply add the following metadata params to the markdown file front matter:
---
title: "Welcome!"
slug: "welcome"
metadata:
title: "My SEO title - you don't need this if you just want to use the page title"
description: "My meta description!"
keywords: "keyword1, keyword2, keyword3"
---
Make sure to indent "title", "description", and "keywords"!
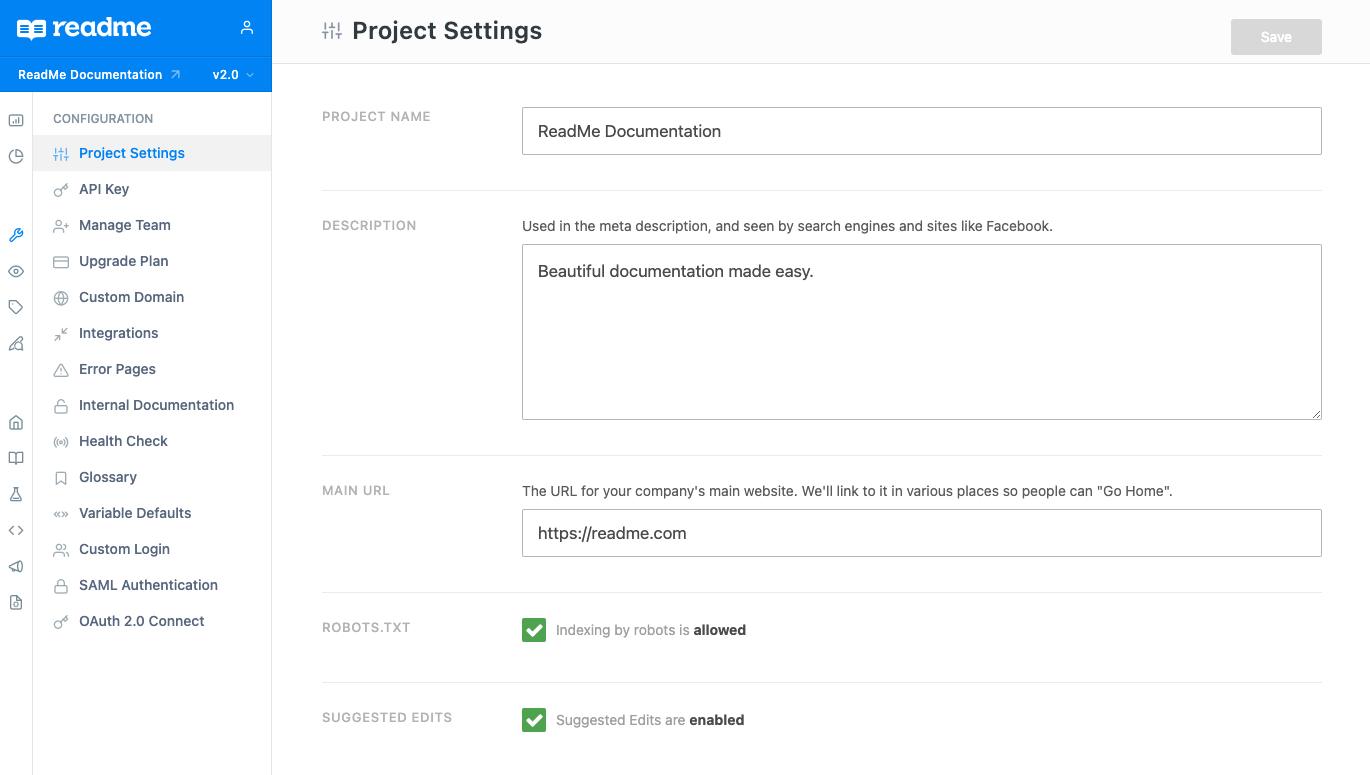
Project-level Metadata
The description that you provide under Configuration > Project Settings will populate the meta name tag on all pages in your ReadMe project.

<meta name="description" content="Beautiful documentation made easy.">
Updated 6 months ago
