Design Themes
In the theme editor tab you can add your logo and choose between a basic white header theme or a custom colored header with various styles.
Color Logo
This is where you upload your logo, which is used at the top left-hand corner of your project. For best quality, we recommend uploading an image that follows these guidelines:
- Dimensions: 24px height, any preferred width that works best with your logo
- Whitespace: No padding or spacing around your logo
- Transparency: Any remaining whitespace in your logo should be transparent
- Format: SVG if possible, otherwise PNG
- For PNG files, double the dimensions recommended above
- If possible, avoid using JPG/JPEG.
- GIF images are not accepted
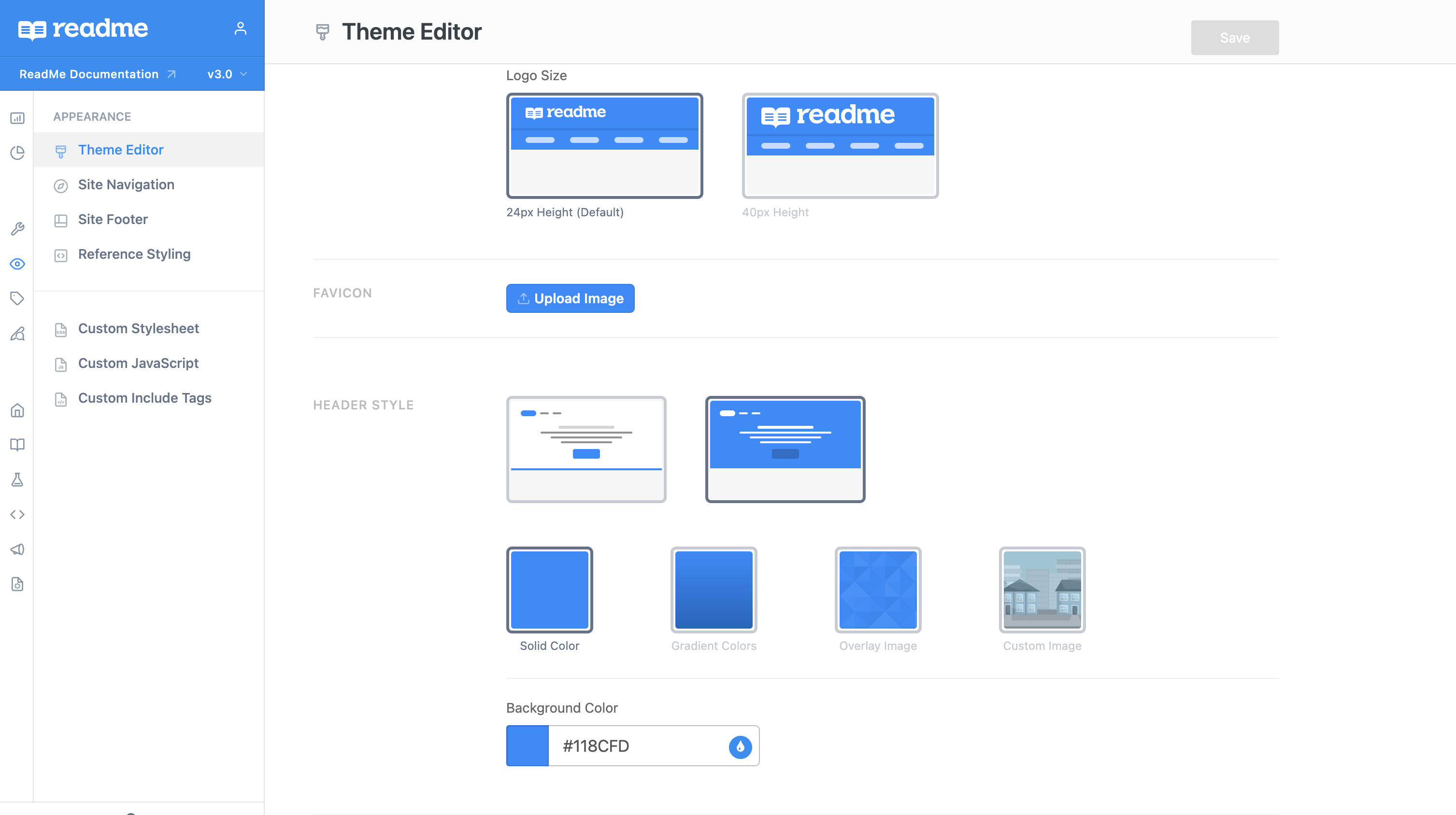
Logo Sizing
If the height of your logo needs to be adjusted, use this CSS Variable to do so:
var(--header-logo-height
White Logo
The white logo is used for backgrounds in the dark theme.
Favicon
The third option you have is to upload a favicon.

Basic Header
With the basic header, you can change the color of the header's bottom border and the color of the link in your landing page.
Custom Header
You have the option of customizing the header more in this section, such as changing the background color or using a custom image.
Header Style
With the custom header, you can select from four types of styles including a custom image as well as the background color.
Logo
Your normal logo might not look as good in a colored header, so you can use your white logo and enable it here.
Typography
Here you'll be able to change the color of the links in the landing page.
Updated about 1 year ago
